# Webpack 学习Webpack 搭建 Vue项目
Posted 爱码代码的喵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了# Webpack 学习Webpack 搭建 Vue项目相关的知识,希望对你有一定的参考价值。
Webpack 学习、Webpack 搭建 Vue项目
文章目录
- Webpack 学习、Webpack 搭建 Vue项目
Webpack、Webpack-cli、vue-cli
webpack打包工具webpack-cli是webpack的命令行接口vue-cli,是vue基于webpack生态搞的上层封装,为快速开发vue应用提供帮助
Webpack 介绍
Webpack是一个前端的项目构建工具,它是基于node.js开发出来的一个前端工具,当webpack处理应用程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。- 官方手册:概念 | webpack 中文文档 (docschina.org)
入口
webpack打包的起点,可以有一个或多个,一般是js文件。webpack会从起点文件开始,寻找起点直接或间接依赖的其它所有的依赖,包括JS、CSS、图片资源等,作为将来打包的原始数据
输出
- 出口一般包含两个属性:
path和filename。用来告诉webpack打包的目标文件夹,以及文件的名称。目的地也可以有多个。
加载器loader
webpack本身只识别Js文件,如果要加载非JS文件,必须指定一些额外的加载器(loader),例如css-loader。然后将这些文件转为webpack能处理的有效模块,最后利用webpack的打包能力去处理。
加载器使用步骤
- 安装相对应的
loader加载器(依赖的模块) - 安装完对应的
loader加载器之后,在Webpack.config.js配置文件中配置相对应的匹配规则 - 如果有依赖的
CSS或者其它文件,都以import命令的方式在入口js文件里面引入
loader处理样式表
- 打包处理
CSS文件
npm i style-loader css-loader -D
- 在
webpack.config.js配置文件里面新增module节点对象,在这个module对象身上,有个rules属性数组,这个数组中,存放了所有的第三方文件爱你的匹配和处理规则。
// 用来配置所有第三方模块加载器
module:
// 配置第三方模块的匹配规则
rules:[
// 配置处理 .css文件的第三方loader规则
test:/\\.css$/,use:['style-loader','css-loader']
