猿创征文|前端进阶必备——WebSockt实现聊天室(附源码)
Posted 欧阳呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了猿创征文|前端进阶必备——WebSockt实现聊天室(附源码)相关的知识,希望对你有一定的参考价值。
WebSockt 实现聊天室

1. websocket 是什么?
- WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。
- 在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
2. 作用场景
- 即时通讯(各种聊天软件)
- 多玩家在线游戏(数据需要同步刷新)
- 协同编辑/编程
- 股票基金报价
- 体育实况、新闻更新
- …
通常来说,对数据敏感度高、需要及时更新数据的产品基本都会用到 websocket

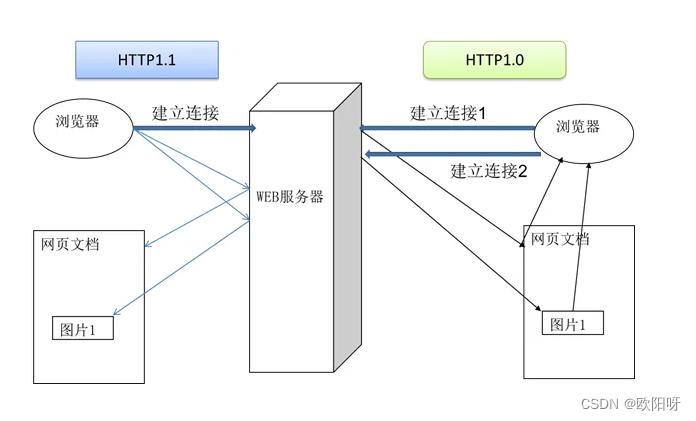
3. 传统http实现推送技术的弊端
- 传统的技术一般使用 http + 定时器的方式(轮询)去实现
- 很多网站为了实现推送技术,所用的技术都是轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。
- 这种传统的模式带来很明显的缺点,即:浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
- 而比较新的技术去做轮询的效果是Comet。
- 这种技术虽然可以双向通信,但依然需要反复发出请求。而且在Comet中,普遍采用的长链接,也会消耗服务器资源。

4. WebSockt 常用API
- 实例化websocket的对象
const ws = new WebSocket('ws://127.0.0.1:8080')
- 监听连接状态
ws.onopen = function ()
console.log('ws连接状态:' + ws.readyState);
// 成功则发送一个数据
ws.send('111');
- 接收消息
ws.onmessage = function(data)
// data.data 就是接收到的数据
- 发送消息
ws.send(data) // data必须是字符串
- 监听连接关闭事件
ws.onclose = function ()
console.log('ws连接状态:' + ws.readyState);
- 监听错误
ws.onerror = function (error)
console.log(error);
5. WebSocket实现聊天室
1. 项目结构

2.app.js 代码
let WebSocketServer = require('ws').Server;
wss = new WebSocketServer(ip: '0.0.0.0', port: 8080 );
let wsolist = []
console.log('启动服务器:ws://127.0.0.1:8080');
wss.on('connection', function (ws, req)
wsolist.push(ws)
console.log('和客服端' + req.connection.remoteAddress
+ '建立了一个连接,是连接的第'+ (wsolist.length +1) +'个用户');
ws.on('message', function (message)
console.log(message.toString());
wsolist.forEach((wso) =>
wso.send(message.toString())
)
);
ws.on('close', function close()
wsolist = wsolist.filter(obj => obj !== ws)
);
);
3. index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container
margin: 10px 0;
border: 1px solid pink;
</style>
</head>
<body>
<h1>websocket聊天室</h1>
<div>
<input type="text" placeholder="请输入消息内容" id="msg">
<button id="sendBtn">发送</button>
<button id="closeBtn">关闭ws聊天室</button>
</div>
<div class="container">
</div>
</body>
</html>
4. js 代码
// 1. 获取元素
let msg = document.querySelector('#msg')
let send_btn = document.querySelector('#sendBtn')
let close_btn = document.querySelector('#closeBtn')
let container = document.querySelector('.container')
// 2. 建立ws连接
let ws = new WebSocket('ws://192.168.29.54:8080')
// 3. 实现消息的发送
send_btn.addEventListener('click', function()
ws.send(msg.value)
msg.value = ''
)
// 4. 实现消息的接收
ws.onmessage = function(data)
console.log(data.data);
container.innerHTML += ` <div>$data.data</div>`
// 5. 关闭ws连接
close_btn.addEventListener('click', function()
ws.close()
)
1. 希望本文能对大家有所帮助,如有错误,敬请指出
2. 原创不易,还请各位客官动动发财的小手支持一波(关注、评论、点赞、收藏)
3. 拜谢各位!后续将继续奉献优质好文
4. 如果存在疑问,可以私信我(主页有Q)

以上是关于猿创征文|前端进阶必备——WebSockt实现聊天室(附源码)的主要内容,如果未能解决你的问题,请参考以下文章