用Visual Studio建立第一个ASP.NET页面
Posted 潇潇雨歇_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Visual Studio建立第一个ASP.NET页面相关的知识,希望对你有一定的参考价值。
1.新建一个项目
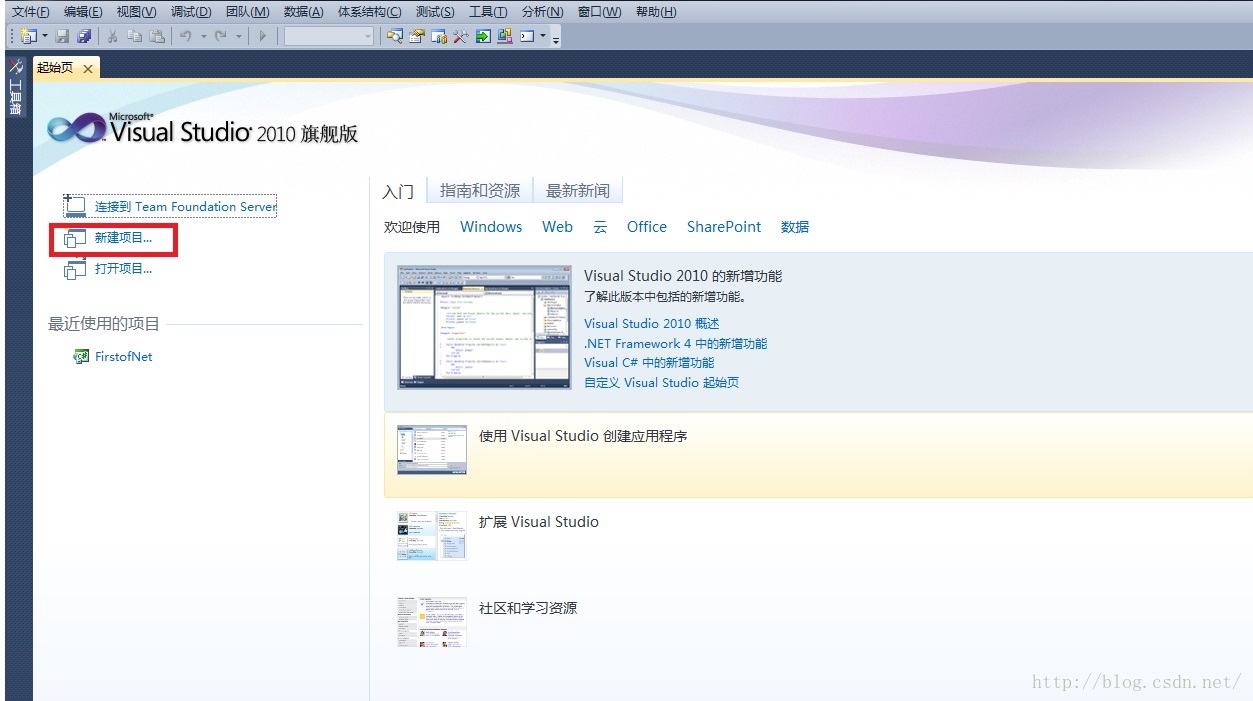
(1)直接在VS开始界面上选择“新建项目

