jave web开发(IDEA中配置maven)
Posted 嵌入式-老费
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jave web开发(IDEA中配置maven)相关的知识,希望对你有一定的参考价值。
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
maven是现在java中用的比较多的一个软件。一方面,maven可以单独使用;另外一方面maven也可以和各个IDE进行配合,比如刚刚安装的IDEA,就可以和maven进行联合配置使用。
1、下载maven
这里选用的maven版本是3.6.3,注意maven版本要和IDEA版本相匹配。也就说,选择的maven版本,最好就是IDEA发布那个时期的版本,这样操作下来问题不大。因为IDEA是2020.1.1,所以选择3.6.3的maven是比较合适的。
下载地址看这里,https://archive.apache.org/dist/maven/maven-3/3.6.3/binaries/
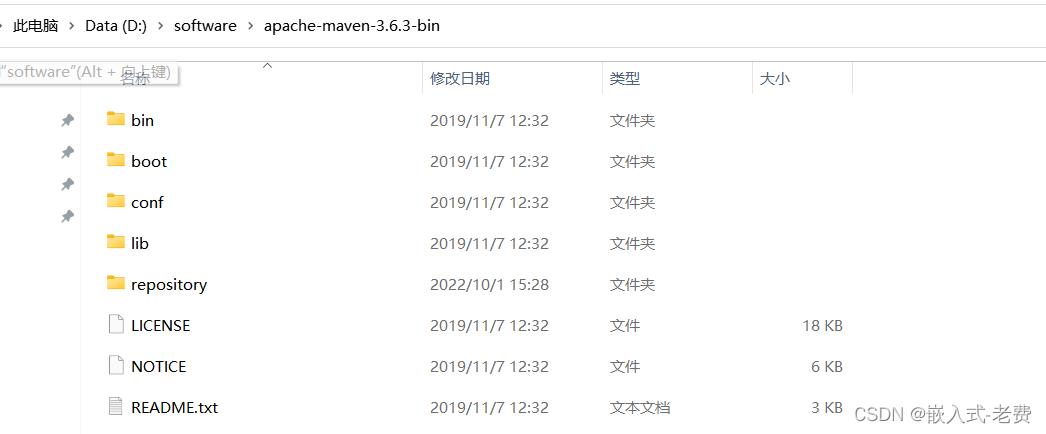
2、解压maven到一个合适的目录,然后再创建一个repository的子目录。

3、在maven的conf子目录下面,有一个setting.xml文件,添加mirror和profile两个内容。
mirror的内容是告知maven,应该从什么地方下载第三方库,内容如下,
<mirror>
<id>aliyunmaven</id>
<mirrorOf>*</mirrorOf>
<name>阿里云公共仓库</name>
<url>https://maven.aliyun.com/repository/public</url>
</mirror>
profile则是告诉maven,默认选择什么jdk版本,
<profile>
<id>jdk-1.8</id>
<activation>
<activeByDefault>true</activeByDefault>
<jdk>1.8</jdk>
</activation>
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion>
</properties>
</profile>
做好了上面这些,就可以准备开始配置maven了。
4、启动IDEA,在右下角有一个setting,选择一下,

也就是上面configure的位置,单机下,选择setting,

在弹出的窗口,左上角输入maven,

这样就弹出了我们需要配置maven的几处地方。第一处是“Maven home directory”,也就是解压maven的根目录位置。第二处是“User settings file”,这就是刚才修改的settings.xml文件。第三处是“Local repository”,这就是刚才创建目录的地方,项目依赖的第三方库如果本地存在的话,可以优先从这里获取。
除了这里,还有一个地方需要配置。单机左侧的“Runner”,在VM Options中添加“-DarchetypeCatalog=internal”,

