vscode 快速生成html模板代码的几种方式
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode 快速生成html模板代码的几种方式相关的知识,希望对你有一定的参考价值。
前言
最近在用vscode学习前端,发现每次新建一个文件夹都要编写h5的基本标签,很麻烦,就想着能不能像IDEA一样可以自定义设置模板

经我搜索发现,是我想的多余了,vscode以及帮我们配置好了,我们只需要直接去使用即可,无需任何多余的操作
准备工作
首先你需要新建一个html页面

生成方式1
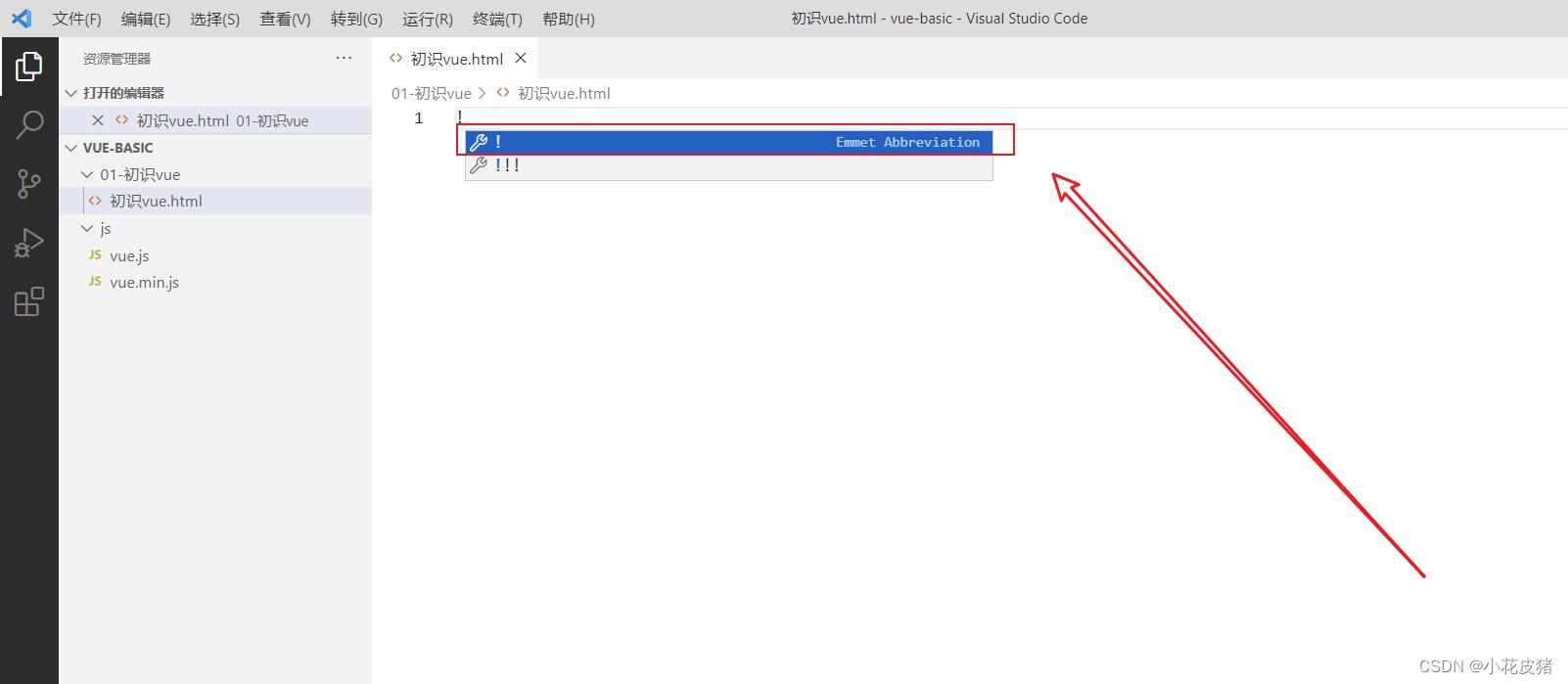
在右侧编辑区输入! 然后回车

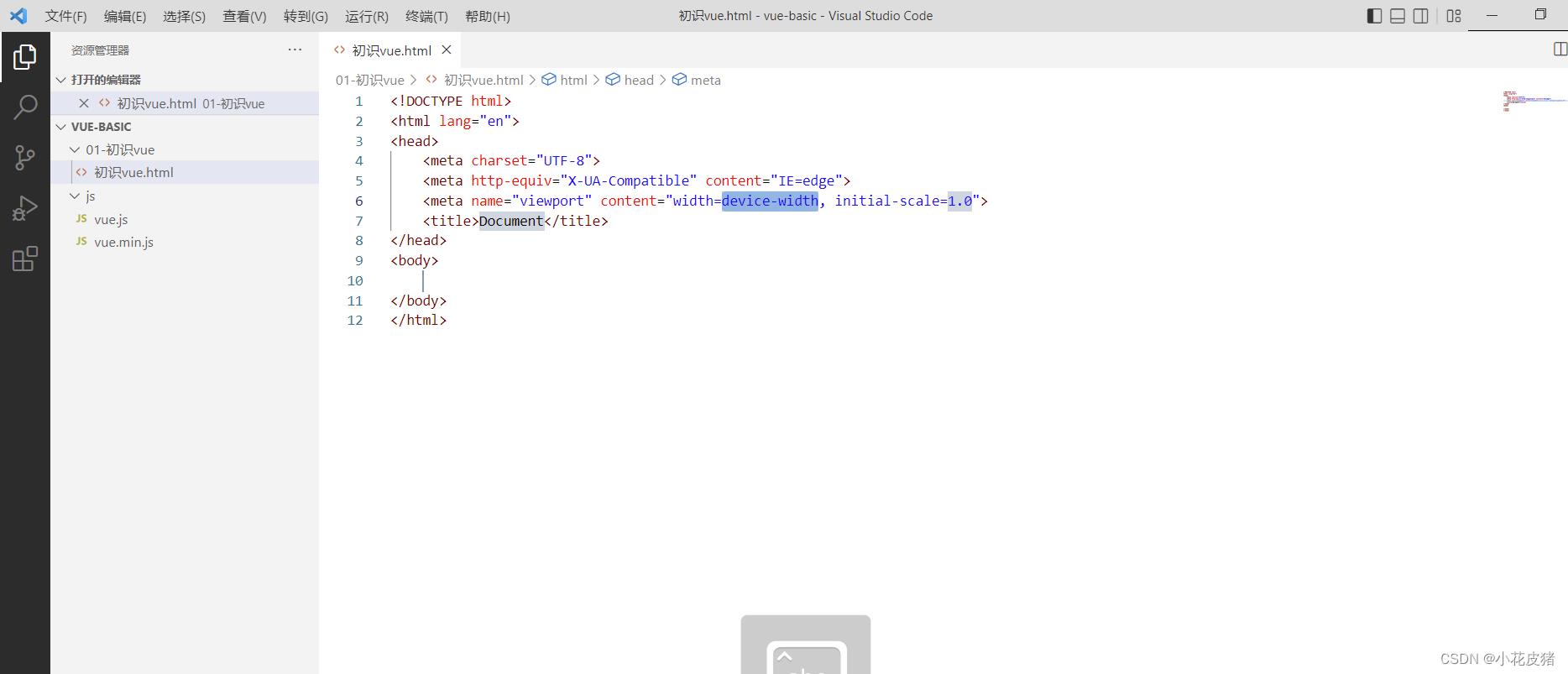
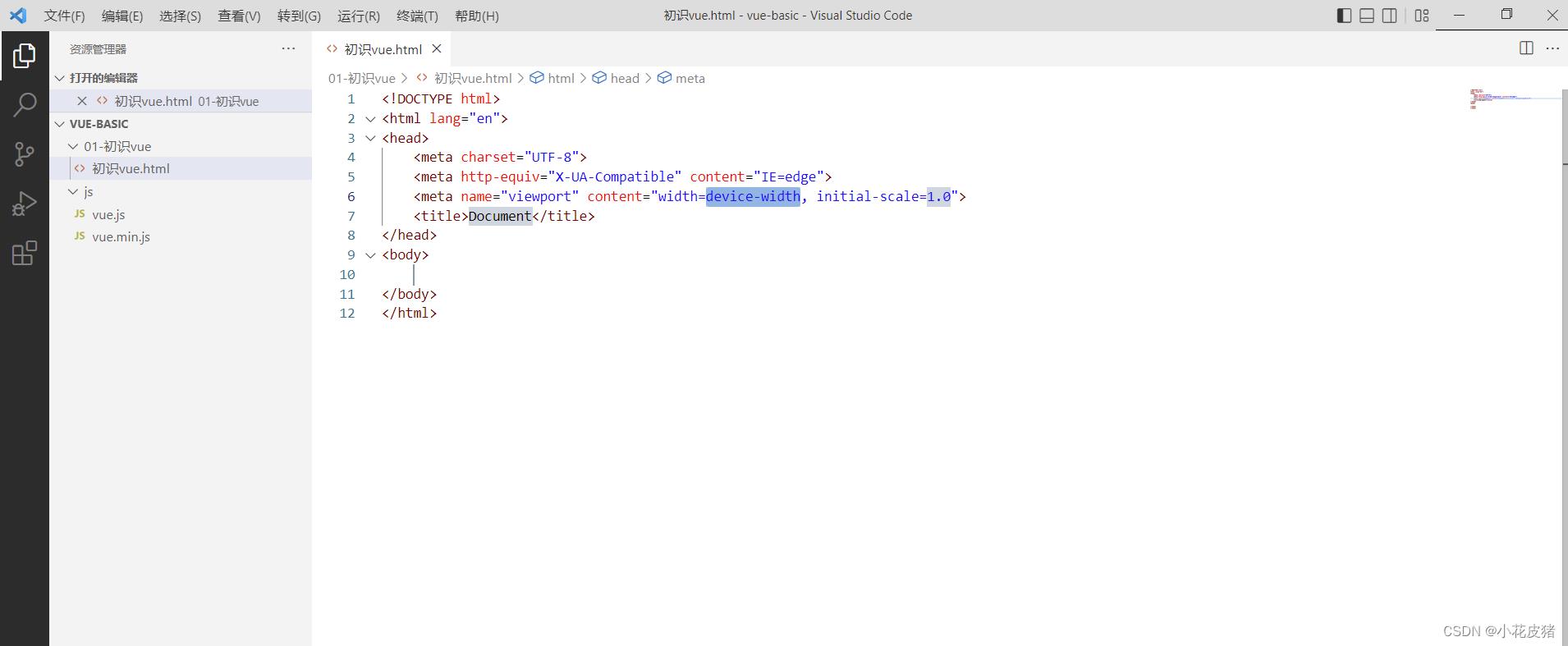
