在组件的描述文档中没有找见属性能修改样式的时候如何修改组件样式——样式穿透
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在组件的描述文档中没有找见属性能修改样式的时候如何修改组件样式——样式穿透相关的知识,希望对你有一定的参考价值。
在组件的描述文档中没有找见属性能修改样式的时候如何修改组件样式。
第一种,在描述的文档中到找能修改的样式名称。
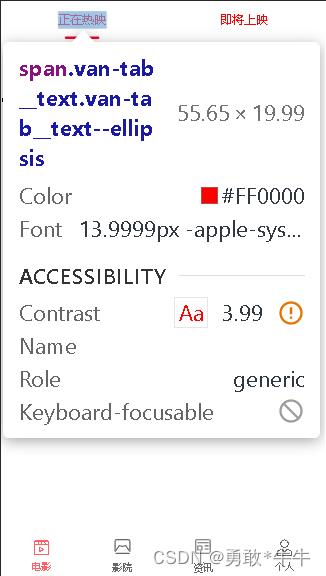
第二种,打开浏览器定位元素 的位置,看元素的类名。

然后直接赋值类名来修改样式:
.van-tab__text--ellipsis
color:#ff5f16
但是有时候不是那么有效,就可以使用:
例如引入第三方组件库(如element-ui、element-plus),修改第三方组件库的样式
- 样式属性设置为最高权重
- 使用样式穿透
>>>
适用与 css、stylus,不太推荐,可能会有问题
适用于 scss、less
外层类 >>> 想要修改类名
修改样式
- /deep/
外层类 /deep/ 想要修改类名
修改样式
上面两种已经过时了》》》》》》》》》》》》》》》
- ::v-deep
通用,据说可以加快编译速度
::deep 想要修改类名
修改样式
::v-deep .van-tab__text--ellipsis
color:#ff5f16
或者可以去嵌套:
::v-deep
.van-tab__text--ellipsis
color:#ff5f16
以上是关于在组件的描述文档中没有找见属性能修改样式的时候如何修改组件样式——样式穿透的主要内容,如果未能解决你的问题,请参考以下文章
如何从服务端找见需要改变的HTML代码,再往客户端发送修改后的数据