21.炫酷的CSS数字j时钟
Posted @大迁世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了21.炫酷的CSS数字j时钟相关的知识,希望对你有一定的参考价值。
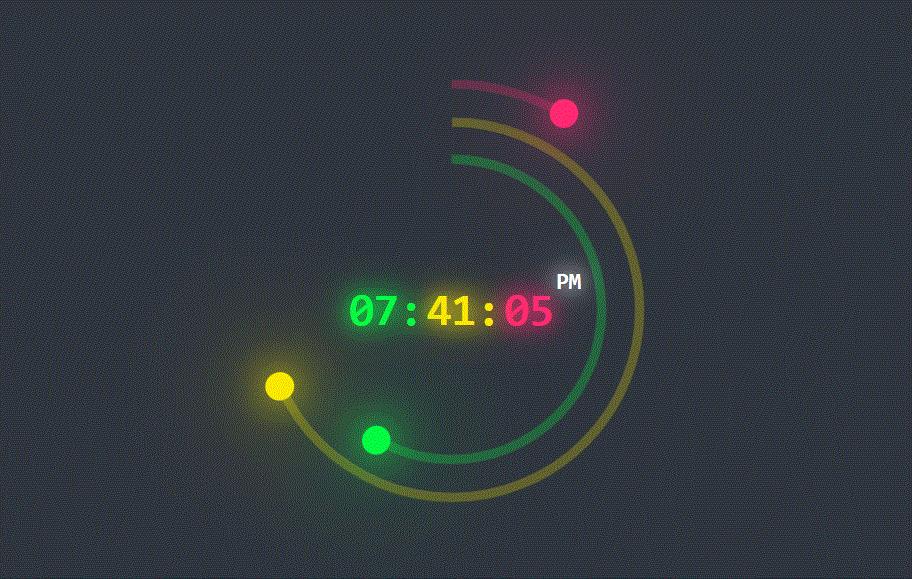
效果 (源码网盘地址在最后)
源码
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Digital Clock</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="time">
<div class="circle" style="--clr: #ff2972">
<div class="dots sec_dot"></div>
<svg>
<circle cx="120" cy="120" r="120" id="ss"></circle>
</svg>
</div>
<div class="circle" style以上是关于21.炫酷的CSS数字j时钟的主要内容,如果未能解决你的问题,请参考以下文章