JavaScriptJS开发中五个常用功能/案例(31-35)(牛客题解)
Posted 海底烧烤店ai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScriptJS开发中五个常用功能/案例(31-35)(牛客题解)相关的知识,希望对你有一定的参考价值。
🖥️ NodeJS专栏:Node.js从入门到精通
🖥️ 蓝桥杯真题解析:蓝桥杯Web国赛真题解析
🧧 加入社区领红包:海底烧烤店ai(从前端到全栈)
🧑💼个人简介:即将大三的学生,一个不甘平庸的平凡人🍬
👉 你的一键三连是我更新的最大动力❤️!
🏆分享博主自用牛客网🏆:一个非常全面的面试刷题求职网站,真的超级好用🍬
文章目录
前言
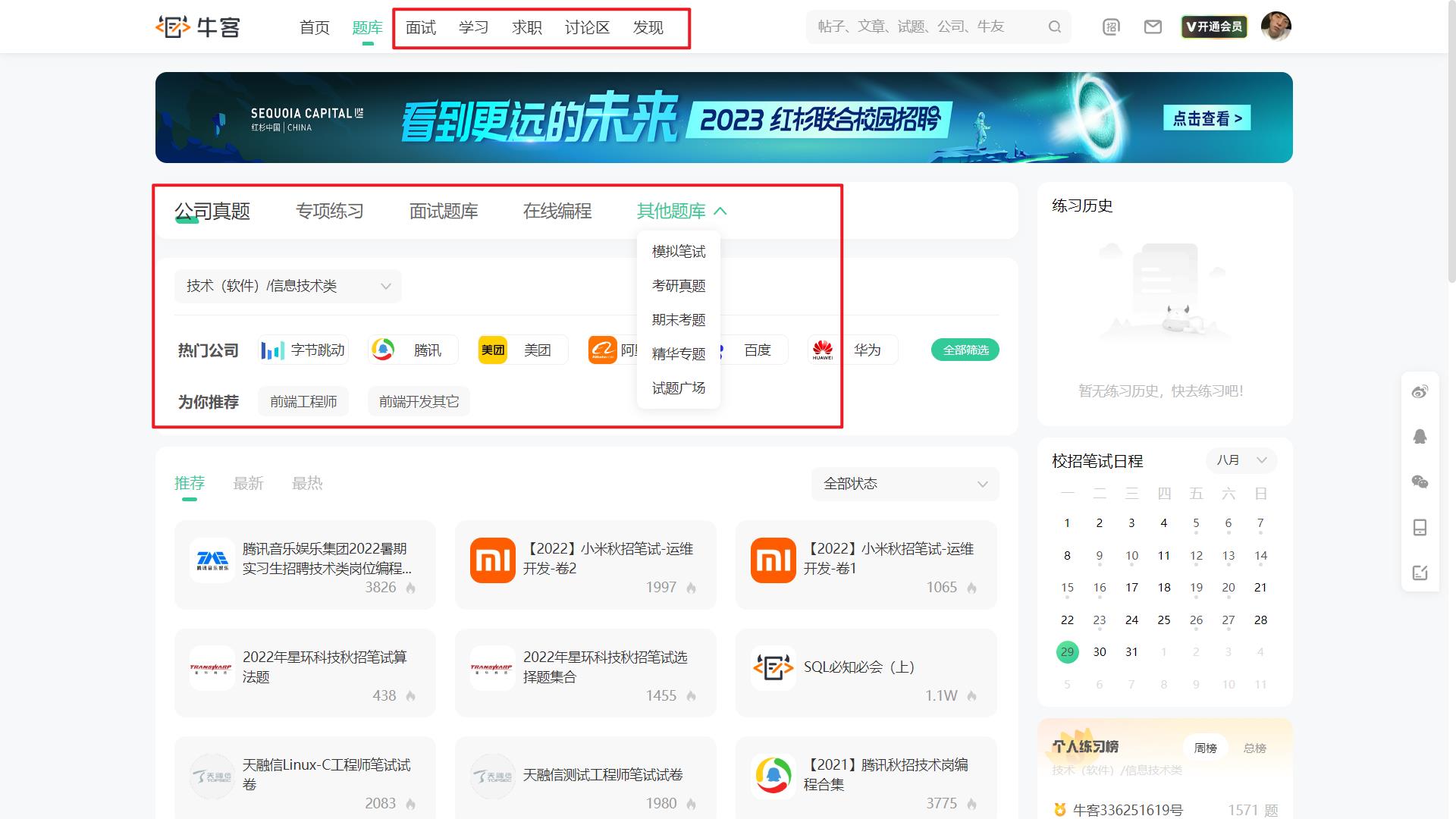
最近博主一直在牛客网刷题巩固基础知识,牛客网不仅具有公司真题、专项练习、面试题库、在线编程等功能,还具有非常强大的AI模拟面试功能,简直是求职者的福音!