]
- 在
main.js入口文件里面引入CSS文件即可成功使用
import './css/index.css'
loader处理URL地址
-
默认情况下,
Webpack无法处理CSS文件中的URL地址,无论是图片还是字体库,只要是URL,都处理不了 -
通过安装
url-loader file-loader插件来对URL进行处理
npm i url-loader file-loader -D
-
在
webpack.config.js文件里面配置URL的处理规则 -
limit:图片的大小,单位是byte,如果引用的图片大于给定的limit值,则不会被转为base64格式的字符串, 如果 图片小于给定的 limit 值,则会被转为base64的字符串 -
name:设置URL指定的路径名,默认会以hash值来命名(防止重名),可以通过如下方式通过hash值拼图片原始名的方式来达到同样的效果,且辨识度更高
//URL图片路径的匹配规则
test:/\\.(jpg|jepg|png|gif)$/,
use:[loader:'file-loader',
options:
name: 'images/[name].[ext]',
esModule: false //很重要,否则<img ur="[object Module]">依然无法显示图片
]
,
//字体图标的匹配规则
test:/\\.(eot|svg|woff|woff2|ttf)$/,use:'url-loader'
- 效果图

插件
- 插件可以扩展
webpack的功能,让webpack不仅仅是完成打包,甚至各种更复杂的功能,或者是对打包功能进行优化、压缩,提高效率。
自定义插件使用
ConsoleLogOnBuildWebpackPlugin.js,构建开始的时候输出日志
const pluginName = 'ConsoleLogOnBuildWebpackPlugin';
class ConsoleLogOnBuildWebpackPlugin
apply(compiler)
compiler.hooks.run.tap(pluginName, compilation =>
console.log("webpack 构建过程开始!");
);
module.exports = ConsoleLogOnBuildWebpackPlugin;
webpack.config.js中添加定义的插件
// 导入自定义插件
const ConsoleLogOnBuildWebpackPlugin = require('./ConsoleLogOnBuildWebpackPlugin.js')
// 插件
plugins:[
