js盒子模型
Posted 舞动键盘的小虾米
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js盒子模型相关的知识,希望对你有一定的参考价值。
1.js盒子模型
指的是通过js中提供的一系列的属性和方法,获取页面中元素的样式信息值
例:
#box有很多自己的私有属性:
htmlDivElement.prototype->HTMLElement.prototype->Element.prototype->Node.prototype->EventTarget.prototype->Object.prototype
var box = document.getElementById("box");
console.dir(box);
2.概念
2.1 内容的宽度和高度
我们设置的width/height这两个样式就是内容的宽和高;
● 如果没有设置height值,容器的高度会根据里面内容自适应,这样获取的值就是真实内容的高;
● 如果设置了固定的高度,不管内容是多还是少,其实我们内容的高度值的都是设定的那个值。
2.2 真实内容的宽度和高度
代指的是实际内容的宽高(和我们设置的height没有必然的联系),如我设置高度为200,如果内容有溢出,那么真实内容的高度是要把溢出内容的高度也加进来的。
1.CSS盒子模型包括四个部分组成:设定的宽高+padding+border+margin;
2.JS盒子模型:通过系统提供的属性和方法,来获取当前元素的样式值
JS提供的属性和方法:
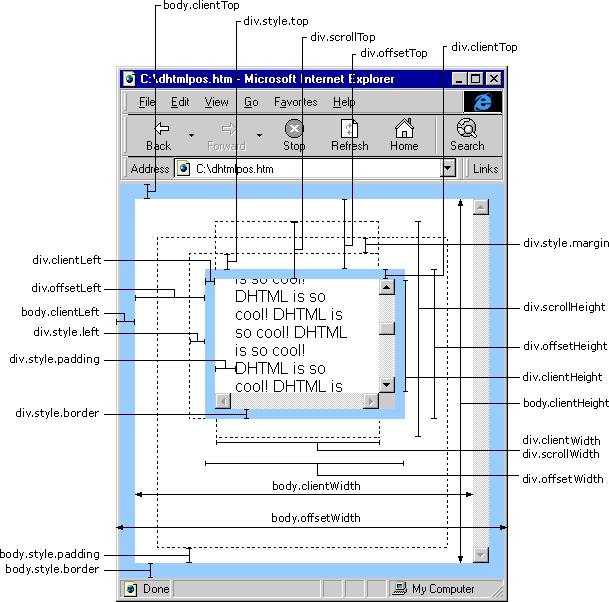
client系列:clientWidth,clientHeight,clientLeft,clientTop;
offset系列: offsetWidth,offsetHeight,offsetLeft,offsetTop,offsetParent
scroll系列:scrollWidth,scrollHeight,scrollLeft,scrollTop
3.关于父级
1)parentNode 结构父级
2)offsetParent 定位父级
4.JS提供的属性和方法:
1)clientWidth/clientHeight:元素设定的宽/高+左右padding值/上下padding值;
clientLeft/clientTop:代表对应左边框/上边框的宽度;
**跟内容是否溢出无关;
2)offsetWidth:clientWidth/clientHight+左右border/上下border;
offsetLeft:当前元素的外边框距离定位父级内边框的距离;
**跟内容是否溢出无关;
3)scrollHeight::
跟内容是否溢出有关
内容溢出:约等于上padding+真实内容的高度;
内容没溢出:等于clientWidth或clientHeight;
为什么是约等于?
①不同浏览器中,拿到的scrollHeight值是不同的;
②同一浏览器是否溢出隐藏,拿到的值不同;
5.关于JS盒子模型的一些问题
1)通过JS的属性和方法拿到的都是属性的复合 样式,拿不到单独的值;getCss;
2)拿到的复合样式值都是整数,不会出现小数;
3)offsetLeft只能求出当前元素的外边框距离定位元素父级的内边框之间的距离,但是求出与定位元素距离body的距离;—offset{left,top}
4)JS盒子模型的兼容性存在问题;—clientWidth,scrollHeight__—win
6.关于浏览器的常用兼容处理思想
①思想一,属性值的判断:
attr in window
obj.attr
typeOf obj.attr==‘function\'
②思想二,浏览器异常捕获:try{……} catch(e){……} finally{……}
③思想三,通过浏览器判断处理浏览器兼容问题;
var reg=/MSTE (6|7|8)/g;
reg.test(window.navigator.userAgent);//true:IE678;
window.navigator.userAgent.match(reg );true —>ie678
window.navigator.userAgent.search(reg); !==-1—>ie678
7.结构父级中最大的是HTML;定位父级中最大的元素是body;
8.this的用法
1)当前元素被触发的时候,会调用一个函数,函数中的this指向当前这个元素;
2)函数被调用的时候,点前面是谁,this就是谁
3)自执行函数中的this,window;
4)构造函数中的this是实例;
5)回调函数中的this默认是window;
6)call可以改变this指向
JS 盒模型 scrollLeft, scrollWidth, clientWidth, offsetWidth 详解

网页可见区域宽:document.body.clientWidth
网页可见区域高:document.body.clientHeight
网页可见区域宽:document.body.offsetWidth (包括边线的宽)
网页可见区域高:document.body.offsetHeight (包括边线的宽)
网页正文全文宽:document.body.scrollWidth
网页正文全文高:document.body.scrollHeight
网页被卷去的高:document.body.scrollTop
网页被卷去的左:document.body.scrollLeft
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
本节代码主要使用了Document对象关于窗口的一些属性,这些属性的主要功能和用法如下。
要得到窗口的尺寸,对于不同的浏览器,需要使用不同的属性和方法:若要检测窗口的真实尺寸,在Netscape下需要使用Window的属性;在 IE下需要深入Document内部对body进行检测;在DOM环境下,若要得到窗口的尺寸,需要注意根元素的尺寸,而不是元素。
Window对象的innerWidth属性包含当前窗口的内部宽度。Window对象的innerHeight属性包含当前窗口的内部高度。
全兼容的 scrollTop: var scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;
http://blog.suiyidian.cn/post-94.html
以上是关于js盒子模型的主要内容,如果未能解决你的问题,请参考以下文章