如何给wpf的按钮添加背景图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何给wpf的按钮添加背景图片相关的知识,希望对你有一定的参考价值。
<Window x:Class="WpfCoupon.Window1"
xmlns
xmlns:x
Title="Window1" Height="821" Width="790">
<Grid>
<Button Height="143" HorizontalAlignment="Left" Margin="30,34,0,0" Name="button1" VerticalAlignment="Top" Width="145">
</Button>
</Grid>
</Window>
1、首先你得打开你的VS2015,没有VS2015的下载安装一个,下载安装方法见一下经验。打开你的VS2015,创建一个WPF窗体程序。

2、创建好的WPF窗体程序是这样的。中间的空白区域就是我们要更换的背景。

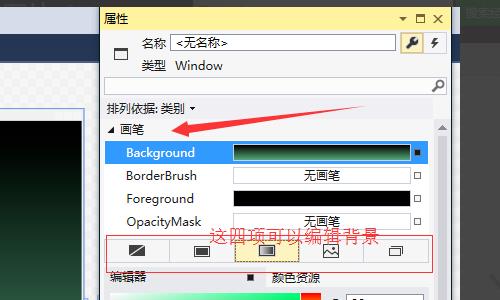
3、我们要更换的背景简单的就是VS2015系统自带的背景图片。在视图——属性窗口中调图窗体程序的属性,在属性的画笔栏中可以更改窗体程序的背景。

4、然后按键F5调试窗口看一下是否更改。

5、如果我想将WPF程序背景更改为任何一张其他的图片,就用复制、粘贴就可以了。

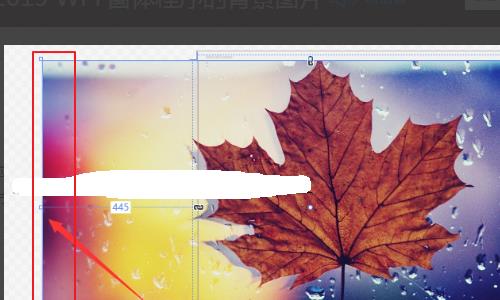
6、可以看到图片与应用程序的窗体大小不一致,我们只需要调节在图片边缘中部那里调整就行了。

7、修改好的图片就出来了,再按键F5调试运行一下看看效果。

<Button.Background>
<ImageBrush ImageSource="图片路径" Stretch="Fill"/>
<Button.Background/>
</Button>
为按钮 添加 背景图片 并 将图片 填满按钮
这种事XAML方式的 还有 C#方式的 原理都一样 都是 去针对 BACKGROUND属性进行操作追问
为什么这样也可以。这个ImageBrush和Image有什么区别吗?
本回答被提问者采纳以上是关于如何给wpf的按钮添加背景图片的主要内容,如果未能解决你的问题,请参考以下文章
WPF 使用 Microsoft.Toolkit.Wpf.UI.Controls 的 InkCanvas 时加上背景色和按钮方法
在wpf中,给button加上背景图片。点击button会不停的闪烁。求助高手!
WPF 使用 Microsoft.Toolkit.Wpf.UI.Controls 的 InkCanvas 时加上背景色和按钮方法