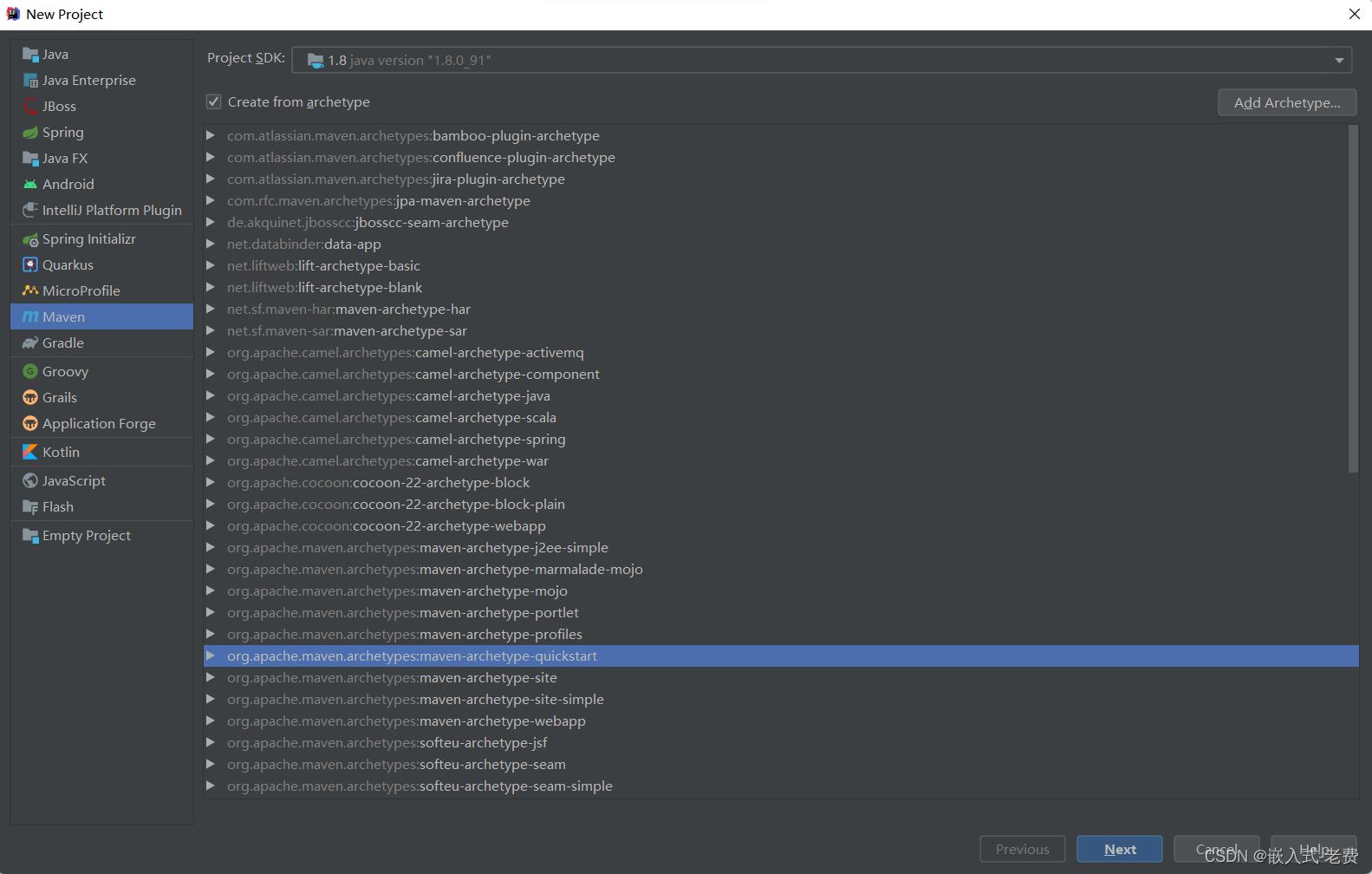
5、做好了这些,就可以创建我们的第一个项目了,首先选中“Create from archetype”,然后选择maven-archetype-quickstart即可,

