jquery操作ajax返回的页面元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery操作ajax返回的页面元素相关的知识,希望对你有一定的参考价值。
这两天工作不忙,正好从朋友那里拿到一个某个应用的开发文档,相关数据放在了mongodb里,自己电脑可以本地开启服务器然后通过给的借口来获取数据。由于这是一个比较大比较全的一个完整项目,也没有那么多经历全部做一下,就找了其中几部分来做一下,由于是一个电商类的移动端,所以那些数据都是动态加载上去的,通过ajax动态获取然后添加到页面上,所以主要是模板引擎的使用和ajax的运用,其他就是一些样式的操作。虽然以前也做过,但是这次碰到了一个问题,就是需要在ajax返回的内容里找到某个元素,然后给那个元素绑定事件。其实思路是很清晰的,就是和平时的绑定元素一样,通过jquery选择器找到元素,进行相关操作就好,但是就这样,一直就是无法成功的绑定事件,纠结了差不多1个小时多,终于经过实践和网上的相关帮助,找到了原因。
因为页面上的元素都是动态加载出来的,所以并不是写死的静态,所以相关元素一开始是不存在于页面上的,除了顶部和底部其他都是没有的,但是却可以在css样式表里操作这些动态生成的元素的样式,就是和平常没有使用动态加载数据一样,但是为什么样式可以操作,事件却不能操作了呢?我发现操作样式的时候就是正常的添加类名,然后层级下来写样式,完全没有问题,可是给那些元素绑定事件的时候也是通过类名进行绑定,但就是没办法,后来查了下资料,发现jquery操作的dom元素是要在当前页面上的,那些动态加载出来的元素不属于当前页面。所以,要怎么才能操作这些元素呢?方法就是绑定事件的函数写在success函数下,当ajax成功获取到数据,并且放到页面上后,直接在后面操作事件,不要跳出到ajax方法外面的函数去操作。

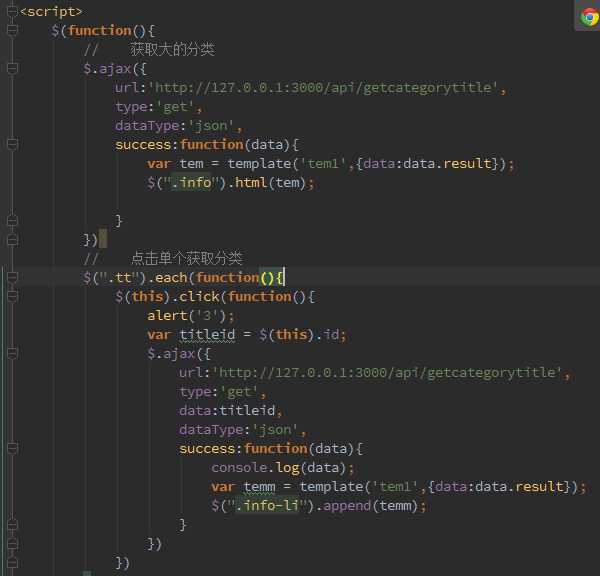
上面的代码,就无法进入each方法,写了alert方法当时是为了看下我点击后有没有触发click方法,显然并没有,更别提数据了。所以正确的写法是

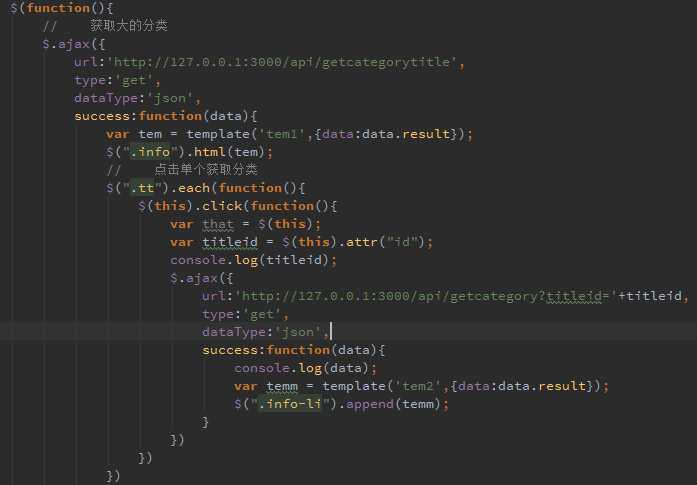
这样就能够给生成的元素绑定点击事件了。
主要的问题就是没有搞清楚jquery可以操作的元素,所以一直无法获取到自己想要找到的元素。
以上是关于jquery操作ajax返回的页面元素的主要内容,如果未能解决你的问题,请参考以下文章