new ConsoleLogOnBuildWebpackPlugin()
]
模式
-
提供
mode配置选项,告知 webpack 使用相应模式的内置优化。 -
在配置中提供
mode选项:
module.exports =
mode: 'production'
;
或者从 CLI 参数中传递:
webpack --mode=production
webpack-dev-server
- 每次修改任何
js或css内容,都必须重新打包,非常麻烦。webpack给我们提供了一个插件,可以帮我们运行一个web服务,加载页面内容,并且修改js后不需要重新加载就能看到最新结果 webpack-dev-server是webpack官方提供的一个小型服务器。使用它可以为webpack打包生成的资源文件提供web服务

主要功能
- 为静态文件提供服务
- 自动刷新和热替换
使用
npm install webpack
npm install webpack-dev-server --save-dev
npm install webpack-cli
- 启动脚本
"scripts":
"dev": "webpack-dev-server --mode development --hot --open --port 4444 --host 127.0.0.1 --config ./build/webpack.config.js"
Webpack 排除依赖
Webpack 打包分析插件使用
- 安装
webpack-bundle-analyzer:
npm install webpack-bundle-analyzer --save-dev
- 配置
webpack.config.js文件:
// 插件
plugins:[
// 打包分析插件
new BundleAnalyzerPlugin()
]
- 启动服务之后查看
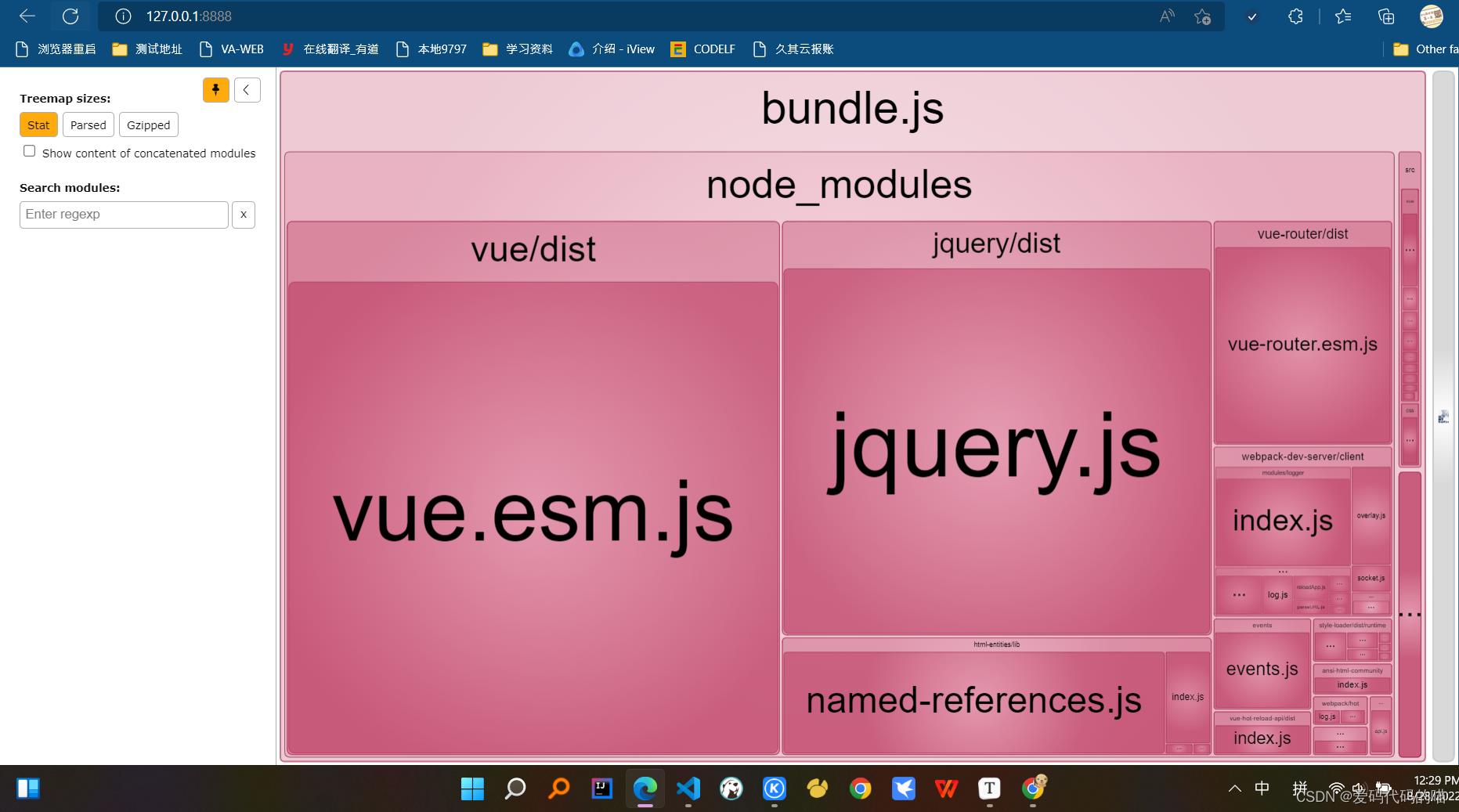
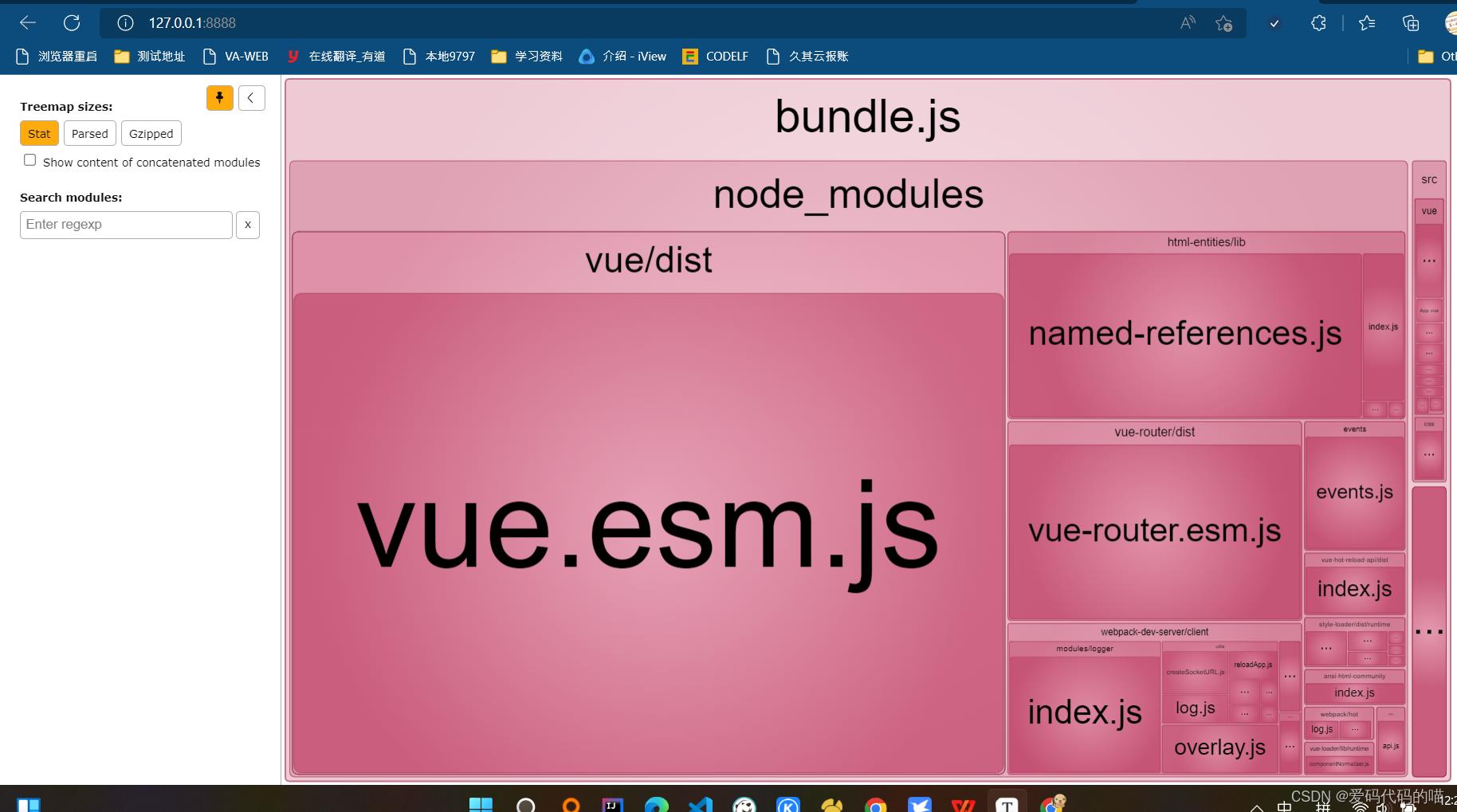
Webpack 打包排除依赖
webpack.config.js配置
// 表示jquery不需要打包
externals:
jquery: 'jQuery',
,
- 排除前

- 排除后

补充知识点
npm install
npm install module_name -S即npm install module_name –save写入dependencies
npm install module_name -D即npm install module_name –save-dev写入devDependencies