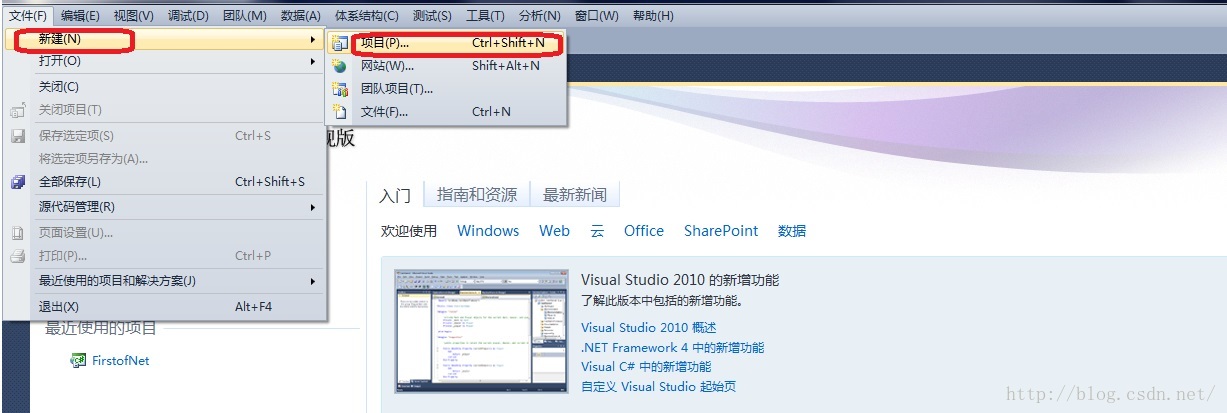
(2)在菜单上选择“文件”、“新建”、“项目”

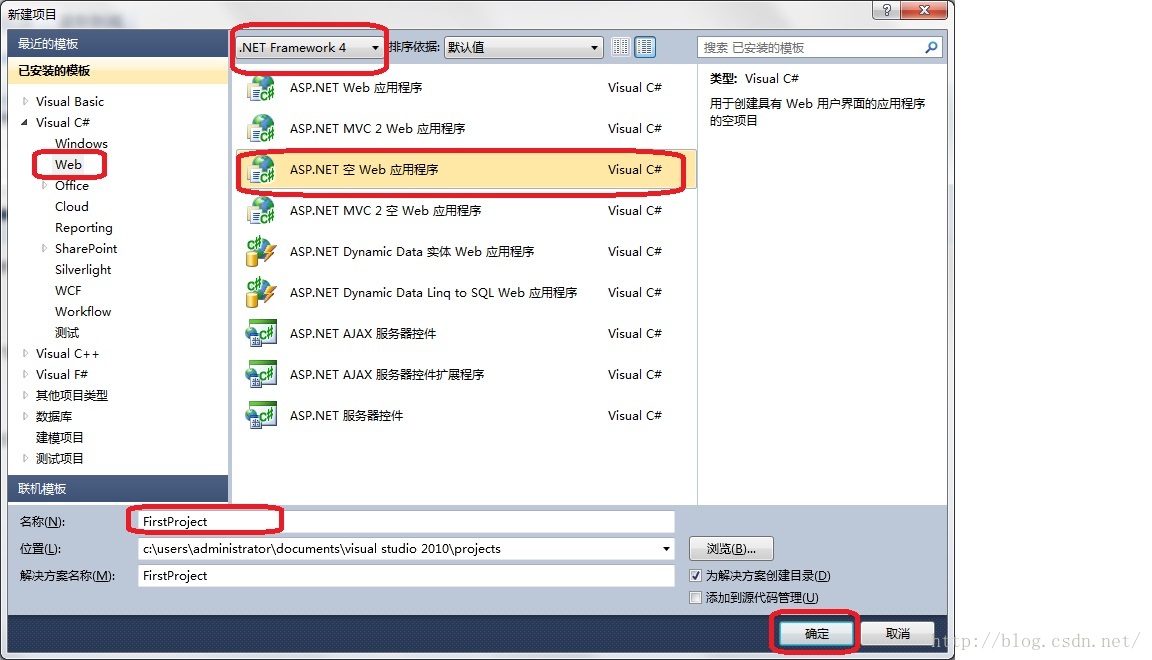
2.在弹出的窗口中选择“Visual C#”--->“Web”---->"ASP.NET空Web应用程序",注意选择的是.NET Framework4框架,然后输入你所想输入的项目名称,点击“确定”,就成功新建了一个ASP.NET项目

