Web前端期末大作业--马尔代夫旅游网页设计(HTML+CSS+JavaScript+)实现
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端期末大作业--马尔代夫旅游网页设计(HTML+CSS+JavaScript+)实现相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李阳勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝 ⭐文末获取源码⭐
目录
前言介绍:
临近期末, 你还在为html网页设计结课作业,老师的作业要求感到头大?网页要求的总数量太多?HTML网页作业无从下手?没有合适的模板?等等一系列问题。你想要解决的问题,在专栏👇🏻👇🏻👇🏻👇🏻
常见网页设计作业题材有 个人、 美食、 公司、体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的绿色自适应医疗健康医院网页设计制作,画面精明,非常适合初学者学习使用。
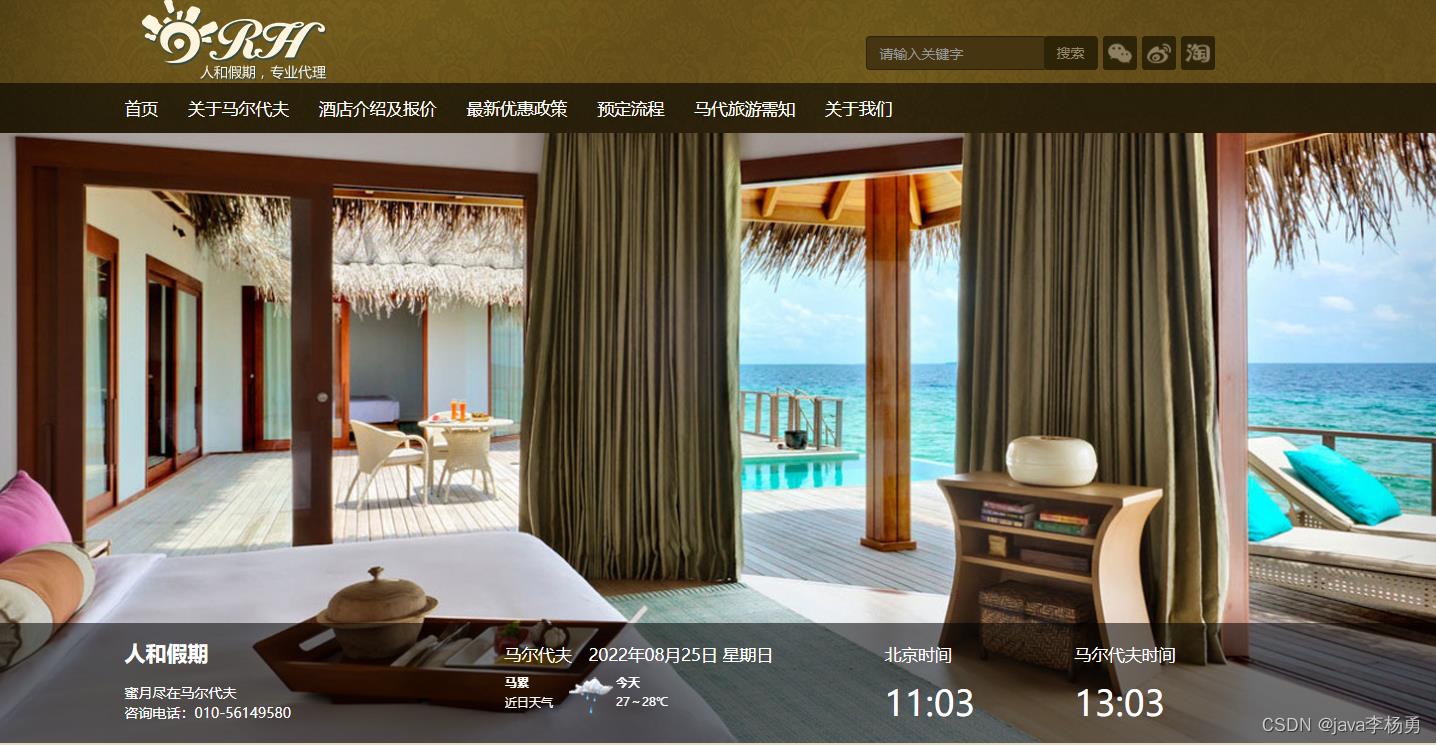
网站首页 :


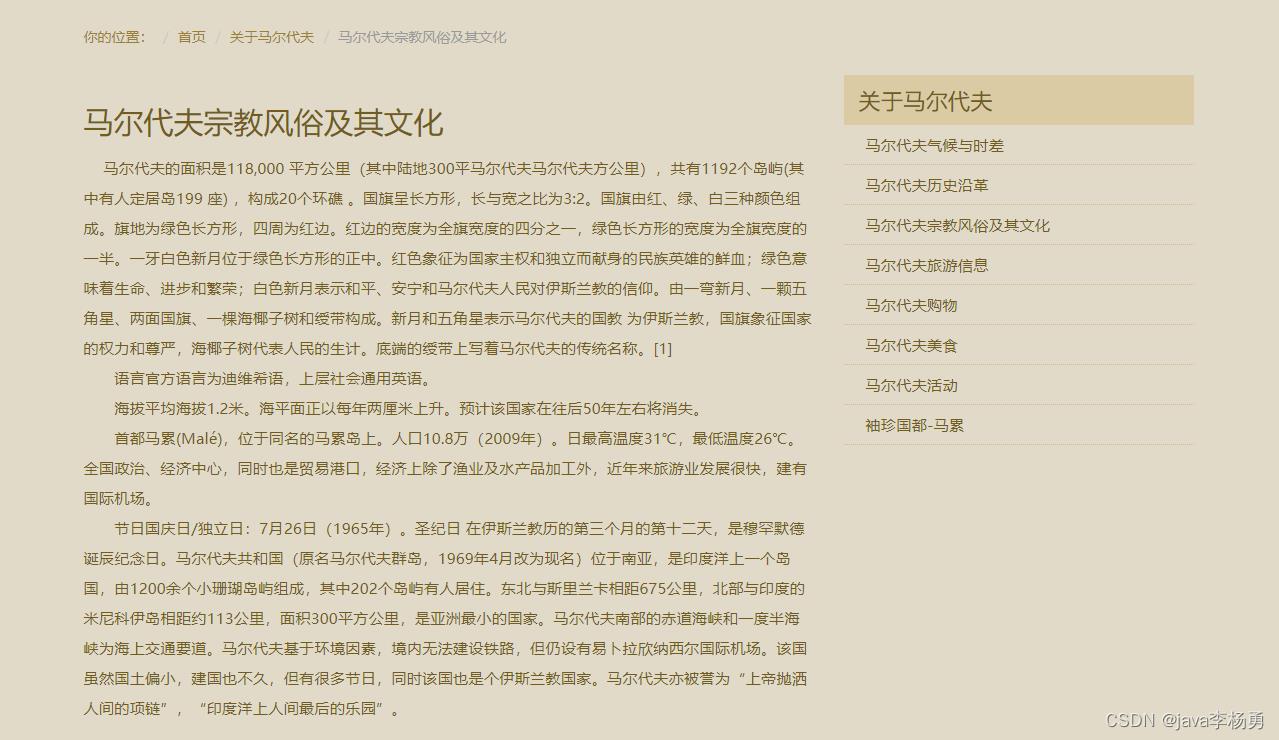
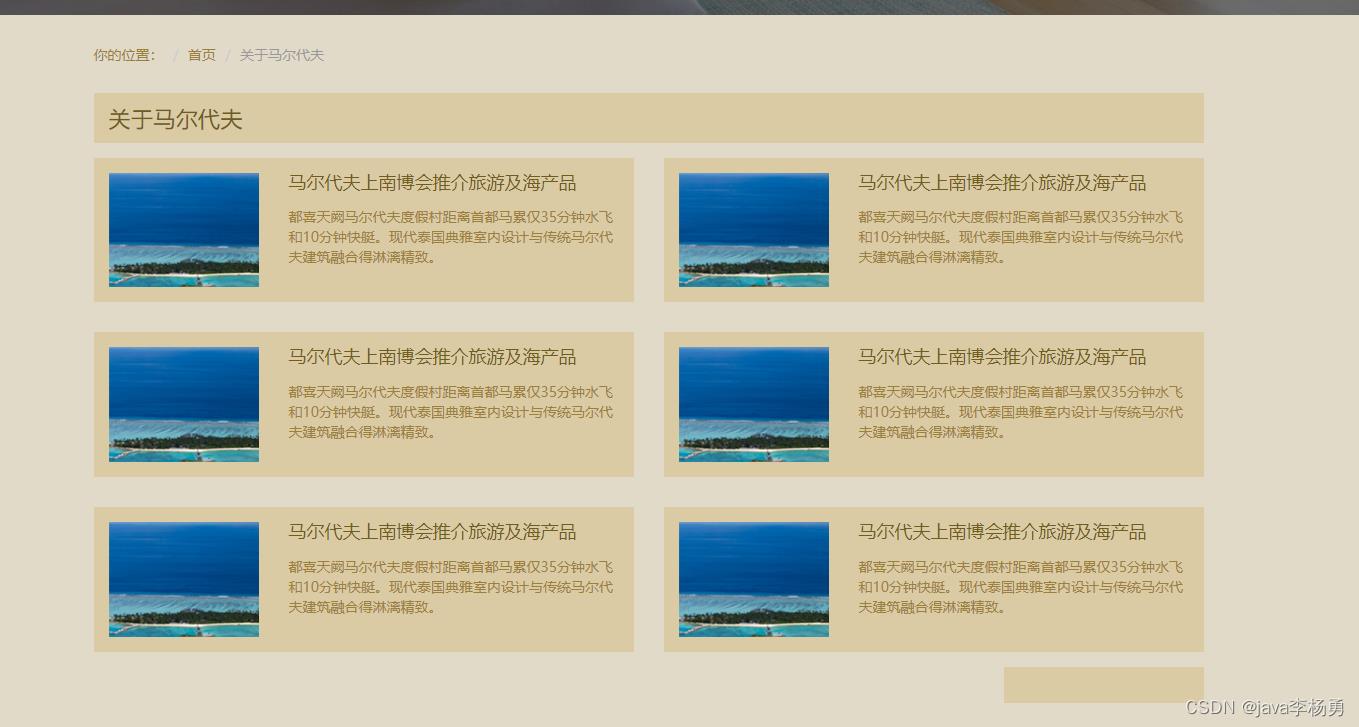
关于马尔代夫:

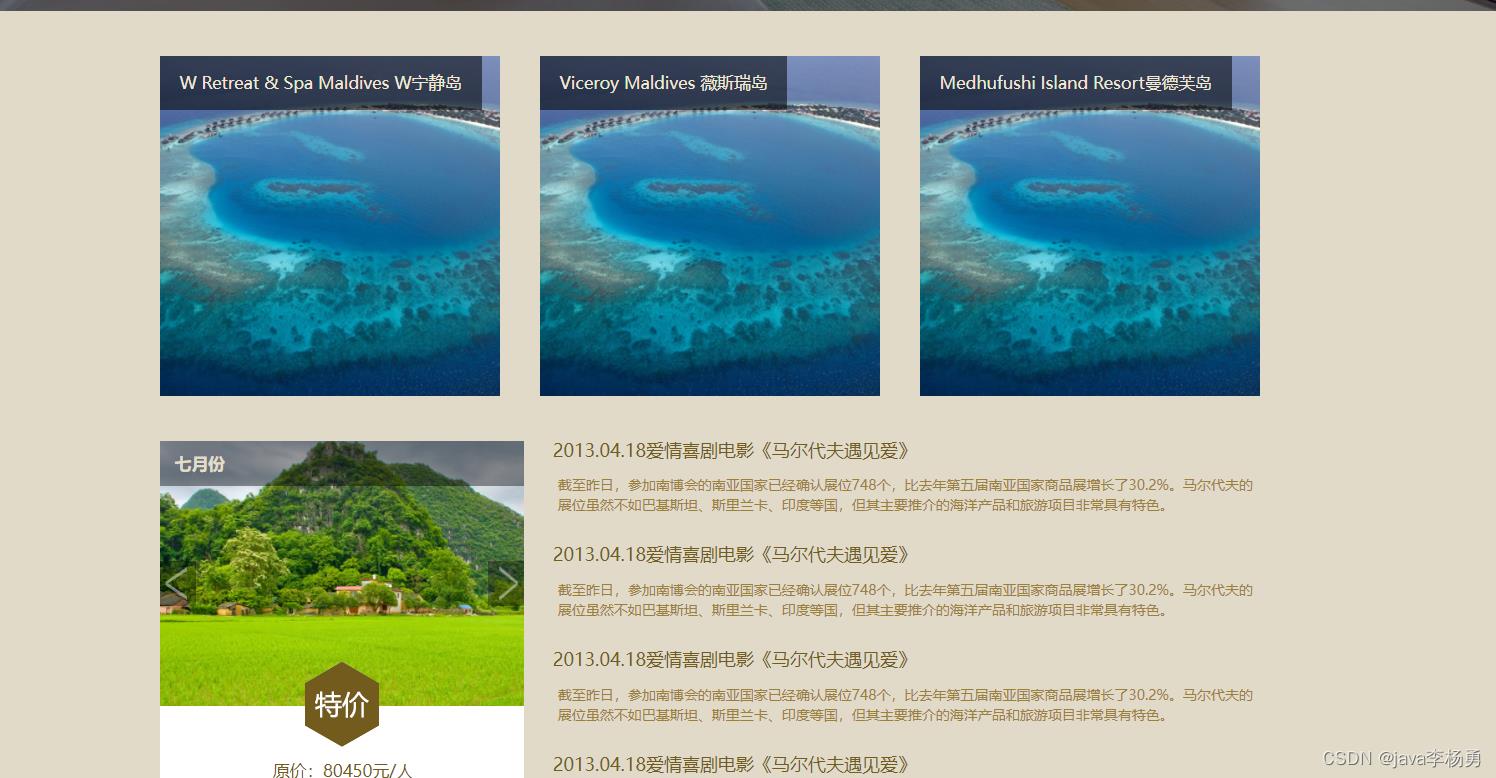
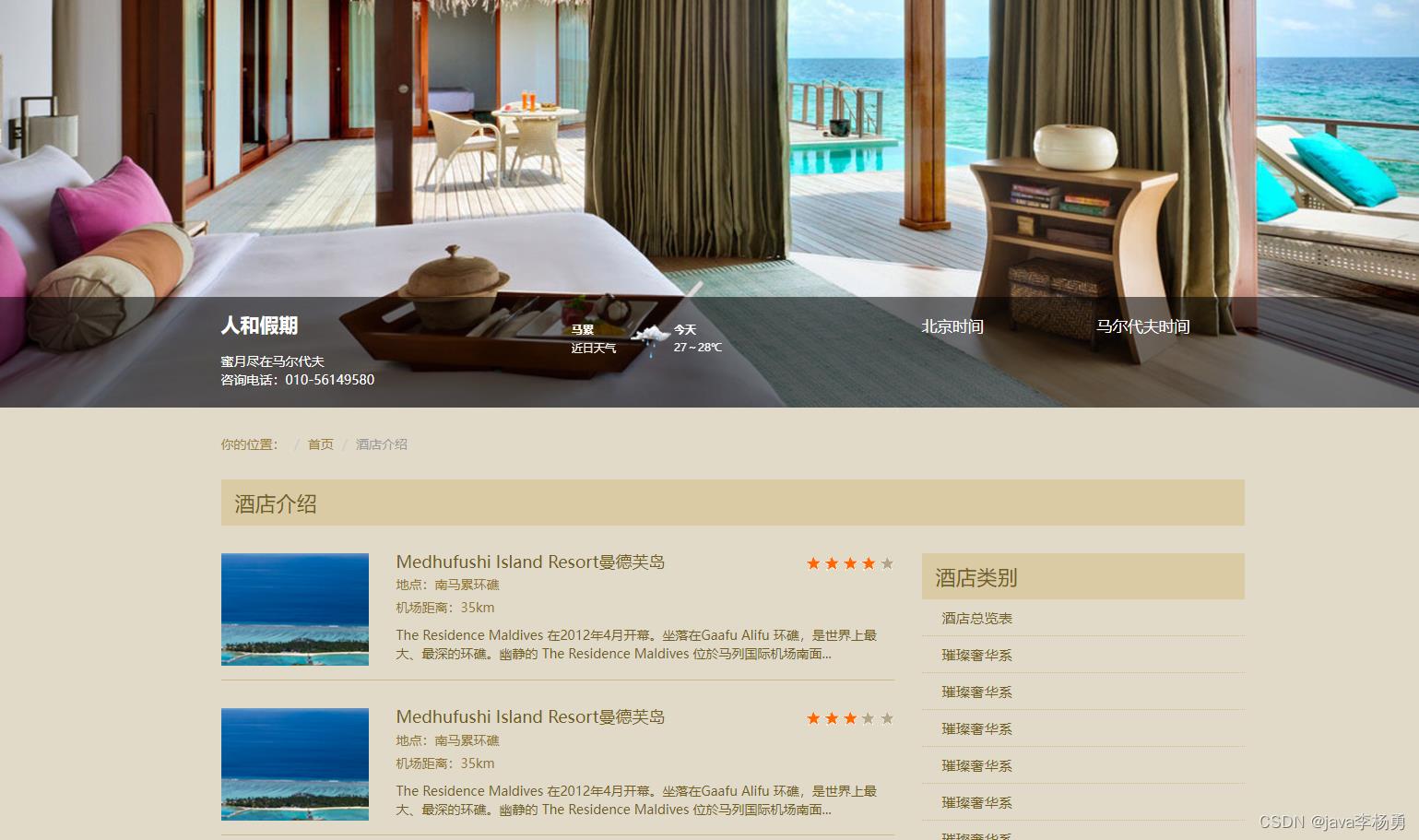
酒店信息介绍:

最新优惠政策:

旅游须知模块:

关于我们模块:
主要源码结构:
一共7个静态页面

主要源码展示:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
</head>
<body>
<!--头部-->
<nav class="navbar navbar-default">
<div class="container">
<!-- 移动端导航图标 -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Hospital</a>
</div>
<!-- 导航-->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="index.html" class="active">首页 <span class="sr-only"></span></a></li>
<li><a href="about.html">关于我们</a></li>
<li><a href="news.html">医疗动态</a></li>
<li><a href="resource.html">医疗资源</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
</div>
</div>
</nav>
<!--幻灯片-->
<div id="hwslider" class="hwslider">
<ul>
<li><a><img src="static/images/banner-1.jpg" /></a></li>
<li><a><img src="static/images/banner-2.jpg" /></a></li>
</ul>
</div>
<!--服务-->
<div class="service">
<div class="container p50">
<div class="row">
<div class="col-md-12 title">
