ViewPager实现应用的欢迎界面
Posted Veer Han
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ViewPager实现应用的欢迎界面相关的知识,希望对你有一定的参考价值。
在前一篇博客中介绍了Animation实现应用的欢迎界面,本篇博客介绍ViewPager实现应用的欢迎引导界面,并且实现继续向左滑动最后一张图片进入新的Activity的效果。
实现效果:

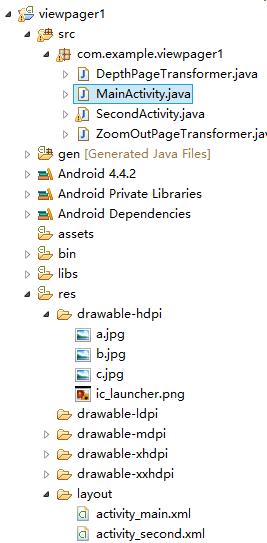
项目结构:

1.在activity_main.xml中添加ViewPager控件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="$relativePackage.$activityClass" >
<android.support.v4.view.ViewPager
android:id="@+id/id_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
</RelativeLayout>2.添加要显示的三张欢迎图片到drawable文件夹中

3.MainActivity
package com.example.viewpager1;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
public class MainActivity extends Activity
// 声明ViewPager控件
private ViewPager mViewPager;
// 声明图片的id
private int[] mImgIds = new int[] R.drawable.a, R.drawable.b,
R.drawable.c ;
// 定义存储ImageView的集合
private List<ImageView> mImages = new ArrayList<ImageView>();
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
// 去除标题
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
// 初始化ViewPager
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
// ========================为ViewPager添加切换动画效果开始========================
// 动画效果1 - DepthPageTransformer
// mViewPager.setPageTransformer(true, new DepthPageTransformer());
// 动画效果2 - ZoomOutPageTransformer
mViewPager.setPageTransformer(true, new ZoomOutPageTransformer());
// ========================为ViewPager添加切换动画效果结束========================
// 设置适配器
mViewPager.setAdapter(new PagerAdapter()
@Override
public Object instantiateItem(ViewGroup container, int position)
ImageView imageView = new ImageView(MainActivity.this);
// 设置图片
imageView.setImageResource(mImgIds[position]);
imageView.setScaleType(ScaleType.CENTER_CROP);
container.addView(imageView);
mImages.add(imageView);
return imageView;
@Override
public void destroyItem(ViewGroup container, int position,
Object object)
container.removeView(mImages.get(position));
@Override
public boolean isViewFromObject(View view, Object object)
// TODO Auto-generated method stub
return view == object;
@Override
public int getCount()
// TODO Auto-generated method stub
return mImgIds.length;
);
// 绑定事件
mViewPager.setOnPageChangeListener(new OnPageChangeListener()
@Override
public void onPageSelected(int arg0)
// TODO Auto-generated method stub
@Override
public void onPageScrolled(int arg0, float arg1, int arg2)
// 当滑动到最后一张图片打开新的activity
if (arg0 == mImgIds.length - 1)
Intent intent = new Intent(MainActivity.this,
SecondActivity.class);
startActivity(intent);
finish();
@Override
public void onPageScrollStateChanged(int arg0)
// TODO Auto-generated method stub
);
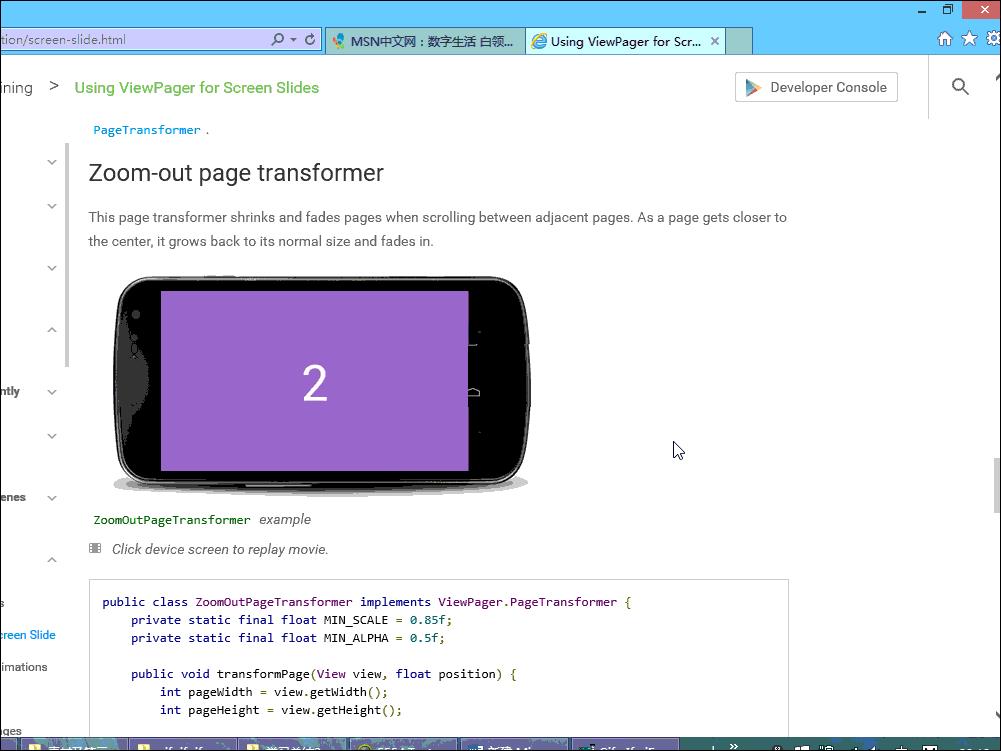
官方API: http://developer.android.com/training/animation/screen-slide.html
提供了两种ViewPager的切换动画

