微信页面携带参数-小程序页面,普通二维码,小程序二维码
Posted Qianliwind
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信页面携带参数-小程序页面,普通二维码,小程序二维码相关的知识,希望对你有一定的参考价值。
1.第一种 跳转传参,在onload种用options接收
三种二维码的样式如下:

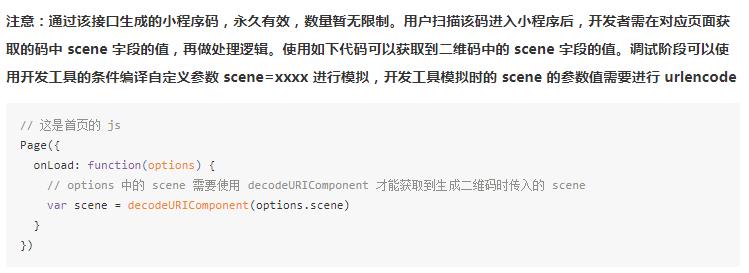
2.第二种 小程序二维码
options.scene 的参数

3.第三种 普通二维码 q参数
let q = decodeURIComponent(options.q);
var personid = util.getquery(q, 'personid');
getquery : function (url, name)
var reg = new RegExp('(^|&|/?)' + name + '=([^&|/?]*)(&|/?|$)', 'i')
var r = url.substr(1).match(reg)
if (r != null)
return r[2]
return null;
生成小程序码和小程序二维码的具体操作文档写的很详细:微信接口获取二维码,
生成普通链接二维码,去草料输入链接生成一个就好,链接规则参考官方文档:扫码打开小程序接入指南
下面主要介绍如何获取普通二维码所带的参数。
值得注意的是,微信接口生成的二维码和普通链接二维码扫出来的数据是不一样的。
登录微信公众平台后台,打开 设置 > 开发设置 > 扫普通链接二维码打开小程序 > 添加
比如我们添加一个链接规则:https://******.cn/user,然后添加一条测试链接:https://******.cn/user?id=1&type=2(定义链接参数有很多方式,根据规则来就可以了),这里需要下载校验文件,放到指定的目录下,才能保存。
可以看到返回了参数q,自行UrlDecode一次,即可获取原二维码的完整链接内容。
// app.js
if (options.query.q)
var link = decodeURIComponent(options.query.q); // https://******.cn/user?id=1&type=2
var query= link.split('?')[1]; // id=1&type=2
var id = query.split('&')[0].split('=')[1]
var type = query.split('&')[1].split('=')[1]
;
// pages/user/user.js
if (options.q)
var link = decodeURIComponent(options.q); // https://******.cn/user?id=1&type=2
var query= link.split('?')[1]; // id=1&type=2
var id = query.split('&')[0].split('=')[1]
var type = query.split('&')[1].split('=')[1]
;感谢浏览,欢迎评论指正,转载请标明出处。
以上是关于微信页面携带参数-小程序页面,普通二维码,小程序二维码的主要内容,如果未能解决你的问题,请参考以下文章