<h2>我们的服务</h2>
<div class="line"></div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="ser-item">
<div class="service-icon">
<span class="fa fa-heartbeat service-icon-effect"></span>
</div>
<h3><a href="#">心脏监测</a></h3>
<p>XXX的通道有许多变化,但大多数人以某种形式遭受了改变,通过注射幽默</p>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="ser-item">
<div class="service-icon">
<span class="fa fa-stethoscope service-icon-effect"></span>
</div>
<h3><a href="#">康复治疗</a></h3>
<p>XXX的通道有许多变化,但大多数人以某种形式遭受了改变,通过注射幽默</p>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="ser-item">
<div class="service-icon">
<span class="fa fa-h-square service-icon-effect"></span>
</div>
<h3><a href="#">医疗保健</a></h3>
<p>XXX的通道有许多变化,但大多数人以某种形式遭受了改变,通过注射幽默</p>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="ser-item">
<div class="service-icon">
<span class="fa fa-medkit service-icon-effect"></span>
</div>
<h3><a href="#">背景调查</a></h3>
<p>XXX的通道有许多变化,但大多数人以某种形式遭受了改变,通过注射幽默</p>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="ser-item">
<div class="service-icon">
<span class="fa fa-user-md service-icon-effect"></span>
</div>
<h3><a href="#">特殊医生</a></h3>
<p>XXX的通道有许多变化,但大多数人以某种形式遭受了改变,通过注射幽默</p>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="ser-item">
<div class="service-icon">
<span class="fa fa-ambulance service-icon-effect"></span>
</div>
<h3><a href="#">24小时服务</a></h3>
<p>XXX的通道有许多变化,但大多数人以某种形式遭受了改变,通过注射幽默</p>
</div>
</div>
</div>
</div>
</div>
<!--选择我们 -->
<div class="choose p50">
<div class="container">
<div class="row">
<div class="col-md-12 title">
<h2>为什么选择我们</h2>
<div class="line"></div>
</div>