DepthPageTransformer.java
package com.example.viewpager1;
import android.annotation.SuppressLint;
import android.support.v4.view.ViewPager;
import android.view.View;
@SuppressLint("NewApi")
public class DepthPageTransformer implements ViewPager.PageTransformer
private static final float MIN_SCALE = 0.75f;
@SuppressLint("NewApi")
public void transformPage(View view, float position)
int pageWidth = view.getWidth();
if (position < -1) // [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(0);
else if (position <= 0) // [-1,0]
// Use the default slide transition when moving to the left page
view.setAlpha(1);
view.setTranslationX(0);
view.setScaleX(1);
view.setScaleY(1);
else if (position <= 1) // (0,1]
// Fade the page out.
view.setAlpha(1 - position);
// Counteract the default slide transition
view.setTranslationX(pageWidth * -position);
// Scale the page down (between MIN_SCALE and 1)
float scaleFactor = MIN_SCALE + (1 - MIN_SCALE)
* (1 - Math.abs(position));
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
else // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
ZoomOutPageTransformer.java
package com.example.viewpager1;
import android.annotation.SuppressLint;
import android.support.v4.view.ViewPager;
import android.view.View;
@SuppressLint("NewApi")
public class ZoomOutPageTransformer implements ViewPager.PageTransformer
private static final float MIN_SCALE = 0.85f;
private static final float MIN_ALPHA = 0.5f;
@SuppressLint("NewApi")
public void transformPage(View view, float position)
int pageWidth = view.getWidth();
int pageHeight = view.getHeight();
if (position < -1) // [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(0);
else if (position <= 1) // [-1,1]
// Modify the default slide transition to shrink the page as well
float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position));
float vertMargin = pageHeight * (1 - scaleFactor) / 2;
float horzMargin = pageWidth * (1 - scaleFactor) / 2;
if (position < 0)
view.setTranslationX(horzMargin - vertMargin / 2);
else
view.setTranslationX(-horzMargin + vertMargin / 2);
// Scale the page down (between MIN_SCALE and 1)
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
// Fade the page relative to its size.
view.setAlpha(MIN_ALPHA + (scaleFactor - MIN_SCALE)
/ (1 - MIN_SCALE) * (1 - MIN_ALPHA));
else // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
以上是关于ViewPager实现应用的欢迎界面的主要内容,如果未能解决你的问题,请参考以下文章
Android:使用ViewPager实现左右滑动切换图片加点点
Android UI设计与开发使用ViewPager实现欢迎引导页面