npm install module_name -g全局安装(命令行使用)
npm install module_name本地安装(将安装包放在./node_modules下)
dependencies与devDependencies区别
devDependencies里面的插件只用于开发环境,不用于生产环境dependencies是需要发布到生产环境的
Webpack处理第三方文件类型的过程
- 校验文件名,如果是
js文件直接打包 - 非
js文件,去webpack.config.js里面找对应匹配规则 - 找到则调用规则打包,否则报错
rules的use规则数组从右到左调用,会将后面调用完毕的处理结果交给前面的规则继续处理- 调用完毕之后会将处理结果直接交给
Webpack进行打包合并,最终输出到bundle.js中去
Webpack 中使用 Vue
Vue 基本使用方式
- 通过
script标签引入vue.js文件 - 在
body中声明一个盒子,并且为它设置一个id属性 - 在
script标签中通过new Vue()创建一个VM实例
包的查找规则
- 使用
import命令导入模块中的一个包的时候,是怎么查找的 - 找项目中的
node_modules文件夹 - 在
node_modules文件夹中找到对应的包名 - 在
package.json的配置文件里,找到main属性,main属性指定了这个包在被加载的时候的入口文件
使用 Vue
普通vue工程
- 安装一下依赖
// vue
"vue": "^2.7.10",
// vue 页面解析器
"vue-loader": "^15.10.0",
// vue 样式解析器
"vue-style-loader": "^4.1.3",
// vue-template-compiler是编译vue模板的包,传入模板返回AST抽象语法树
"vue-template-compiler": "^2.7.10"
- ``index.html`创建容器
<!-- vue 容器 -->
<div id="app"></div>
main.js创建vue对象、挂载到DOM元素上
//使用vue进行开发
import Vue from 'vue'
import App from './vue/App.vue'
new Vue(
el: '#app',
template: '<App/>',
components: App
)
- 编写
App.vue
<template>
<div id="one">text</div>
</template>
<script>
export default
data ()
return
text: 'Vue hello world!'