<div class="col-md-5 col-sm-12 col-xs-12 p30">
<img src="static/images/choose-us-img1.jpg" />
</div>
<div class="col-md-7 col-sm-12 col-xs-12 p30 c-show">
<div class="row">
<div class="col-md-2 col-sm-2">
<a href="#" class="media-icon">
<span class="fa fa-hospital-o"></span>
</a>
</div>
<div class="col-md-10 col-sm-10 clearfix c-w">
<h3 class="">先进的医疗设备</h3>
<p>先进的医疗设备先进的医疗设备先进的医疗设备先进的医疗设备先进的医疗设备先进的医疗设</p>
</div>
</div>
<div class="row">
<div class="col-md-2 col-sm-2 ">
<a href="#" class="media-icon">
<span class="fa fa-user-md"></span>
</a>
</div>
<div class="col-md-10 col-sm-10 clearfix c-w">
<h3 class="">专业的医疗团队</h3>
<p>专业的医疗团队专业的医疗团队专业的医疗团队专业的医疗团队专业的医疗团队专业的医疗团</p>
</div>
</div>
<div class="row">
<div class="col-md-2 col-sm-2">
<a href="#" class="media-icon">
<span class="fa fa-ambulance"></span>
</a>
</div>
<div class="col-md-10 col-sm-10 clearfix c-w">
<h3 class="">紧急支援</h3>
<p>紧急支援紧急支援紧急支援紧急支援紧急支援紧急支援紧急支援紧急支援紧急支援紧急支援紧</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!--数据-->
<!--jq和bootstrapjs 文件 -->
<script src="static/js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="static/js/bootstrap.js"></script>
<!--幻灯片JS 文件 -->
<script type="text/javascript" src="static/js/jquery.hwslider.min.js"></script>
<script>
$(function()
$("#hwslider").hwSlider(
height: 220,
autoPlay: true,
arrShow: true,
dotShow: true,
touch: false,
);
);
</script>
</body>
</html>CSS样式:
@charset "utf-8";
bodybackground:#e1dac8;color:#E1DAC8;
body,h1,h2,h3,h4,h5,h6, ul, dl, dd, dt, ol, li, pfont-family:"微软雅黑"," 黑体","宋体"; margin:0;padding:0;-webkit-text-size-adjust: none
.wrapperwidth:100%;
acolor:#715B1D;
