使用WebView加载HTML代码
Posted houruoyu3
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用WebView加载HTML代码相关的知识,希望对你有一定的参考价值。
问题:
最近公司有需求,需要用webView显示html代码,而不是用loadUrl加载网址,我想起来之前我解决过这个问题,但是却没有记录,如今特意记录一下。
WebView提供了loadData和loadDataWithBaseURL这两个方法,该方法可用于加载并显示HTML代码。
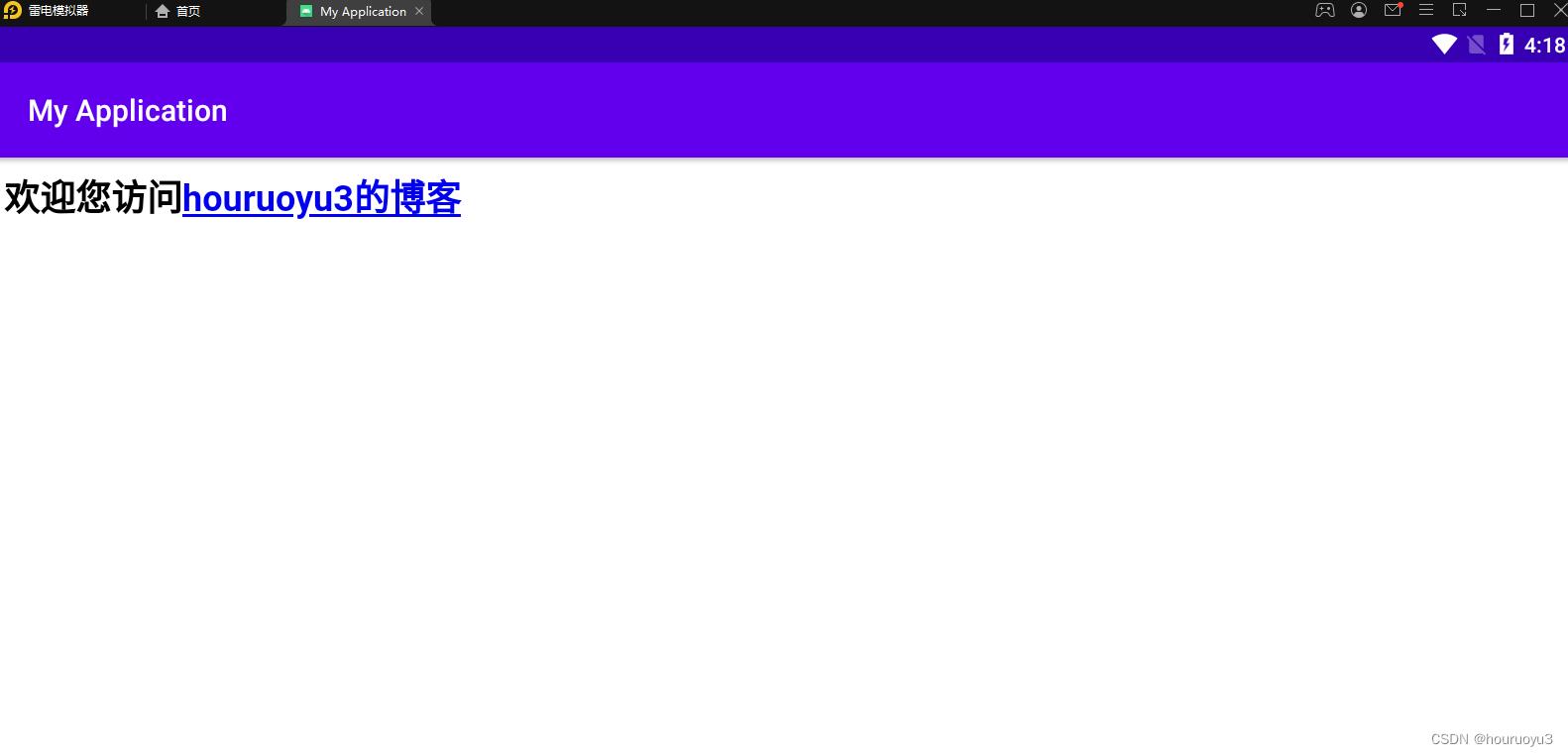
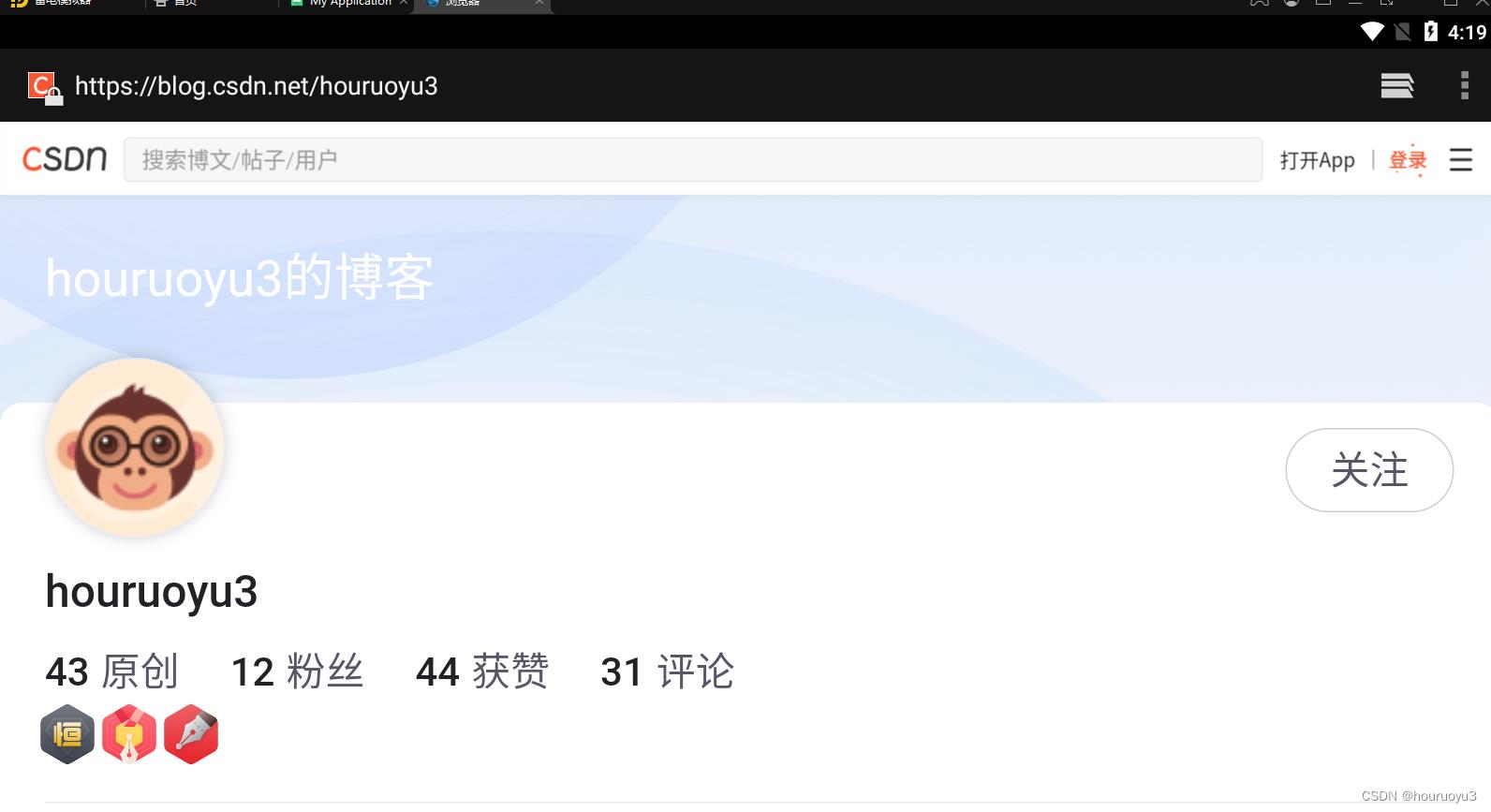
效果如下:(点击蓝色超链接可以跳转)


首先在activity_main.xml中使用webview
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/web_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity文件中进行调用并加载HTML代码
第一种方法:
public class MainActivity extends AppCompatActivity
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = findViewById(R.id.web_view);
String sss = "<html><head><title>欢迎</title></head><body><h2>欢迎您访问"+
"<a href=\\"https://blog.csdn.net/houruoyu3\\">houruoyu3的博客</a></h2></body></html>";
webView.loadData(sss,"text/html","utf-8");
通过这个操作可以实现在WebView中加载HTML代码
除了第一种方法外,还有第二种方法
webView.loadDataWithBaseURL(null, sss, "text/html", "utf-8", null);
使用loadDataWithBaseURL加载HTML代码,个人建议使用第二种方法,第一种方法在部分模拟器上会出现中文乱码现象,希望这篇文章能够帮到大家,喜欢的可以点赞收藏,谢谢。
以上是关于使用WebView加载HTML代码的主要内容,如果未能解决你的问题,请参考以下文章