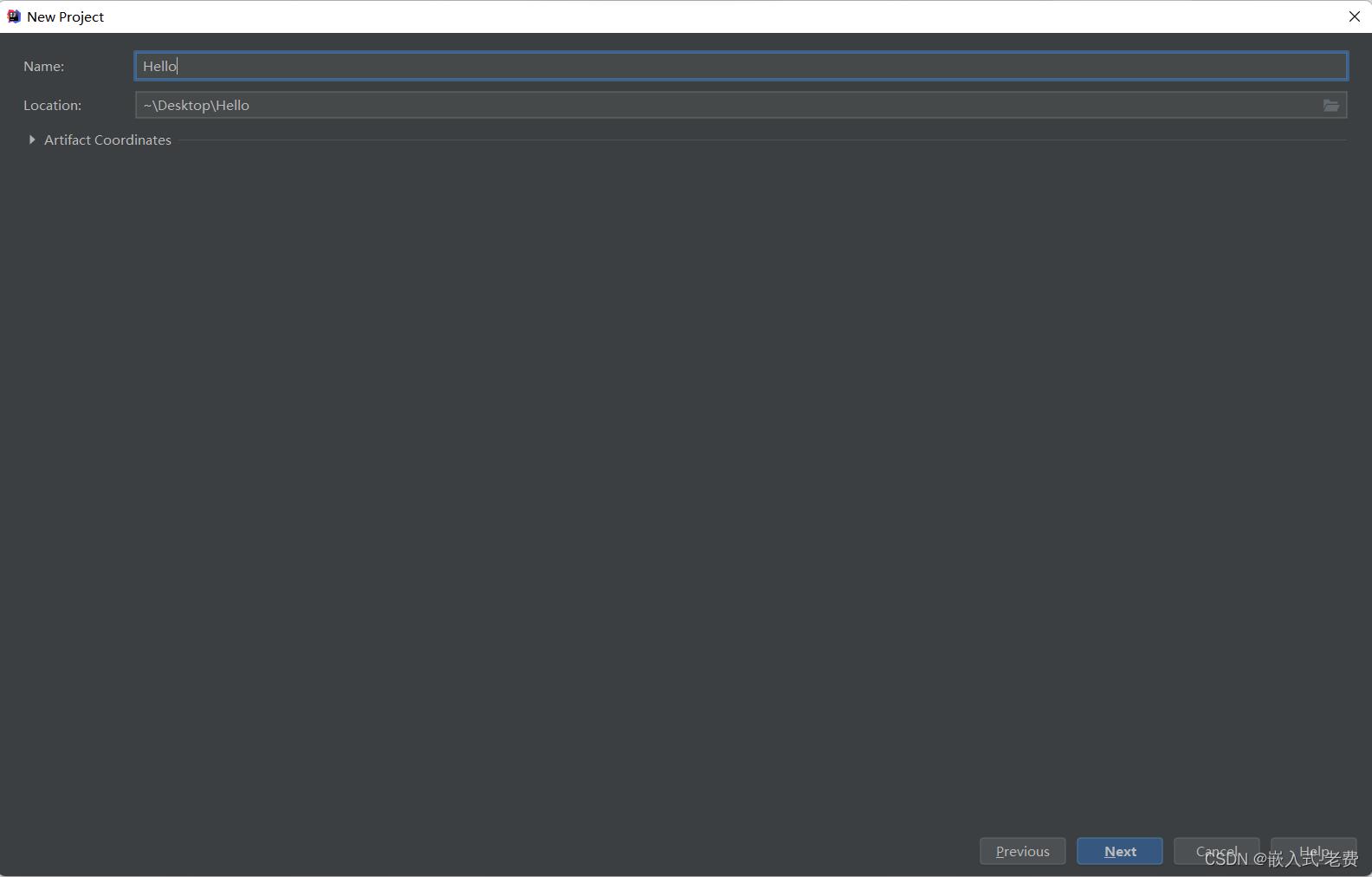
6、然后输入文件名、项目路径,

7、下一步就是确认maven的各项配置,一般直接略过就好了,

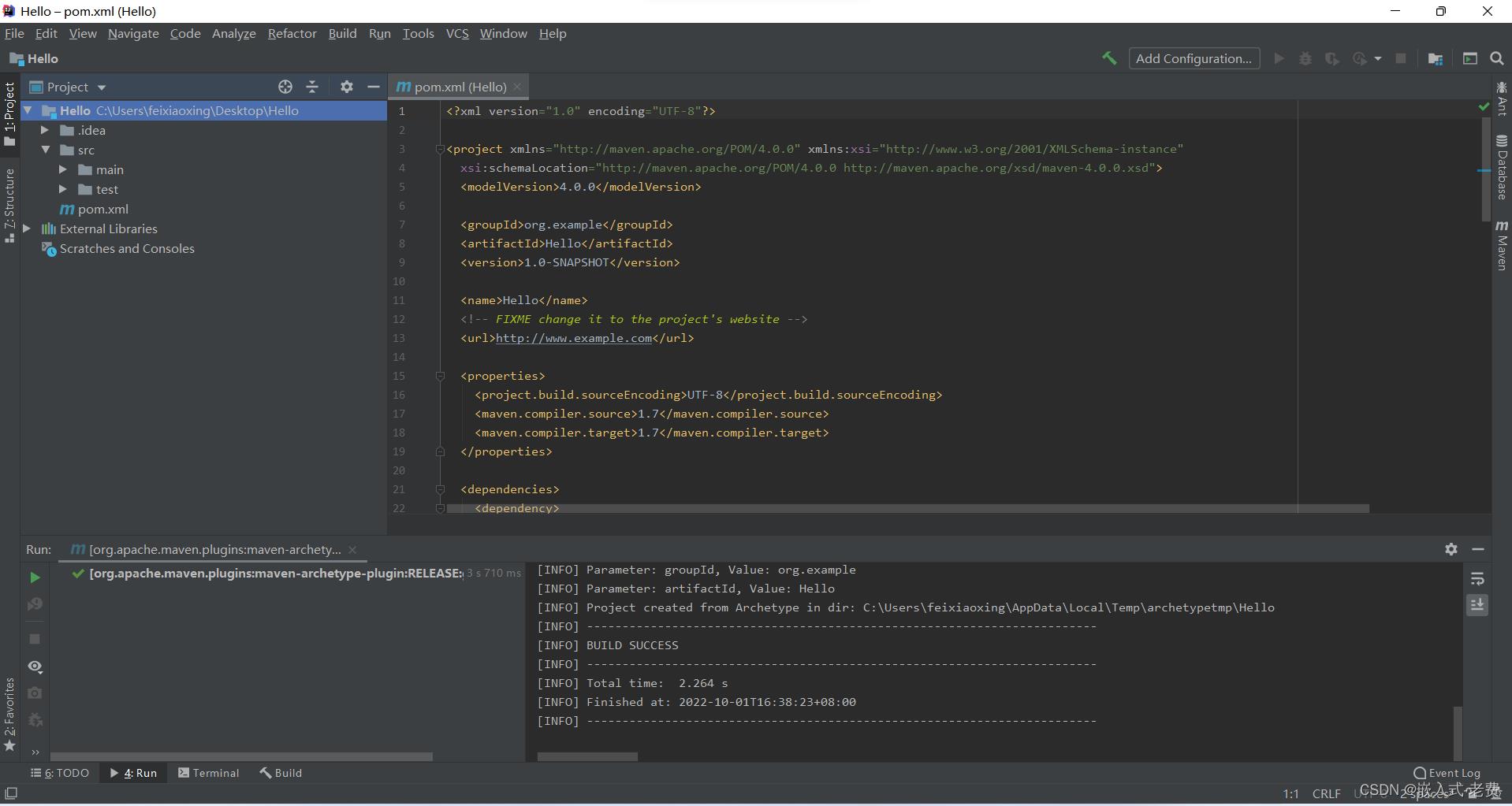
8、不出意外,IDEA软件已经帮助我们创建好了工程,结构是这样的,

9、添加resources目录。按照规范,我们在main和test下面各创建一个resources子目录,mark成“Resource Root”即可,

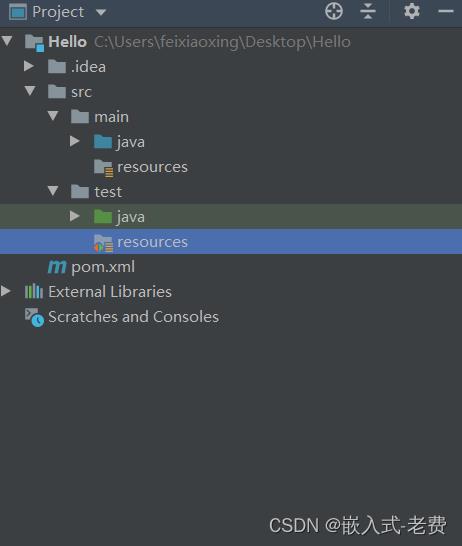