.headerbackground:url(../img/header_bg.png) no-repeat center center; height:150px;
.logo-rightmargin-top:30px;height:15px;
.logopadding-top:15px;
.searchpadding-top:15px;
.search .form-controlbackground:#463511; border:1px solid #2D2408; color:#968869;
.search .btn-defaultbackground:#2D2408; border:1px solid #2D2408; color:#968869;
.navbar-form float:right;padding-right:5px;
.search iheight:34px; width:34px; display:block; float:right;margin-top:8px; background-size: 34px 34px; border-radius:3px; margin-right:5px;
.wxbackground:url(../img/wx.png) no-repeat 0px 0px;
.taobaobackground:url(../img/taobao.png) no-repeat 0px 0px;
.sinabackground:url(../img/sina.png) no-repeat 0px 0px;
.search .btnmargin-left:-8px;
.navbar margin-bottom:0px;
.navbar-header padding-left:15px;
.navbar-defaultbackground:rgba(0,0,0,.6); border:0px;position:absolute;top:100px; z-index:12; width:100%;
.navbar-default .navbar-brandcolor:#fff;
.nav>li>a font-size:1.4em;
.navbar-default .navbar-nav>li>acolor:#fff; font-size:1.2em;
.navbar-default .navbar-nav>li>a:hovercolor:#eee; font-size:1.2em;
.navbar-default .navbar-brand:hovercolor: #eee;
.navbar-brand font-size:1.2em;
.carousel-caption-conposition:absolute;left:0px;right:0px;padding-bottom:0px; height:120px; bottom:0px; padding-top:0px; color:#fff; z-index:11; background:url(../img/bg.png);
.banner-titlemargin-top:15px; font-size:1.5em; font-weight:bold; padding-bottom:15px;
.products_titleborder:0px;position:absolute;z-index:9; width:auto;top:15px; color:#F2E9D3; font-size:1.2em; background:url(../img/bg.png)
.mainpadding-top:30px;
