使用cropper插件实现图片的裁剪和预览
Posted 别Null.了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用cropper插件实现图片的裁剪和预览相关的知识,希望对你有一定的参考价值。
安装cropperjs插件
npm install cropperjs
裁剪框以及图片的一些设置说明
ViewMode 视图控制
取值:
- 0 无限制,裁剪框可以移动到图片外,预览时图片外的地方用黑色填充
- 1 限制裁剪框只能在图片范围内移动
- 2 限制裁剪框不能超出图片的范围,且图片不全部占满后面的网格背景
- 3 限制裁剪框不能超出图片的范围,且图片占满后面全部网格背景(短的那边填充)
dragMode 拖拽图片模式
取值:
- crop 形成新的裁剪框
- move 图片可移动
- none 什么也没有
实现图片的裁剪以及预览
<template>
<div id="box">
<button @click="sureSave">裁剪</button>
<div class="box">
<div class="box_1">
<img src="./cropper.jpeg" ref="image" style="width:300px;height:300px"/>
</div>
<!-- 裁剪完的图片 -->
<p>裁剪后的图片为:</p>
<div class="cropper">
<img :src="afterImg" />
</div>
</div>
</div>
</template>
<script>
import defineComponent, onMounted, reactive, toRefs from 'vue'
import Cropper from 'cropperjs'
import 'cropperjs/dist/cropper.css'
export default defineComponent(
setup ()
const data = reactive(
afterImg: '',
image: null,
myCropper: null
)
onMounted(() =>
data.myCropper = new Cropper(data.image,
viewMode: 0, // 设置裁剪框可以超出图片范围
dragMode: 'move', // 设置被裁剪的图片可移动
backgrounde: true, // 是否显示图片后的网格背景
preview: '.before', // 进行图片预览效果
autoCropArea: 0.8, // 设置裁剪区域占图片的大小,值为0-1,0.8表示占80%区域
zoomOnWheel: true, // 设置图片是否可以进行收缩功能
center: true // 是否显示中间的 + 箭头
)
)
const sureSave = () =>
// 裁剪后的图片
data.afterImg = data.myCropper.getCroppedCanvas(
imageSmoothingQuality: 'high'
).toDataURL('image/jpeg') // 设置图片格式
return
// data,
sureSave,
// toRefs()函数可以将reactive()创建出来的响应式对象转换为普通对象,只不过这个普通对象上的每一个属性都是响应式的
...toRefs(data)
)
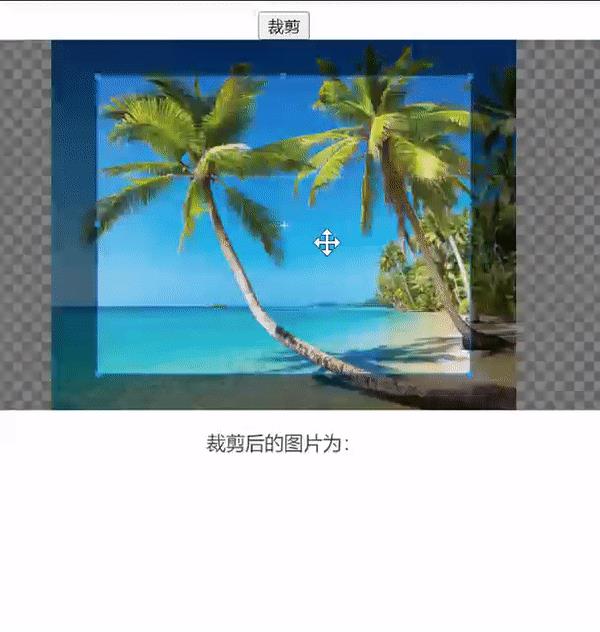
</script>实现结果

以上是关于使用cropper插件实现图片的裁剪和预览的主要内容,如果未能解决你的问题,请参考以下文章