牛客网里的题库非常全面的,无论你是前端还是后端,是想要备考还是准备面试又或者是想要提高自己,你都能在牛客网上找到适合自己的题,赶快点击链接去注册登录吧:点我进入牛客网
| 牛客网 | 牛客网 |
|---|---|
 |  |
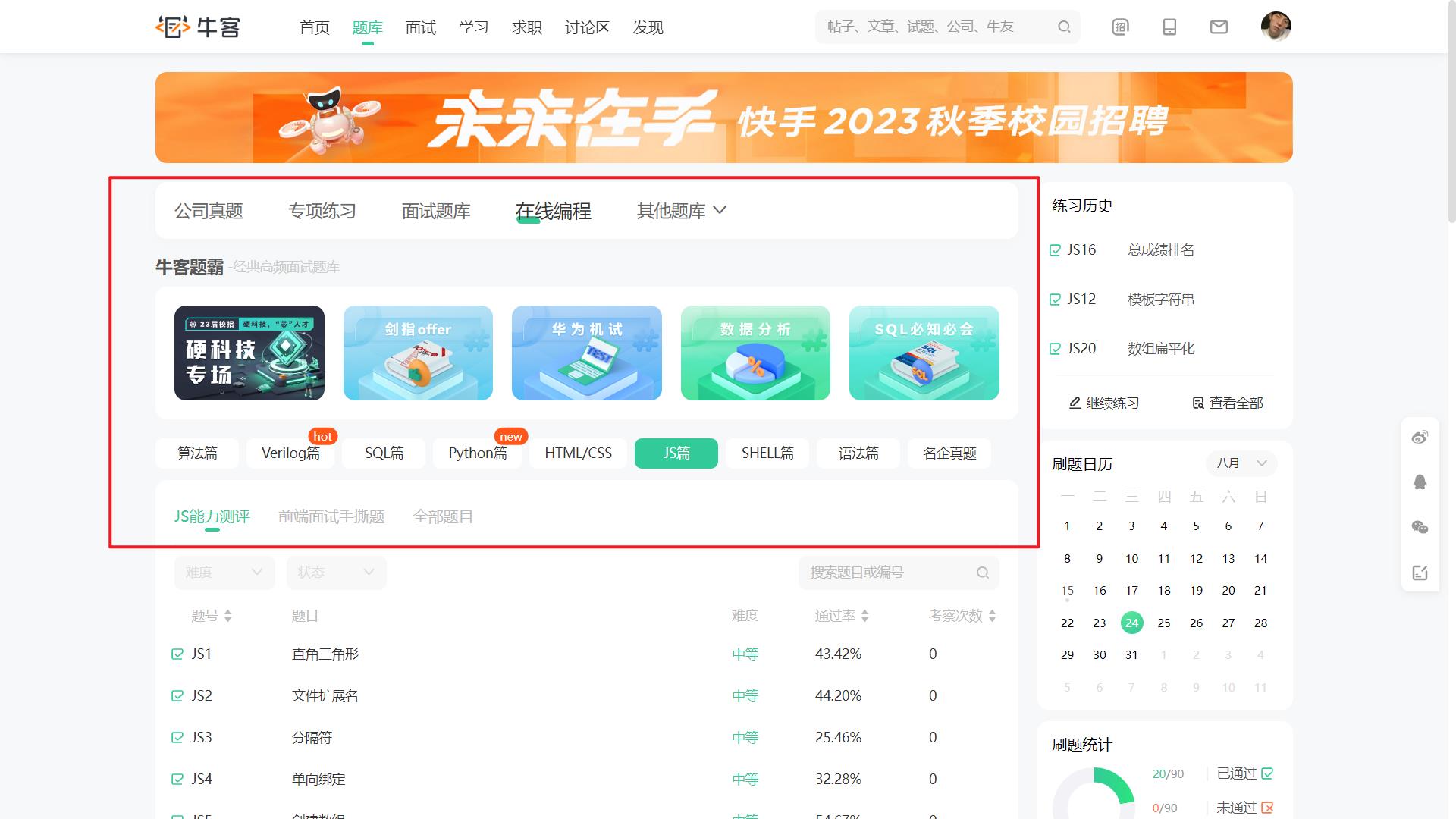
本篇文章所有示例来自于牛客网题库/在线编程/JS篇(31-35题),这些都是前端开发中常用的功能,借此记录一下刷题过程,巩固基础
一、使用Proxy实现访问计数器
使用Proxy给参数对象添加拦截代理功能,并返回这个代理,要求每当通过代理调用该对象拥有的属性时,"count"值加1,否则减1
let count = 0
const _proxy = object =>
// 补全代码
return new Proxy(object,
get(target,key)
if(key in target)
count++;
return target.key
else
count--;
)
点击深入学习ES6 Proxy对象
二、使用Proxy限制用户访问
补全javascript代码,请给参数对象添加拦截代理功能并返回这个代理。要求如下:
- 该函数接收多个参数,首个参数为对象,从第二个参数(包括)往后皆是该对象的属性名
- 通过该函数给首个参数对象添加拦截器功能,每当该对象访问到该函数第二个参数(包括)往后的属性时,返回"
noright"字符串,表示无权限
const _proxy = (object,...prototypes) =>
// 补全代码
return new Proxy(object,
get(tar,key)
// includes方法:判断数组中是否含有某元素
if(prototypes.includes(key)) return "noright"
return tar[key]
)
三、监听对象更新视图(简易vue2响应式功能)
要求如下:
- 监听对象属性的变化
- 当"
person"对象的属性发生变化时,页面中与该属性相关的数据同步更新
注意: - 必须使用
Object.defineProperty实现且触发set方法时更新视图 - 可以使用预设代码"
_render"函数
这是一个简单的解法:
<body>
<style>
ul
list-style: none;
</style>
<ul></ul>
<script>
var ul = document.querySelector('ul');
var person = sex: '男', age: '25', name: '王大锤', height: 28, weight: 32 ;
const _render = element =>
var str = `<li>姓名:<span>$person.name</span></li>
<li>性别:<span>$person.sex</span></li>
<li>年龄:<span>$person.age</span></li>
<li>身高:<span>$person.height</span></li>
<li>体重:<span>$person.weight</span></li>`
element.innerhtml = str;
_render(ul);
// 补全代码
for (let key in person)
let oldVal = person[key]
Object.defineProperty(person, key,
get()
return oldVal;
,
set(newVal)
if (oldVal !== newVal)
oldVal = newVal;
_render(ul);
)
</script>
</body>