</script>
<style scoped>
#one
border: 1px solid red;
</style>
- 配置
.vue文件解析规则
// vue 插件
const VueLoaderPlugin = require('vue-loader')
// vue 处理规则
test: /\\.vue$/, use:['vue-loader']
// vue 处理规则
test: /\\.vue$/, use:['vue-loader']
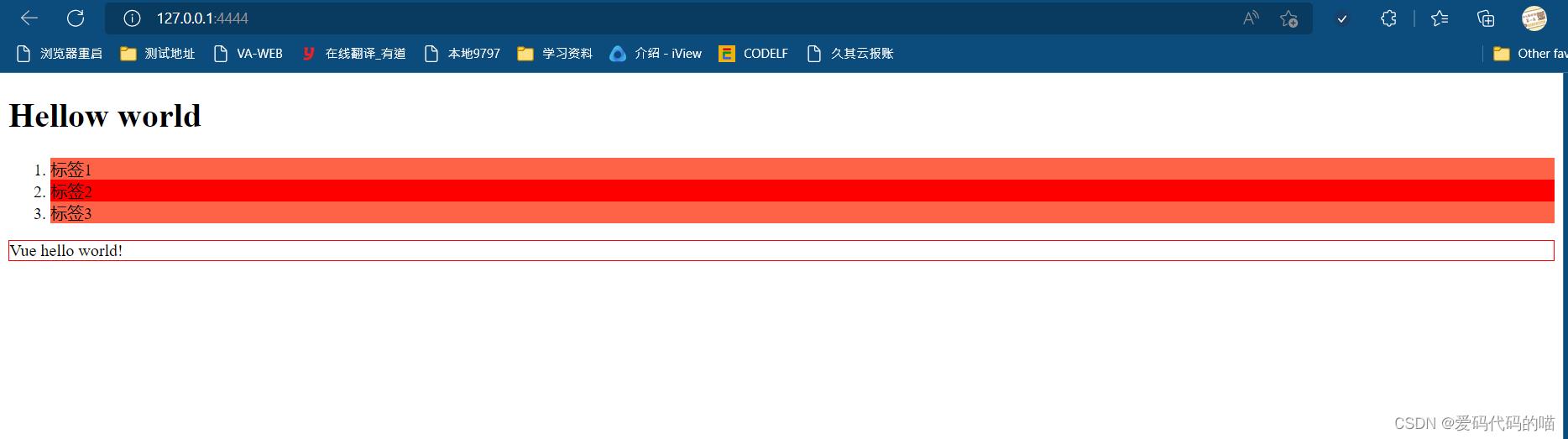
- 启动服务测试

Vue 路由使用
- 安装依赖
npm i vue-router -D
-
编写两个测试页面
vue-one和vue-two -
router.js定义 路由信息
import Vue from 'vue'
// 1. 导入 vue-router 包
import Router from 'vue-router'
Vue.use(Router )
// 2、导入组件
import VueOne from './vue-one.vue'
import VueTwo from './vue-two.vue'
// 3. 创建路由对象并且导出
export default new Router (
routes: [
// account goodslist
path: '/one', component: VueOne ,
path: '/two', component: VueTwo
]
)
main.js挂载
//使用vue进行开发
import Vue from 'vue'
import App from './vue/App.vue'
// 导入 vue router
import router from './vue/router.js'
new Vue(
el: '#app',
template: '<App/>',
components: App ,
router
)
App.vue绑定Dom对象
<div id="one">text
<router-view />
</div>
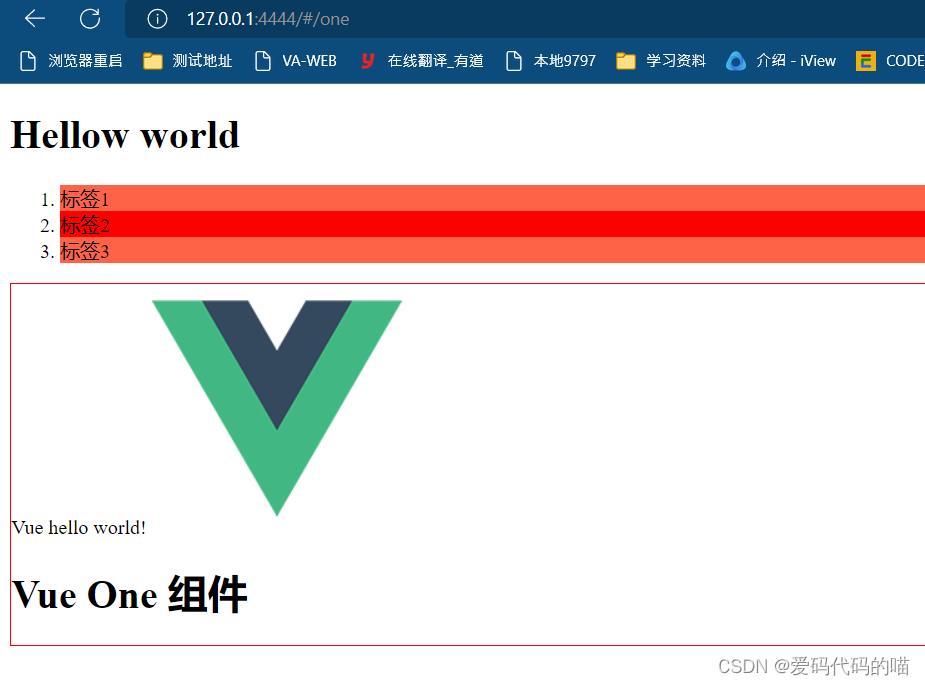
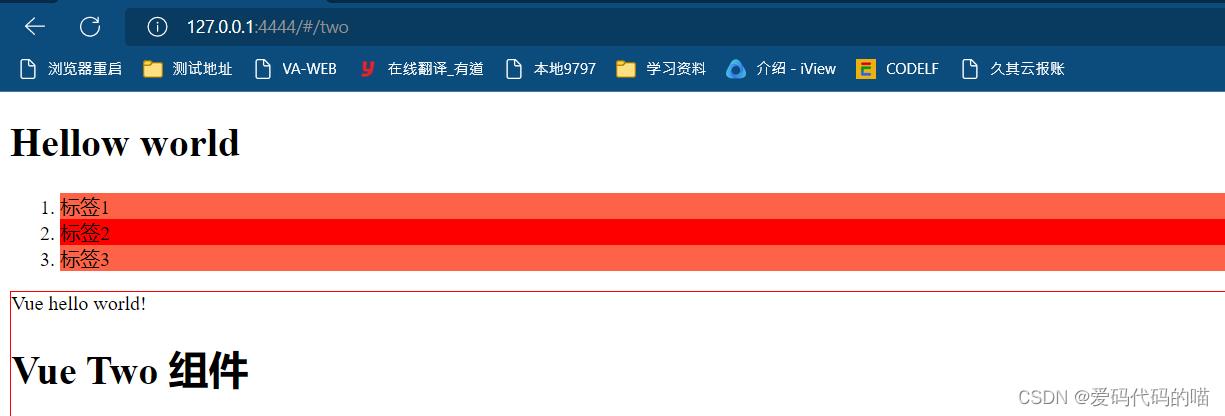
- 访问路由展示如下:

报错问题
webpack配置文件后运行报错TypeError: VueLoaderPlugin is not a constructor
// "vue-loader": "^17.0.0" 错误引入方法
const VueLoaderPlugin = require('vue-loader/dist/plugin')
// 正确写法
const VueLoaderPlugin = require('vue-loader')
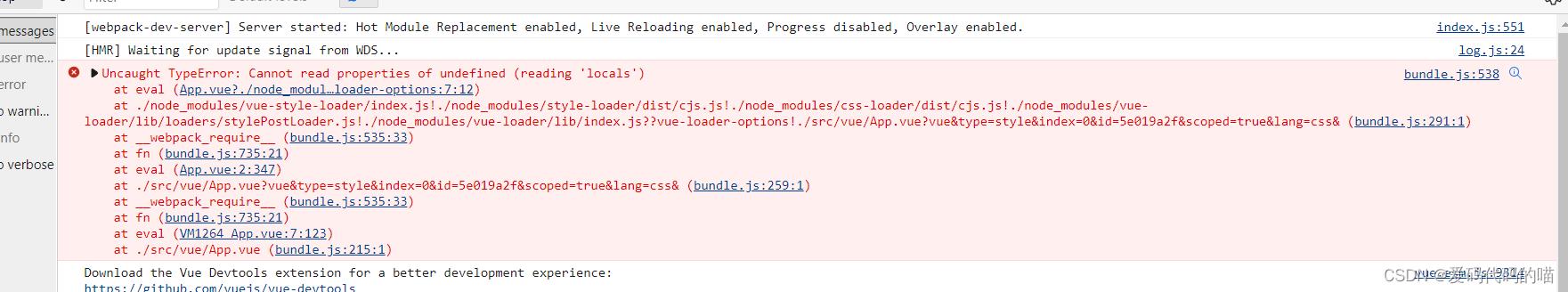
问题二

// 错误写法
test:/\\.css$/,use:['vue-style-loader','style-loader','css-loader'],