.products divpadding:15px 20px;
.newspadding-top:30px; padding-left:5px;
.index_news_listmargin-bottom:20px;
.index_news_list h4margin-top:0px; padding-left:15px;
.index_news_list h4 acolor:#715B1D;
.servicebackground:url(../img/link_bg.png) center center;min-height:60px;
.friendlink divpadding:15px 15px;
.link_logo background:url(../img/link_logo.png) no-repeat 0px center; height:60px;
.link_tel background:url(../img/link_tel.png) 0px center no-repeat; height:60px;
.fxheight:60px;
.bshare-custompadding-top:20px; float:right;
.mkeFocus height: 394px; width: 364px;margin:0 auto; background:#fff;
.mkeUl margin: 0px auto; height: 394px; width: 364px; overflow: hidden; position: relative;
.mkeUl ul position: absolute; left: 0px; top: 0px; height: 394px; list-style:none;
.mkeUl ul li float: left; text-align: center; font: 1.2em "微软雅黑";
.mkeUl ul li img margin-bottom: 18px; height:265px;
.mkeNum background: #FFF url(../img/banNum.jpg); height: 35px; width: 37px; position: absolute; z-index: 1; left: 13px; bottom: 4px; font: 1.2em Arial;
.mke_ns1 line-height: 16px; text-align: center; height: 16px; width: 16px; position: absolute; left: 0px; top: 0px;
.mke_ns2 line-height: 16px; color: #9FA0A0; text-align: center; display: block; height: 16px; width: 16px; position: absolute; right: 0px; bottom: 0px;
.mkeLbtn background: url(../img/kelBtn.png) no-repeat; height: 45px; width: 36px; position: absolute; left: 0px; top: 120px; cursor: pointer; z-index: 10;
.mkeRbtn position: absolute; top: 120px; right: 0px; background: url(../img/kerBtn.png) no-repeat; height: 45px; width: 36px; cursor: pointer; z-index: 10;
