React中createElement 和 cloneElement 的区别
Posted suwu150
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React中createElement 和 cloneElement 的区别相关的知识,希望对你有一定的参考价值。
React中createElement 和 cloneElement 的区别
createElement 和 cloneElement都能够生成可以直接在jsx页面组件中使用的标签语言,但是在生成的过程中是存在细微差别的
一、createElement
1.语法格式
React.createElement(
type,
[props],
[...children]
)
2.说明
React.createElement():JSX 语法就是用 React.createElement()来构建 React 元素的。它接受三个参数,第一个参数type可以是一个标签名。如 div、span,或者 React 组件。第二个参数props为传入的属性。第三个以及之后的参数children,皆作为组件的子组件。
如下我们使用createElement进行创建标签
我们能够通过浏览器检查看到我们设置在标签上的属性

二、cloneElement()
1.语法
React.cloneElement(
element,
[props],
[...children]
)
2.说明
React.cloneElement()与 React.createElement()相似,不同的是它传入的第一个参数element是一个 React 元素,而不是标签名或组件。新添加的属性会并入原有的属性,传入到返回的新元素中,而旧的子元素将被替换。将保留原始元素的键和引用。
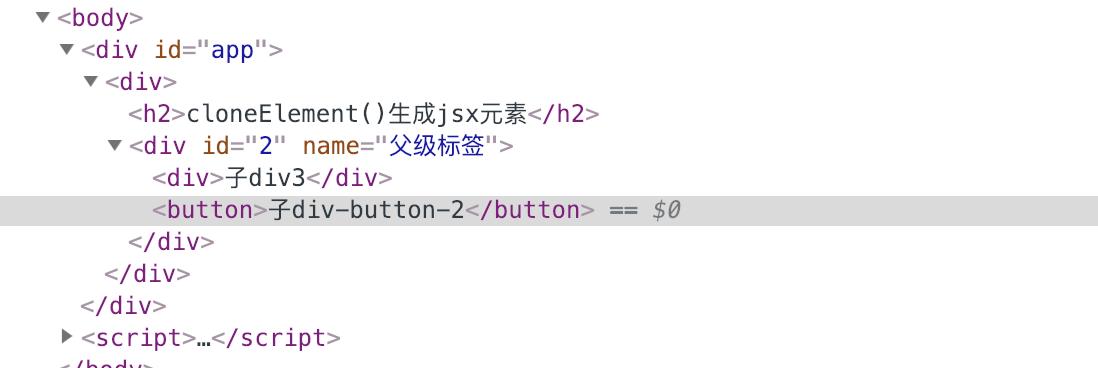
如下,使用cloneElement进行创建jsx元素,在这里我们将createElement创建的element对应的 React 元素做为基点,然后进行克隆,在克隆的过程中,进行添加id='2'属性,同时将子标签进行修改
我们能够看到将我们设置的属性添加到了标签上面,并且替换掉了子标签的内容

三、实际使用
有了以上知识的认识,我们可以在以后的组件封装中进行更加React化的设计,通过封装公共组件供其他页面迭代使用,进行我们业务功能更加接近的封装。
以上是关于React中createElement 和 cloneElement 的区别的主要内容,如果未能解决你的问题,请参考以下文章