// 正确写法 去掉 vue-style-loader
报错原因总结
- 注意各个依赖的版本,基本上都是版本问题
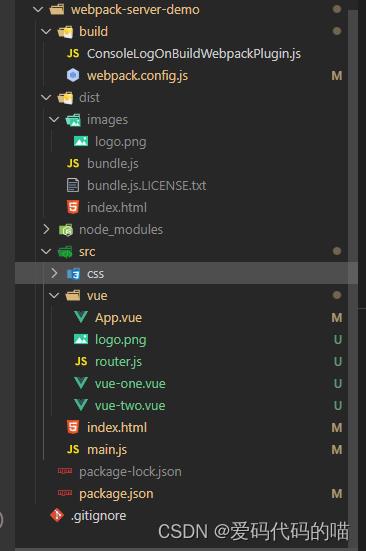
项目说明
- 项目结构

完整Webpack配置
- 配置文件中就是要指定上面说的四个核心概念,入口、出口、加载器、插件。不过,加载器和插件是可选的
webpack.config.js
const path = require('path')
// html 插件
const htmlWebpackPlugin = require('html-webpack-plugin')
// 导入自定义插件
const ConsoleLogOnBuildWebpackPlugin = require('./ConsoleLogOnBuildWebpackPlugin.js')
// vue 插件
const VueLoaderPlugin = require('vue-loader')
// 打包分析插件
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
module.exports =
// 入口
entry:path.join(__dirname,'../src/main.js'),
// 输出
output:
path:path.join(__dirname,'../dist'),
filename:'bundle.js'
,
// 这个节点,用来配置所有第三方模块加载器
module:
// 配置第三方模块的匹配规则
rules:[
// 配置处理 .css文件的第三方loader规则 从右向左
test:/\\.css$/,use:['style-loader','css-loader'],
test: /\\.less$/,use:[
loader: 'style-loader' ,
loader: 'css-loader',
loader: 'less-loader'
],
test: /\\.scss$/, use: [ loader: "style-loader" , loader: "css-loader" ] ,
// URL图片路径的匹配规则
test:/\\.(jpg|jepg|png|gif)$/,
use:[loader:'file-loader',
options:
name: 'images/[name].[ext]',
esModule: false //很重要,否则<img ur="[object Module]">依然无法显示图片
]
,
// 字体图标的匹配规则
test:/\\.(eot|svg|woff|woff2|ttf)$/,use:'url-loader',
// vue 处理规则
test: /\\.vue$/, use:['vue-loader']
]
,
// 插件
plugins:[
// vue 加载插件
new VueLoaderPlugin(),
// 创建一个在内存中生成html页面的插件
new htmlWebpackPlugin(
//指定模版页面,将来会根据指定的页面路径,去生成内存中的页面