目录创建好后,效果应该是这样的,

10、为了验证maven是不是真的可以下载第三方库,在pom.xml中的dependencies一栏添加如下内容,
<dependency>
<groupId>net.java.dev.jna</groupId>
<artifactId>jna</artifactId>
<version>5.12.1</version>
</dependency>
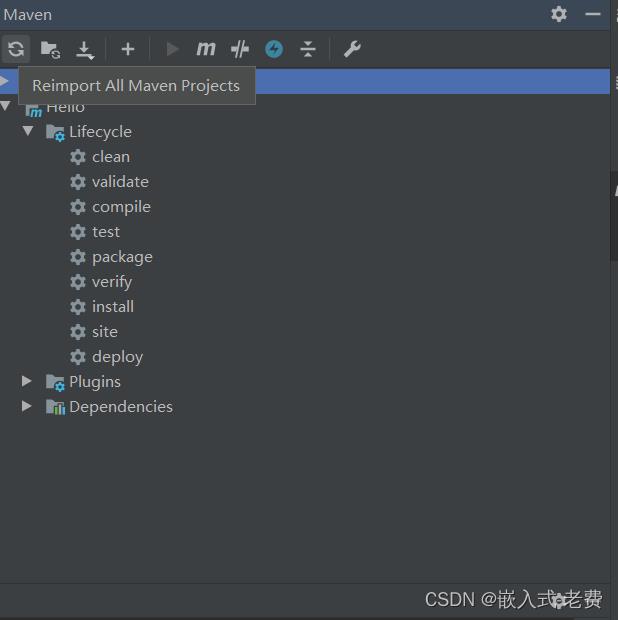
接着就是,点击刷下maven,这个窗口在IDEA的右侧,

