vue3项目debugger调试看不到源码-jeecgboot
Posted JEECG官方博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3项目debugger调试看不到源码-jeecgboot相关的知识,希望对你有一定的参考价值。
问题描述: 采用setup标签写的代码,debuger的时候看不到源码,导致无法调试。
-
setup写法示例:
<script lang="ts" name="order-apply-list" setup> -
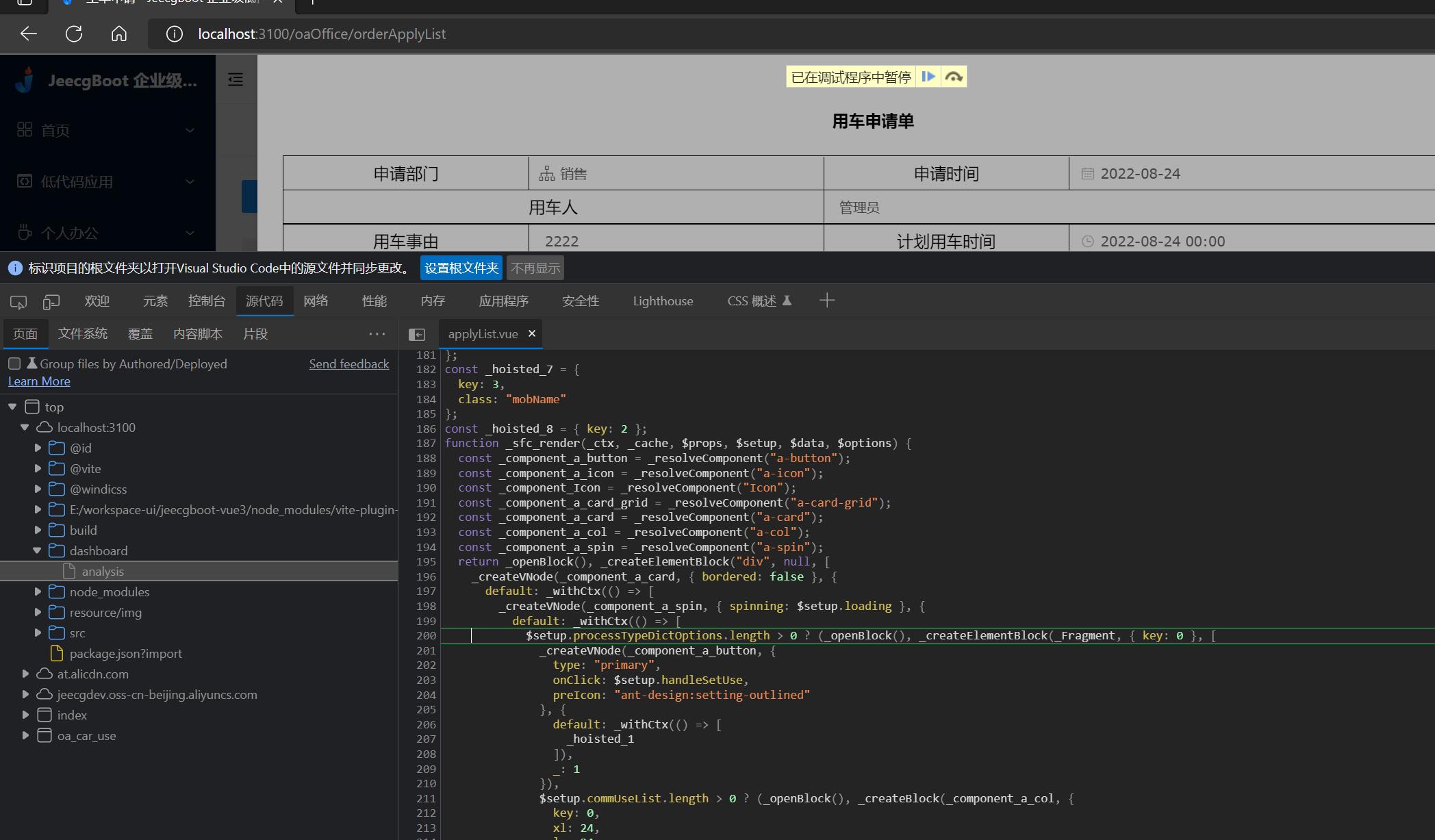
debugger看到是下面的效果:

