vueJS+ES6开发移动端APP实战项目笔记
Posted 赵林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vueJS+ES6开发移动端APP实战项目笔记相关的知识,希望对你有一定的参考价值。
一、什么是MVVM框架
MV*包括MVC、MVP、MVVM
MVVM框架由Model、View、ViewModel构成。
Model指的是数据,在前端对应的是javascript对象。
View指的是视图,在前端对应的是DOM
ViewModel观察Model和View的变化来做更新,实现了数据的双向绑定。
前端MVVM框架主要包括:angularJS、reactJS、VueJS
二、Vuejs的核心思想(数据驱动、组件化)
1、数据驱动:数据双向绑定
2、组件化:
页面任何部分都可以作为一个组件,页面只是组件的容器,一个组件对应一个vue文件,组件之间可以传递参数,例如:某个页面分为菜单、内容、底部,可以将菜单作为一个组件。
三、Vue-cli
帮助写好Vuejs代码的工具,帮助我们做目录结构、本地调试、代码部署、热加载、单元测试等工作,它是vuejs的脚手架
安装:
全局安装:npm install -g vue-cli
新建项目(这里使用webpack模板):vue init webpack <project name>
接着:
cd <project name> 进入项目
npm install 安装依赖代码库
npm run dev 启动服务

四、vue组件
<template> <!--结构--> <div @click="showDetail">Hello</div> <!--导入组件的引用区域, --> <OtherComponent></OtherComponent> </template> <style lang="stylus" type="text/stylus"> /*样式*/ </style> <script type="text/ecmascript-6"> import OtherComponent from \'./components/other.vue\' //导入其它组件 export default{ //props对象是引用当前组件可能需要传的参数,以便后续的计算操作,这里是一个数字类型的参数 props: { argu: { type: Number } }, //data函数,返回一个对象,里面是能进行双向绑定的数据 data(){ return{ detailShow:false } }, //computed计算属性 处理复杂的逻辑 computed: { count () { return this.argu + 1 } }, //事件方法 methods: { showDetail: function () { this.detailShow = true } }, //注册组件 components:{ \'other-component\':OtherComponent, } } </script>
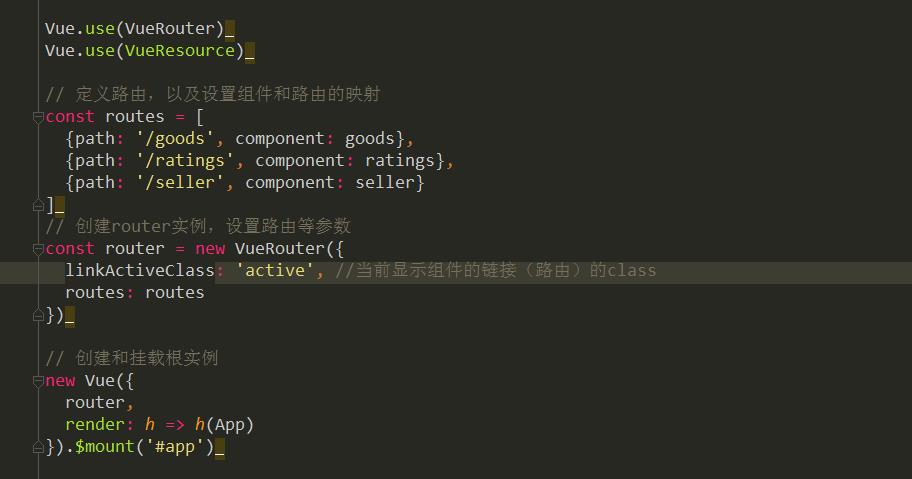
五、vue-router基础用法(2.x版本)
文档:http://router.vuejs.org/zh-cn/ 最详细的用法还需要多看文档
安装:
在package.json文件的依赖添加vue-router值

执行npm install 命令,它能根据package.json里列举的npm模块来安装所有模块
使用:
比如说页面常见的tab切换,通过点击,在一个区域内切换相应的组件
切换按钮:router-link组件作为单页某个路由组件的链接,它会渲染成a链接,to属性指定链接地址
切换区域:router-view组件,路由匹配的组件在这块区域渲染
导入需要的组件


以上是关于vueJS+ES6开发移动端APP实战项目笔记的主要内容,如果未能解决你的问题,请参考以下文章