C#-WebForm-AJAX阿贾克斯基本格式
Posted 野性狼心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C#-WebForm-AJAX阿贾克斯基本格式相关的知识,希望对你有一定的参考价值。
AJAX 即“ Asynchronous Javascript And XML ”(异步javascript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。
这个术语源自描述从基于 Web 的应用到基于数据的应用的转换。在基于数据的应用中,用户需求的数据如联系人列表,可以从独立于实际网页的服务端取得并且可以被动态地写入网页中,给缓慢的Web应用体验着色使之像桌面应用一样。
AJAX 的核心是 JavaScript 对象 XMLHttpRequest。该对象在 Internet Explorer 5 中首次引入,它是一种支持异步请求的技术。简而言之,XMLHttpRequest使您可以使用 JavaScript 向服务器提出请求并处理响应,而不阻塞用户。
先引用jQuery,再写代码
代码格式:(李献策lxc)
$.ajax({ url:"",//要将此次请求发送到哪个服务端去 data:{},//给服务端带的数据,可以没有,也可以是多个 type:"post", //传递的方式 dataType:"json",//数据传递的格式 success:function(data){}//如果成功返回执行此方法,“data”为自定义名 });
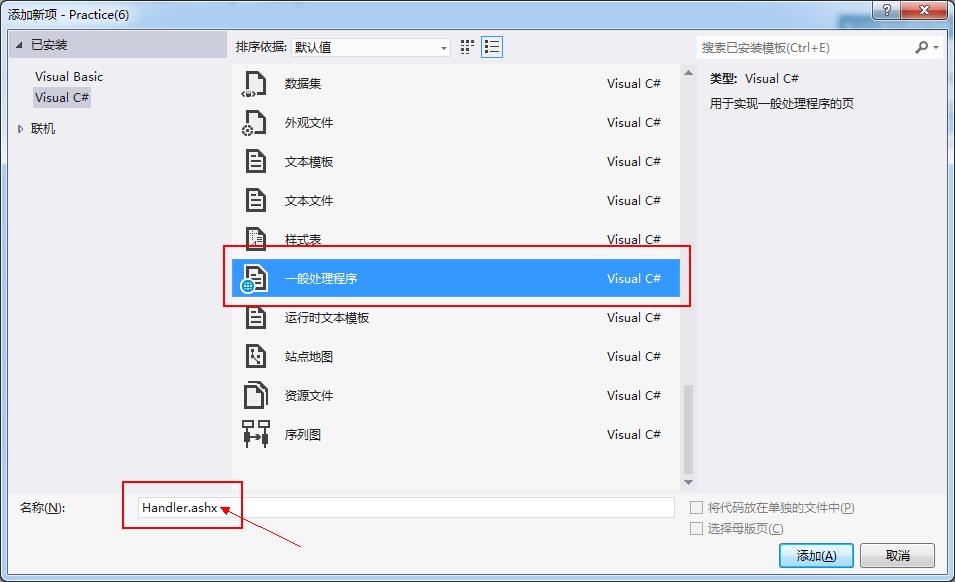
1、一般数据处理程序(数据接口):ashx文件

2、跨语言传递数据
XML 可扩展的标记语言
结构不清晰
代码量比较大
查找起来比较费事
非面向对象结构
json
结构清晰
代码量相对较小
面向对象的处理方式,查找数据很简单
基本结构:
键值对:{"":"","":\'\',"":""}(英文状态下)
=============================================================
练习:验证用户名是否可用
一、普通方式,不用ajax
前台代码:

<body>
<form id="form1" runat="server">
<div>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<asp:TextBox ID="TextBox1" runat="server" AutoPostBack="true"></asp:TextBox>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
后台代码:

public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { TextBox1.TextChanged += TextBox1_TextChanged; } void TextBox1_TextChanged(object sender, EventArgs e) { if (TextBox1.Text == "zhangsan" || TextBox1.Text == "lisi") { Label1.Text = "用户名已存在!"; Label1.ForeColor = System.Drawing.Color.Red; } else { Label1.Text = "恭喜!用户名可以使用!"; Label1.ForeColor = System.Drawing.Color.Green; } } }
焦点丢失时触发事件,会重新加载整个页面,用户体验差!
二、ajax局部刷新
前台代码:

<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
后台代码:

var txt1 = document.getElementById("TextBox1"); txt1.onkeyup = function () { var v = txt1.value; $.ajax({ url: "../ajax/Handler.ashx", data: { "txt1": v }, type: "post", dataType: "json", success: function (data) { document.getElementById("Label1").innerhtml = data.ok; if (data.ok1 == "true") { document.getElementById("Label1").style.color = "green"; } else { document.getElementById("Label1").style.color = "red"; } } }); };

<%@ WebHandler Language="C#" Class="Handler" %> using System; using System.Web; public class Handler : IHttpHandler { public void ProcessRequest (HttpContext context) { string s=context.Request["txt1"]; string json = "{\\"ok\\":\\"恭喜!用户名可用!\\",\\"ok1\\":\\"true\\"}"; if (s == "zhangsan" || s == "lisi") { json = "{\\"ok\\":\\"此用户名不可用!\\",\\"ok1\\":\\"false\\"}"; } context.Response.Write(json); context.Response.End(); } public bool IsReusable { get { return false; } } }
以上是关于C#-WebForm-AJAX阿贾克斯基本格式的主要内容,如果未能解决你的问题,请参考以下文章