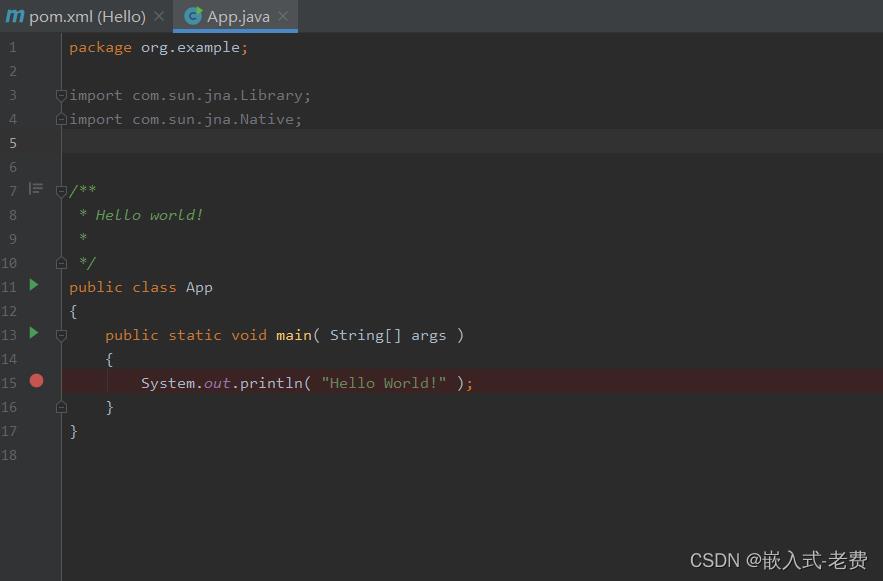
11、在App.java中添加如下代码,
import com.sun.jna.Library;
import com.sun.jna.Native;
如果内容是灰化的,那么说明第三方库引用没有问题。反之,需要检查一下之前的maven配置是否正确了。
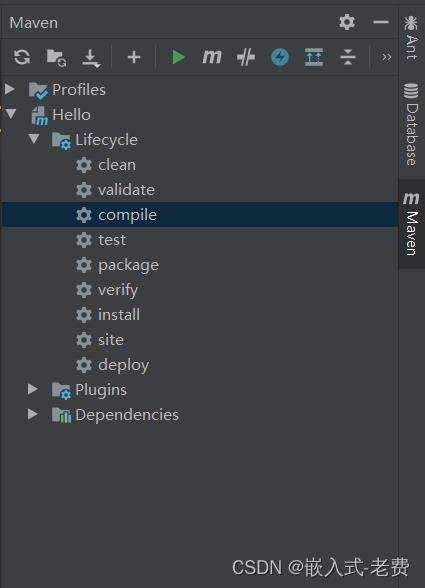
12、maven编译
直接选择右侧的Maven=》Hello=》LifeCycle=》Compile即可,