.mkeUl ul li .bgdisplay:block; position:absolute; top:0px;width:364px; height:45px ;opacity:0.4;background:#000;
.mkeUl ul li .textdisplay:block; position:absolute; color:#e2ddc9; top:0px;width:364px; text-align:left; padding-left:15px; height:45px ;line-height:45px;
.mkeUl ul li p margin-top:35px;
.mkeUl ul li .yjcolor:#735b1d;
.mkeUl ul li .xjcolor:#a400b7; margin-top:5px;
.tejiaposition:absolute;top:220px; height:86px; left:auto; width:364px; background:url(../img/tj.png) no-repeat center center;
.minutepadding:15px 0px 10px 20px; color:#9B8039;
.minute acolor:#9B8039;
.index_news_list h4 a:hovercolor:#9c7f39;
.index_news_list h4 :visitedcolor:#735b1f;text-decoration:none;
.copyright padding-bottom:15px;color:#715B1D;font-size:1.0em;
/*content*/
.breadcrumb,.breadcrumb abackground:none; padding-top:30px; color:#9B7F39
.main h2color:#715B1D;
.content-mainpadding:15px 0px 30px 0px; line-height:30px;font-size:1.1em;color:#715B1D;
.content-list list-style:none;
.content-list li border-bottom:1px dotted #d0bb8a; height:40px; line-height:40px;
.content-list li afont-size:1.1em;color:#715B1D;
.list-titleheight:50px; line-height:50px; background:#DBCBA5;padding-left:15px;font-size:1.6em;color:#715B1D
.summarymargin-top:15px;margin-bottom:15px;background:#dbcba5; padding-top:15px; padding-bottom:15px;
.summary .content h4 acolor:#715B1D
.summary .content ppadding-top:15px; color:#9B8039;
.pageheight:36px; width:200px; background:#DACBA5; margin-bottom:30px;
/*list*/
.listpadding-top:15px;
.list i display:inline-block; font-style:normal; width:150px;
.list .titlefont-size:1.6em;color:#715B1D