就会自动帮我们填充代码,效果如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
生成方式2
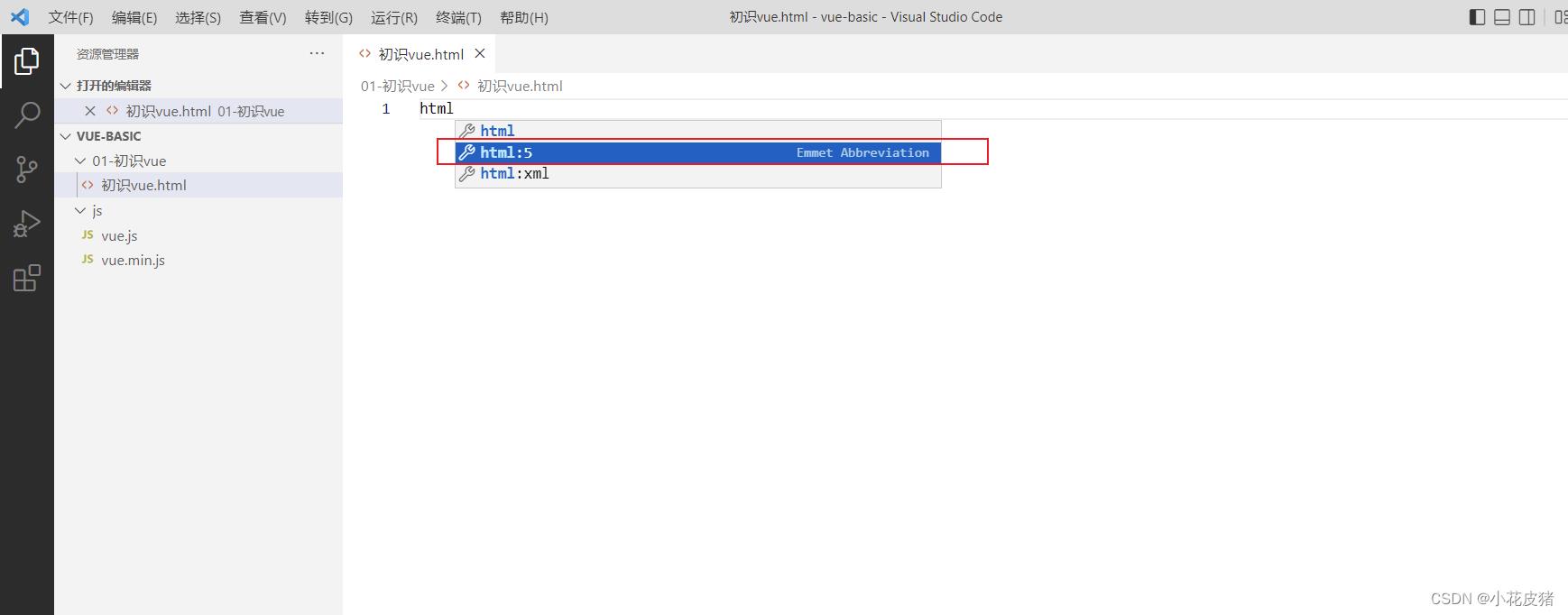
和第一种方式类似 这次输入html:5

效果也是一样的

结语
确实挺方便强大的,记录下
个人觉得这个模板就够了,如果后面需要更换或者自定义模板,再更新
以上是关于vscode 快速生成html模板代码的几种方式的主要内容,如果未能解决你的问题,请参考以下文章