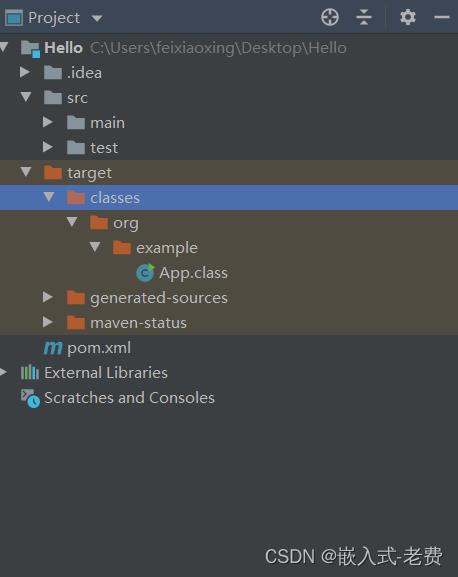
编译如果没有问题的话,一般在左侧会多一个target目录,里面包含了刚才生成的class文件。

如果是直接发布的话,选择install即可。
13、调试maven项目
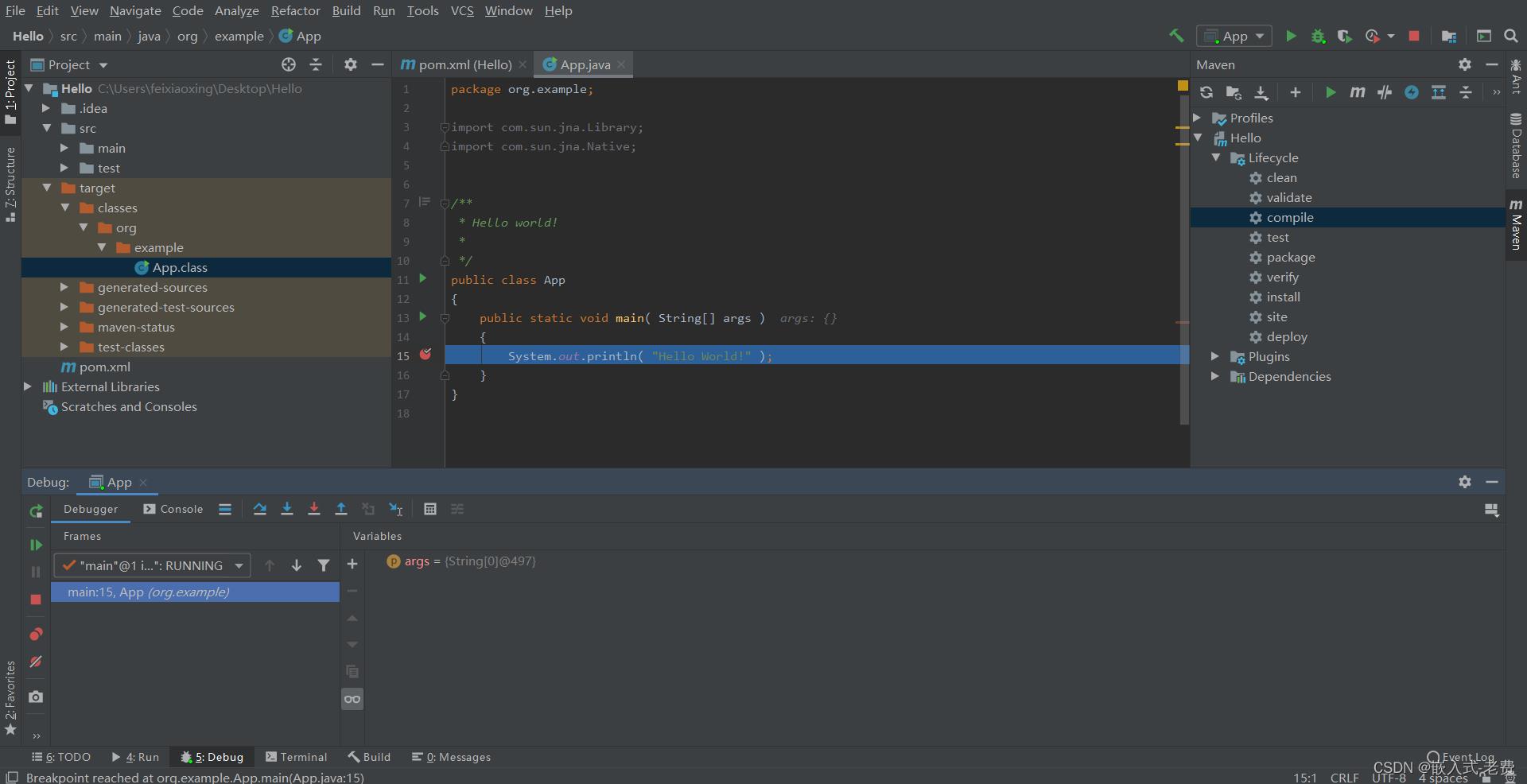
调试maven项目比较简单。首先选择好需要调试的文件,比如刚才看到的App.class;接着就是选择一个合适的断点,

