微服务项目:尚融宝(14)(前端平台:尚融宝管理系统路由配置)
Posted 一个风轻云淡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微服务项目:尚融宝(14)(前端平台:尚融宝管理系统路由配置)相关的知识,希望对你有一定的参考价值。
认清现实,放弃幻想,准备斗争
一、组件定义
1、创建vue组件
在src/views文件夹下创建以下文件夹和文件

2、core/integral-grade/list.vue
<template>
<div class="app-container">
积分等级列表
</div>
</template>3、core/integral-grade/form.vue
<template>
<div class="app-container">
积分等级表单
</div>
</template>二、路由定义
修改 src/router/index.js 文件,重新定义constantRoutes,拷贝到 dashboard路由节点 下面
注意:每个路由的name不能相同
path: '/core/integral-grade',
component: Layout,
redirect: '/core/integral-grade/list',
name: 'coreIntegralGrade',
meta: title: '积分等级管理', icon: 'el-icon-s-marketing' ,
alwaysShow: true,
children: [
path: 'list',
name: 'coreIntegralGradeList',
component: () => import('@/views/core/integral-grade/list'),
meta: title: '积分等级列表'
,
path: 'create',
name: 'coreIntegralGradeCreate',
component: () => import('@/views/core/integral-grade/form'),
meta: title: '新增积分等级'
,
path: 'edit/:id',
name: 'coreIntegralGradeEdit',
component: () => import('@/views/core/integral-grade/form'),
meta: title: '编辑积分等级' ,
hidden: true
]
,一、全栈开发流程
1、前端调用流程
下图是开发过程中涉及到和几个核心的模块,我们已经完成了路由的配置和页面组件的创建,接下来我们需要进一步完善页面组件的模板<template>部分,以及脚本<script>等部分的开发,然后创建前后端对接需要的api模块,最后通过api模块向后端接口发起调用。

2、nginx反向代理配置
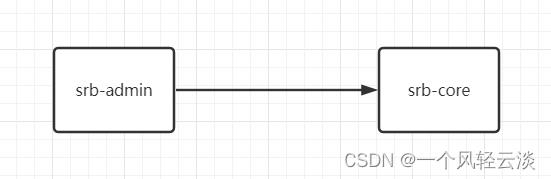
目前,应用程序的前后端基本架构如下:srb-admin是前端程序,直接调用后端的srb-core微服务

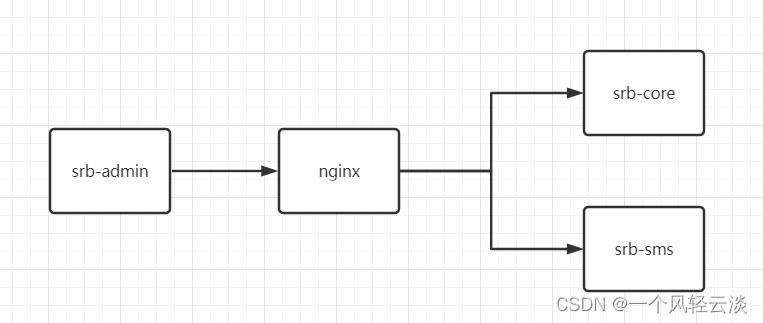
为了能够让前端程序能够同时对接多个后端服务,我们可以使用多种解决方案,例如nginx反向代理、微服务网关等。这里我们先使用nginx作为前后端中间的反向代理层,架构如下

nginx的配置
server
listen 80;
server_name localhost;
location ~ /core/
proxy_pass http://localhost:8110;
location ~ /sms/
proxy_pass http://localhost:8120;
location ~ /oss/
proxy_pass http://localhost:8130;
nginx的命令
start nginx #启动
nginx -s stop #停止
nginx -s reload #重新加载配置
前端的配置: .env.development
# base api:连接到nginx
VUE_APP_BASE_API = 'http://localhost'
3、mock-server
VUE_APP_BASE_API的修改会影响到平台模拟登录功能的mock数据,因此需要修改mock-server的地址
修改 mock/mock-server.js 文件 第37行
url: new RegExp(`/dev-api$url`),修改 src/api/user.js中的接口调用,为每一个远程调用添加配置
baseURL: '/dev-api',二、前端组件开发
1、定义api模块
创建文件 src/api/core/integral-grade.js
// @ 符号在vue.config.js 中配置, 表示 'src' 路径的别名
import request from '@/utils/request'
export default
list()
return request(
url: '/admin/core/integralGrade/list',
method: 'get'
)
2、定义页面组件脚本
src/views/core/integral-grade/list.vue
<script>
import integralGradeApi from '@/api/core/integral-grade'
export default
// 定义数据模型
data()
return
list: [] // 数据列表
,
// 页面渲染成功后获取数据
created()
this.fetchData()
,
// 定义方法
methods:
fetchData()
// 调用api
integralGradeApi.list().then(response =>
this.list = response.data.list
)
</script>3、定义页面组件模板
<template>
<div class="app-container">
<!-- 表格 -->
<el-table :data="list" border stripe>
<el-table-column type="index" width="50" />
<el-table-column prop="borrowAmount" label="借款额度" />
<el-table-column prop="integralStart" label="积分区间开始" />
<el-table-column prop="integralEnd" label="积分区间结束" />
</el-table>
</div>
</template>4、axios响应拦截器修改
src/utils/request.js 中 将第49行的if (res.code !== 20000) 修改成
if (res.code !== 0 && res.code !== 20000) 因为我们的后端接口统一结果判断0为成功的响应结果,而mock数据判断20000位正确的结果
以上是关于微服务项目:尚融宝(14)(前端平台:尚融宝管理系统路由配置)的主要内容,如果未能解决你的问题,请参考以下文章