js---遍历的4种方法 & 箭头函数=>
Posted 高高for 循环
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js---遍历的4种方法 & 箭头函数=>相关的知识,希望对你有一定的参考价值。
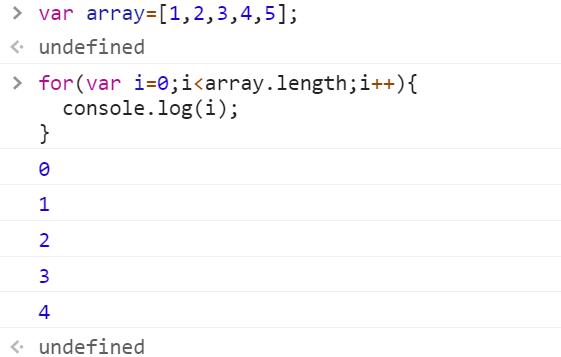
常规遍历方法 for i

forEach 箭头函数=>

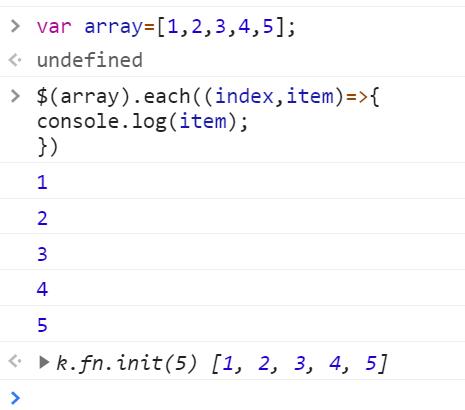
jquery foreach

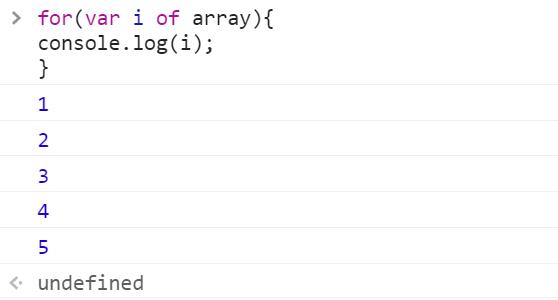
for of 遍历

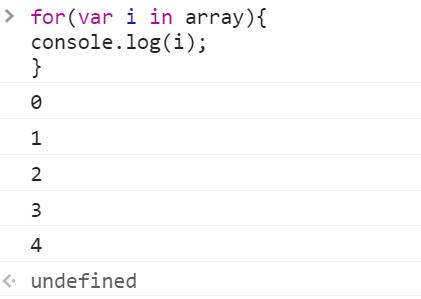
for in 遍历

for in 遍历的 是 数组下表 ,适合 遍历集合

箭头函数=>
ES6标准新增了一种新的函数:Arrow Function(箭头函数)
基础语法
var fn1 = function(a, b)
return a + b
function fn2(a, b)
return a + b
使用ES6箭头函数语法定义函数,将原函数的“function”关键字和函数名都删掉,并使用“=>”连接参数列表和函数体。
var fn1 = (a, b) =>
return a + b
(a, b) =>
return a + b
当函数参数只有一个,括号可以省略;但是没有参数时,括号不可以省略。

箭头函数相当于匿名函数,并且简化了函数定义。箭头函数有两种格式,一种只包含一个表达式,省略掉了 … 和return。还有一种可以包含多条语句,这时候就不能省略 … 和return

如果返回一个对象,需要特别注意,如果是单表达式要返回自定义对象,不写括号会报错,因为和函数体的 … 有语法冲突。
注意,用小括号包含大括号则是对象的定义,而非函数主体

以上是关于js---遍历的4种方法 & 箭头函数=>的主要内容,如果未能解决你的问题,请参考以下文章