css 网站页面内容占位加载动画效果的实现
Posted 知其黑、受其白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 网站页面内容占位加载动画效果的实现相关的知识,希望对你有一定的参考价值。
阅读目录
阐述
内容占位动画效果,这个也是我们经常在一些网站上看到的效果,这种效果的设计,可以提升用户体验,降低用户等待焦虑的情绪。
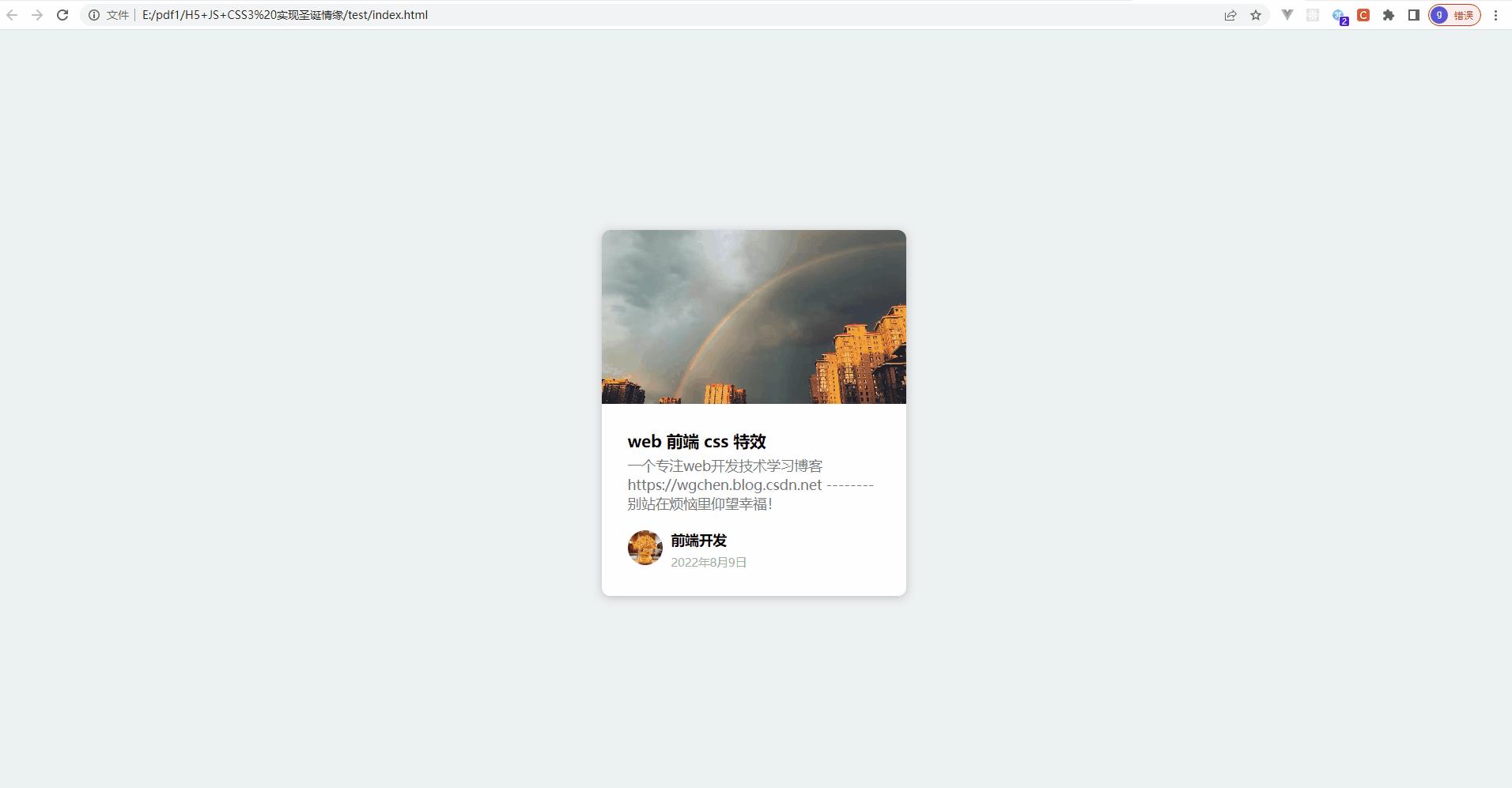
下面我们一起来看看一下今天练习的最终效果:

index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>网站页面内容占位加载动画效果的实现</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="card">
<div class="card-header animated-bg" id="header"> </div>
<div class="card-content">
<h3 class="card-title animated-bg animated-bg-text" id="title">
</h3>
<p class="card-excerpt" id="excerpt">
<span class="animated-bg animated-bg-text"> </span>
<span class="animated-bg animated-bg-text"> </span>
<span class="animated-bg animated-bg-text"> </span>
</p>
<div class="author">
<div class="profile-img animated-bg" id="profile_img"> </div>
<div class="author-info">
<strong class="animated-bg animated-bg-text" id="name"> </strong>
<small class="animated-bg animated-bg-text" id="date"> </small>
</div>
</div>
</div>
</div>
<script src="./index.js"></script>
</body>
</html>
index.js
const header = document.getElementById('header')
const title = document.getElementById('title')
const excerpt = document.getElementById('excerpt')
const profile_img = document.getElementById('profile_img')
const name = document.getElementById('name')
const date = document.getElementById('date')
const animated_bgs = document.querySelectorAll('.animated-bg')
const animated_bg_texts = document.querySelectorAll('.animated-bg-text')
setTimeout(getData, 1500)
function getData()
header.innerHTML =
'<img src="images/02.png" alt="" />'
title.innerHTML = 'web 前端 css 特效'
excerpt.innerHTML =
'一个专注web开发技术学习博客 https://wgchen.blog.csdn.net -------- 别站在烦恼里仰望幸福!'
profile_img.innerHTML =
'<img src="images/01.png" alt="" />'
name.innerHTML = '前端开发'
date.innerHTML = '2022年8月9日'
animated_bgs.forEach((bg) => bg.classList.remove('animated-bg'))
animated_bg_texts.forEach((bg) => bg.classList.remove('animated-bg-text'))
index.css
*
box-sizing: border-box;
body
background-color: #ecf0f1;
font-family: 'Roboto', sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
img
max-width: 100%;
.card
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.2);
border-radius: 10px;
overflow: hidden;
width: 350px;
.card-header
height: 200px;
.card-header img
object-fit: cover;
height: 100%;
width: 100%;
.card-content
background-color: #fff;
padding: 30px;
.card-title
height: 20px;
margin: 0;
.card-excerpt
color: #777;
margin: 10px 0 20px;
.author
display: flex;
.profile-img
border-radius: 50%;
overflow: hidden;
height: 40px;
width: 40px;
.author-info
display: flex;
flex-direction: column;
justify-content: space-around;
margin-left: 10px;
width: 100px;
.author-info small
color: #aaa;
margin-top: 5px;
.animated-bg
background-image: linear-gradient(
to right,
#f6f7f8 0%,
#edeef1 10%,
#f6f7f8 20%,
#f6f7f8 100%
);
background-size: 200% 100%;
animation: bgPos 1s linear infinite;
.animated-bg-text
border-radius: 50px;
display: inline-block;
margin: 0;
height: 10px;
width: 100%;
@keyframes bgPos
0%
background-position: 50% 0;
100%
background-position: -150% 0;
以上是关于css 网站页面内容占位加载动画效果的实现的主要内容,如果未能解决你的问题,请参考以下文章