这是一个与vue2原理更相似的解法(使用到observe和defineReactive):
<body>
<style>
ul
list-style: none;
</style>
<ul></ul>
<script>
var ul = document.querySelector('ul');
var person = sex: '男', age: '25', name: '王大锤', height: 28, weight: 32 ;
const _render = element =>
var str = `<li>姓名:<span>$person.name</span></li>
<li>性别:<span>$person.sex</span></li>
<li>年龄:<span>$person.age</span></li>
<li>身高:<span>$person.height</span></li>
<li>体重:<span>$person.weight</span></li>`
element.innerHTML = str;
_render(ul);
// 补全代码
function observe(target)
if (typeof target !== "object" || target == null)
return
for (const key in target)
defineReactive(target, key, target[key])
function defineReactive(obj, key, value)
Object.defineProperty(obj, key,
get()
return value;
,
set(newVal)
if (value !== newVal)
value = newVal;
_render(ul);
)
observe(person)
</script>
</body>
Vue2响应式原理可查看我的系列文章:
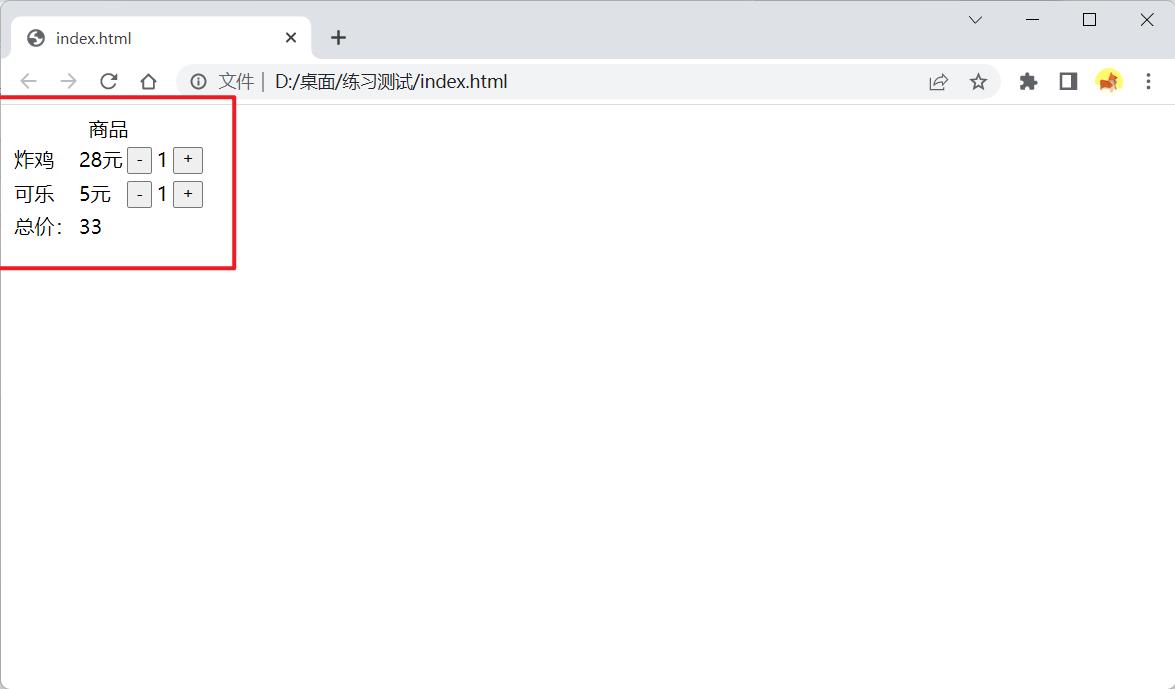
四、购物面板
请补全JavaScript代码,要求如下:
- 当点击"-"按钮时,商品数量减1
- 当点击"+"按钮时,商品数量加1
- 每当点击任意按钮时,购物面板中相关信息必须同步更新
注意: - 必须使用DOM0级标准事件(
onclick)
这里遇到一个问题:在定义变量时如果使用const,会通不过牛客系统
<body>
<table>
<thead>
<caption>
商品
</caption>
</thead>
<tbody>
<tr>
<td>炸鸡</td>
<td>28元</td>
<td><button id="zjtaiduola">-</button></td>
<td><span id="zjsl">0</span></td>
<td><button id="zjtaishaola">+</button></td>
</tr>
<tr>
<td>可乐</td>
<td>5元</td>
<td><button id="kltaiduola">-</button></td>
<td><span id="klsl">0</span></td>
<td><button id="kltaishaola">+</button></td>
</tr>
<tr>
<td>总价:</td>
<td><span id="total">0</span></td>
</tr>
</tbody>
</table>
<script type="text/javascript">
// 补全代码
var addzj = document.getElementById('zjtaishaola');