.list-summarypadding:15px 0px 15px 150px; line-height:24px; color:#9B8039;
.list-summary bdisplay:block; background:url(../img/line.png) repeat-x 0px 1px; height:3px; margin-top:15px;
.list-pagemargin:5px auto;height:36px; width:200px; background:#DACBA5; margin-bottom:120px;
emdisplay:block; font-style:normal; padding-top:5px; color:#91752F;
.jd-summarymargin-top:15px;margin-bottom:15px;padding-top:15px; padding-bottom:15px; border-bottom:solid 1px #CCB988;
.jdjs-main .jd-summary ppadding-top:10px; color:#715B1D;
.jd-list margin-top:30px;
.jd-summary .content b font-style:normal;font-weight:normal; display:inline-block; float:right
/**/
.s_star_1, .s_d1, .s_d2, .s_d3, .s_d4, .s_d5, .s_d6, .s_d7, .s_d8, .s_d9, .s_d10background:url(../img/sun_star.gif) no-repeat scroll 347px 0px transparent;
.s_star_1background-position:-100px -0px;width:96px;height:20px;display:block;
.s_d1, .s_d2, .s_d3, .s_d4, .s_d5, .s_d6, .s_d7, .s_d8, .s_d9, .s_d10background-position:0 -0px;height:20px;display:block;
.s_d1width:8px;/*0.5*/
.s_d2width:16px;/*1*/
.s_d3width:28px;/*1.5*/
.s_d4width:36px;/*2*/
.s_d5width:48px;/*2.5*/
.s_d6width:56px;/*3*/
.s_d7width:68px;/*3.5*/
.s_d8width:76px;/*4*/
.s_d9width:88px;/*4.5*/
.s_d10width:94px;/*5*/
.parameter padding-top:15px; padding-bottom:15px;
.parameter emfont-style:normal;line-height:30px; height:30px; color:#91752F
.parameter em .s_star_1display:inline-block; top:3px; position:relative;
.aboutlist-style:none;padding:0px;
.about lifloat:left; background:#DBCBA5; height:50px; border-right:1px solid #715B1D;
.about li:last-childborder-right:none;