But,建成的项目是这样的,黑乎乎的一片,啥都木有,那么就需要我们在这个项目中加入页面

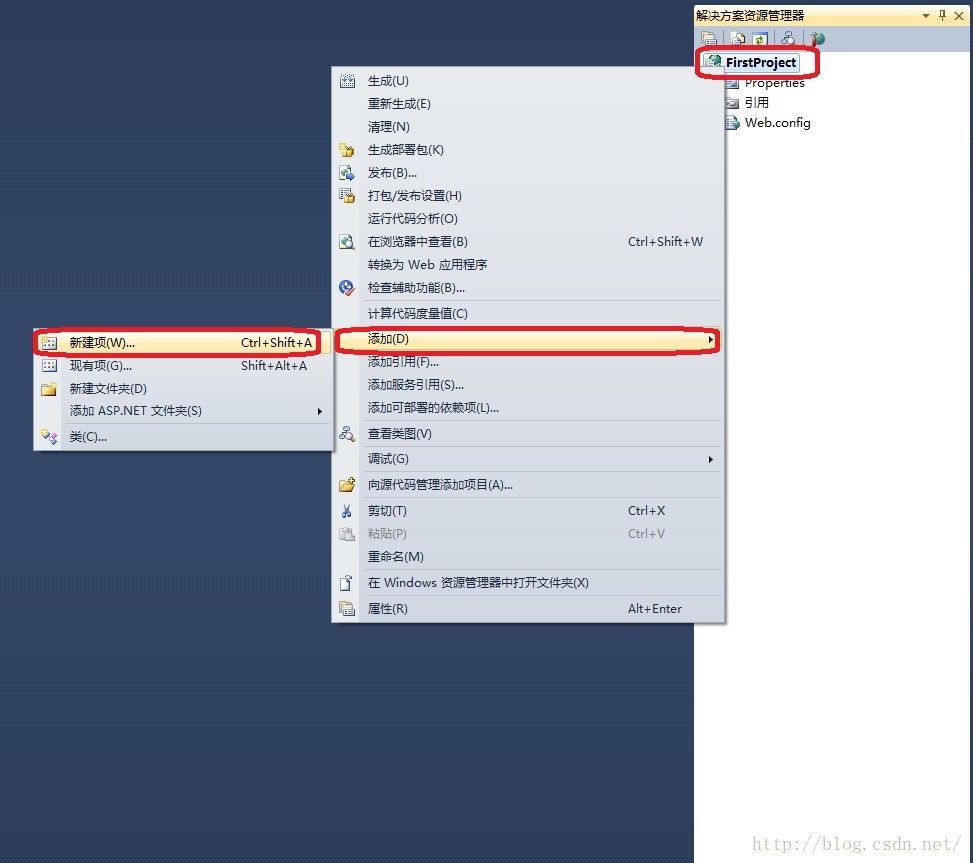
3.在“解决方案管理器”中右击项目名称,在弹出的快捷菜单中选择“添加”---->“新建项”命令

(4)在弹出的对话框中选择“Web窗体”,在下面的“名称”文本框中输入页面的名称,单击“添加”按钮

(5)添加以后,大家会发现,在“解决方案管理器”中已经多了一项Haige.aspx,就是刚才所添加的页面。主界面显示的是这个页面的html代码,主界面的左下角是3种显示状态,分别是“设计”、“拆分”、“源”,分别对应“设计”视图、“设计”+“代码”视图和HTML视图

(6)成功建好页面,我们就开始做我们的项目了
代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Haige.aspx.cs" Inherits="FirstProject.Haige" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:Label ID="Label1" runat="server" BackColor="#33CCFF"
Text="Haige的第一个ASP.NET程序,请多多捧场"></asp:Label>
<br />
<br />
</form>
</body>
</html>
运行出的界面

总结:就这样也开启了Web开发的不归路
以上是关于用Visual Studio建立第一个ASP.NET页面的主要内容,如果未能解决你的问题,请参考以下文章