template:path.join(__dirname,'../src/index.html'),
filename:'index.html'
),
// 自定义插件使用
new ConsoleLogOnBuildWebpackPlugin(),
// 打包分析插件
new BundleAnalyzerPlugin()
],
resolve:
alias:
'vue$': 'vue/dist/vue.esm.js' // 'vue/dist/vue.common.js' for webpack 1
,
// 排除依赖
// 表示jquery不需要打包
externals:
// jquery: 'jQuery',
,
完整 package.json
"name": "webpack-server-demo",
"version": "1.0.0",
"description": "",
"main": "/src/index.js",
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1",
"dev": "webpack-dev-server --mode development --hot --open --port 4444 --host 127.0.0.1 --config ./build/webpack.config.js",
"build": "webpack --mode development --config ./build/webpack.config.js",
"build-analyze": "webpack --config ./build/webpack.config.js --progress"
,
"author": "lidong",
"license": "ISC",
"dependencies":
"jquery": "^3.6.1",
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^4.10.0"
,
"devDependencies":
"babel-core": "^6.26.3",
"babel-loader": "^8.2.5",
"css-loader": "^6.7.1",
"file-loader": "^6.2.0",
"html-webpack-plugin": "^5.5.0",
"less-loader": "^11.0.0",
"style-loader": "^3.3.1",
"url-loader": "^4.1.1",
"vue": "^2.7.10",
"vue-loader": "^15.10.0",
"vue-router": "^3.0.1",
"vue-style-loader": "^4.1.3",
"vue-template-compiler": "^2.7.10",
"webpack-bundle-analyzer": "^4.6.1"
源码地址
以上是关于# Webpack 学习Webpack 搭建 Vue项目的主要内容,如果未能解决你的问题,请参考以下文章