.about li:hoverbackground:#715B1D;color:#FFFFFF
.about li:hover acolor:#FFFFFF
.about li acolor:#715B1D; display:block; width:100%;height:50px; line-height:50px; text-align:center; font-size:1.2em; text-decoration:none;
#about ,#house,#hotel,#images,#discount,#disportcolor:#715B1D; line-height:30px;padding-top:10px;
.morebackground:url(../img/more.png) no-repeat 0px 0px; width:80px; height:26px; float:right;
.more adisplay:block; width:80px; height:26px;
.titheight:50px; background:#DBCBA5; padding-left:15px; line-height:50px;font-size:1.2em;
.tit a display:inline-block; position:relative; top:15px; right:15px; float:right;height:20px; width:20px; background:url(../img/add_bg.png) no-repeat 0px 0px;
#images padding-bottom:20px;
#images .img padding-top:15px; overflow:hidden;
#images imgwidth:100%;
.weather,.bj,.mdpadding-top:20px;
.weather .title,.bj .title,.md .title font-size:1.2em;
.bjtime,.mdtimefont-size:2.5em; padding-top:10px;
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
打卡 文章 更新 308/ 365天
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
web前端期末作业实战
https://blog.csdn.net/weixin_39709134/category_11374891.html?spm=1001.2014.3001.5482
以上是关于Web前端期末大作业--马尔代夫旅游网页设计(HTML+CSS+JavaScript+)实现的主要内容,如果未能解决你的问题,请参考以下文章
web期末网站设计大作业:鲜花网站设计——鲜花礼品在线购物网站设计(21页) HTML+CSS+JavaScript web前端课程设计 web前端课程设计代码 web课程设计 HTML网页制作
HTML5期末大作业:旅游网页设计——旅游住宿酒店(14页) HTML+CSS+JavaScript
web前端期末大作业制作一个HTML+CSS保护动物宠物网页
web前端期末大作业 html+css+javascript 校园主题网页设计(南京大学3页)个人毕设专用
❤️酷炫漂亮响应式风景旅游网页设计❤️(国庆旅游主题-HTML+CSS+JavaScript/javaweb前端大作业)
❤️酷炫漂亮响应式风景旅游网页设计❤️(国庆旅游主题-HTML+CSS+JavaScript/javaweb前端大作业)