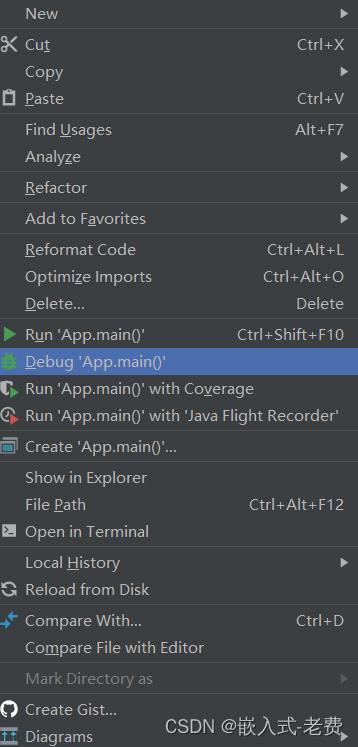
接下来就是在选中App.class的基础上,右击,选择“Debug App.main”,

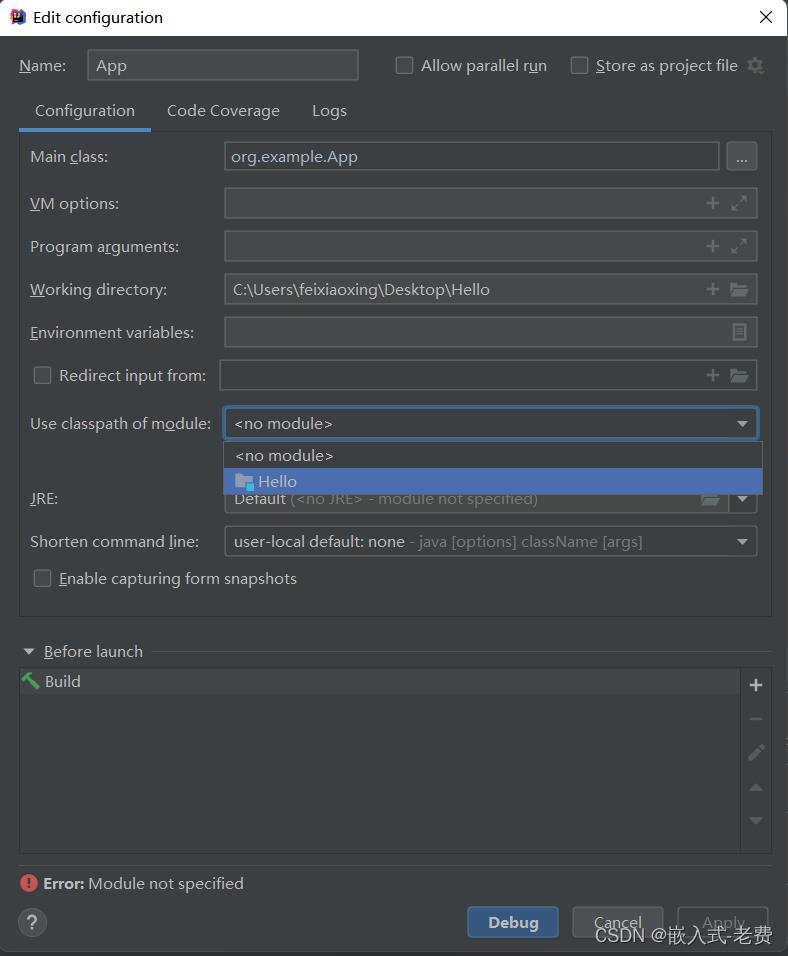
在弹出来的“Use class path of module”中选择“Hello”,

依次单机“Apply”和“Debug”之后,就可以愉快地调试项目代码了,

14、总结
整个流程有一点点长,只要多做几遍,就可以做到心中有数了。不妨多多练习,早日掌握这些基本配置,这样也可以早日发挥maven的作用,为后续的软件开发打下基础。
以上是关于jave web开发(IDEA中配置maven)的主要内容,如果未能解决你的问题,请参考以下文章