如何解决这个问题呢?
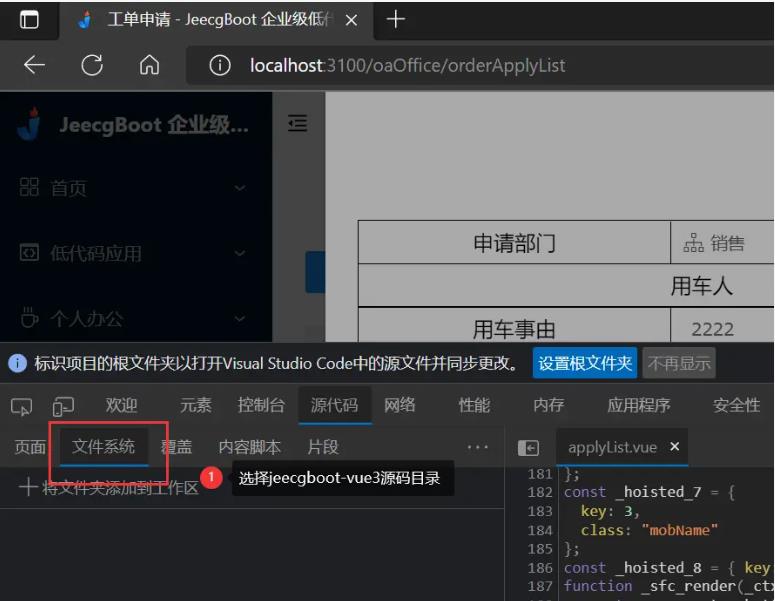
一、添加jeecgboot-vue3项目的 src 源码路径

二、点击允许

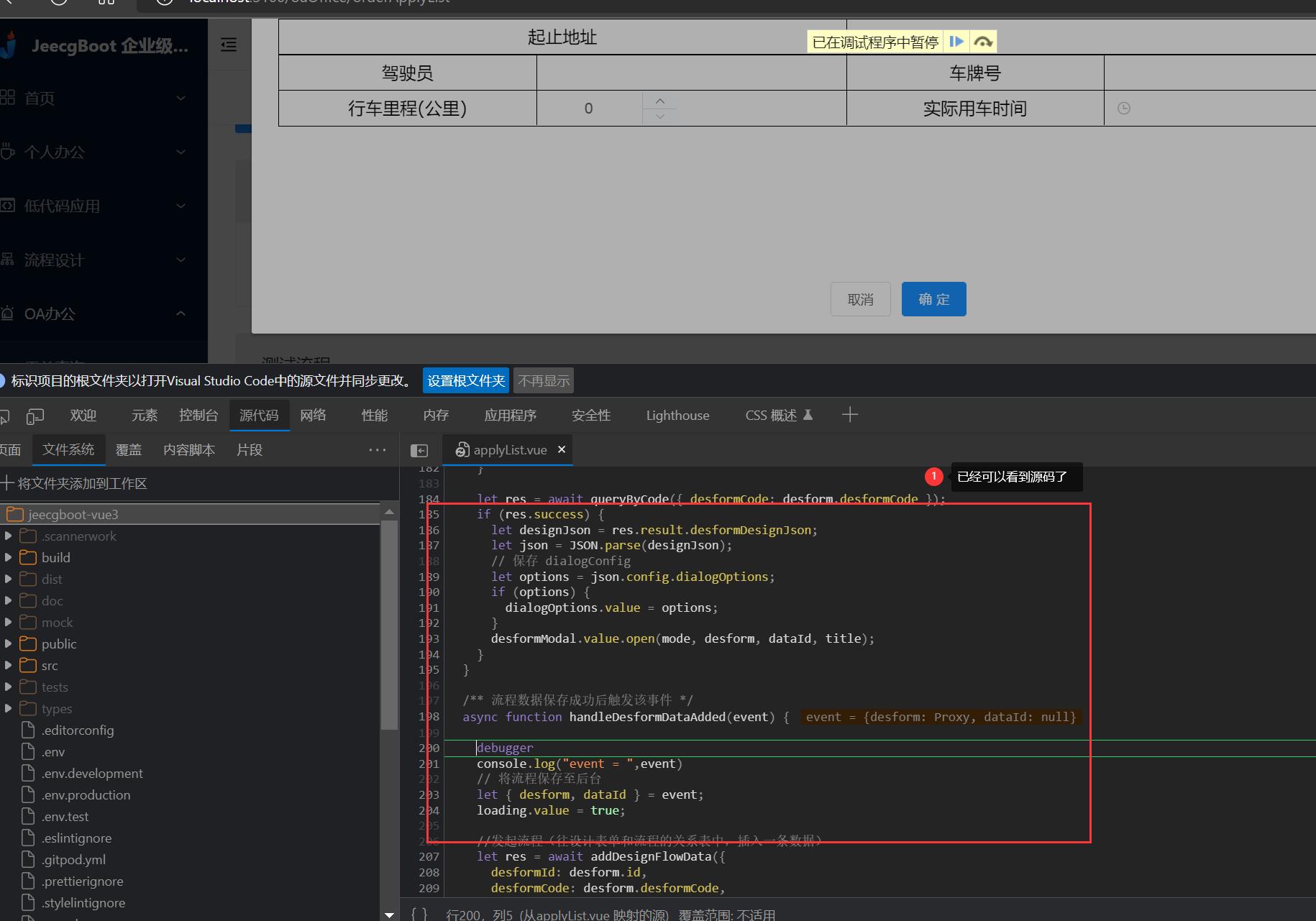
源码进来了

三、刷新浏览器重现调试,就可以了

常见问题:
- 调试发现代码不是彩色,鼠标放上去也不出变量值
解决办法:安装最新版的vue-tools,安装文档
以上是关于vue3项目debugger调试看不到源码-jeecgboot的主要内容,如果未能解决你的问题,请参考以下文章