vscode 安装 eslint 插件
Posted 猎人在吃肉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode 安装 eslint 插件相关的知识,希望对你有一定的参考价值。
1、 eslint 插件 的好处
在我们编写代码时,eslint 插件 会自动纠正我们错误的写法。
比如,当我们编写不符合eslint规范的代码时,启动项目会报错,而且代码里会报红。

eslint 插件会自动纠正错误。比如上图中,eslint会自动增加 等号前后的空格、 冒号后面的空格 等等。
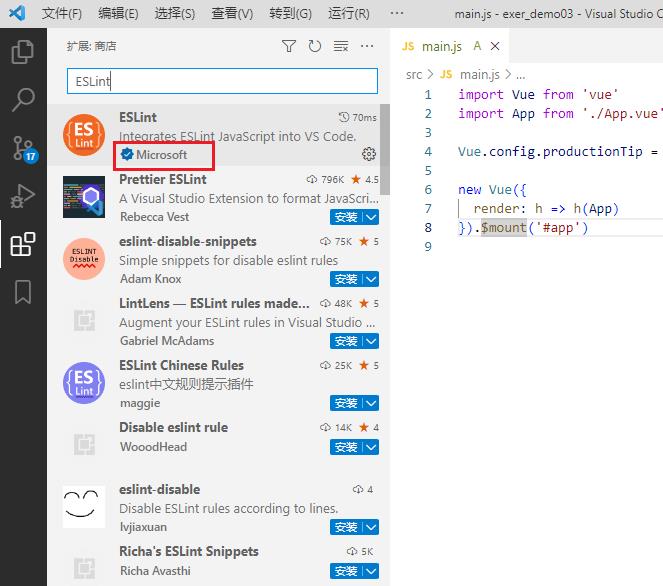
2、在 vscode 中搜索并安装 ESLint 插件

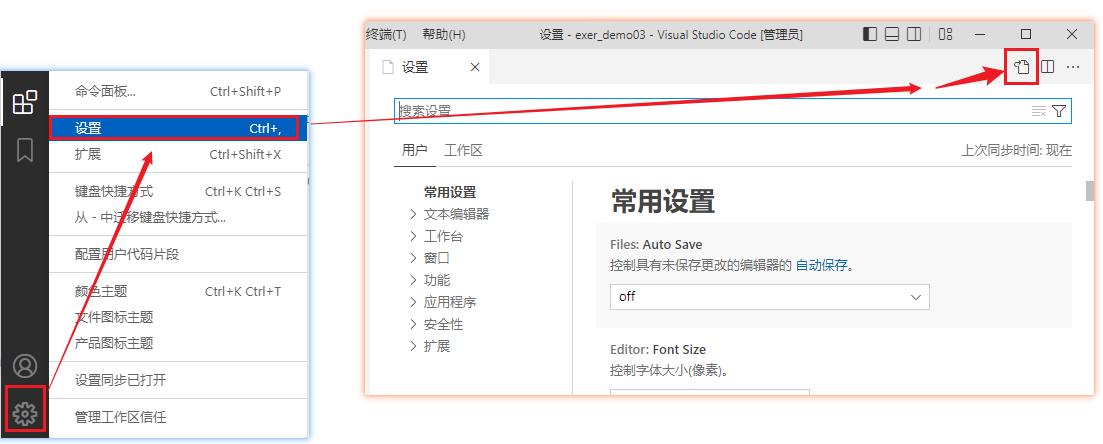
3、配置 ESLint 插件
如下图操作所示,

打开 setttings.json 文件中:

配置内容如下:
// ESLint 插件的配置
"editor.codeActionsOnSave":
"source.fixAll": true,
,
4、暂时关闭 eslint 校验
在项目中创建文件 vue.config.js , 添加如下代码:
module.exports =
lintOnSave: true // 暂时关闭代码格式检测
这样编写代码即使不符合编码规范也不会报错,需要最后 npm run lint 自动修复不符合规范的代码。
以上是关于vscode 安装 eslint 插件的主要内容,如果未能解决你的问题,请参考以下文章