var reducezj = document.getElementById('zjtaiduola');
var zj = document.getElementById('zjsl');
var addkl = document.getElementById('kltaishaola');
var reducekl = document.getElementById('kltaiduola');
var kl = document.getElementById('klsl');
var total = document.getElementById('total');
addzj.onclick = function ()
zj.innerText = Number(zj.innerText) + 1
total.innerText = Number(total.innerText) + 28
reducezj.onclick = function ()
if (Number(zj.innerText) > 0)
zj.innerText = Number(zj.innerText) - 1
total.innerText = Number(total.innerText) - 28
addkl.onclick = function ()
kl.innerText = Number(kl.innerText) + 1
total.innerText = Number(total.innerText) + 5
reducekl.onclick = function ()
if (Number(kl.innerText) > 0)
kl.innerText = Number(kl.innerText) - 1
total.innerText = Number(total.innerText) - 5
</script>
</body>

五、定义接口
补全JavaScript代码,完成函数的接口功能。要求如下:
- 函数接收两种类型的参数,分别为"
get?“和"update?name=xxx&to=yyy”,“name”、"to"为参数,“xxx”、"yyy"分别为参数对应的值。 - 当参数为"
get?"时,返回data数据 - 当参数为"
update?name=xxx&to=yyy"时,将data中所有"name"为"xxx"的项,更改为"name"值为"yyy"
let data = [
name: 'nowcoder1',
name: 'nowcoder2'
]
const _api = string =>
// 补全代码
if(string=="get?")
return data;
else
var params=string.split('?')[1].split('&');
var oldName=params[0].split('=')[1];
var newName=params[1].split('=')[1];
data.forEach((item) =>
if(item.name==oldName)
item.name=newName
)
split()方法使用指定的分隔符字符串将一个String对象分割成子字符串数组,以一个指定的分割字串来决定每个拆分的位置。
结语
这篇文章的所有内容都出自于牛客网的JS篇题库:
牛客网的JS题库非常贴合实际的,在写的过程中自己查漏补缺,收获了很多,身为前端,之前的我非常迷茫,不知道怎么刷题,后端常刷的算法题又不太适合我,直到发现牛客网,才结束这一现状!牛客网里的题真的是对前端太友好了,强烈将牛客网推荐给大家!
如果本篇文章对你有所帮助,还请客官一件四连!❤️
以上是关于JavaScriptJS开发中五个常用功能/案例(31-35)(牛客题解)的主要内容,如果未能解决你的问题,请参考以下文章
