mac学习vue之环境搭建
Posted 智商不够_熬夜来凑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mac学习vue之环境搭建相关的知识,希望对你有一定的参考价值。
1,安装node.js&vsCode
2,搭建vue环境
安装淘宝镜像
sudo nom install -g cpm --registry=https://registry.npm.taobao.org --vervose搭建cli脚手架
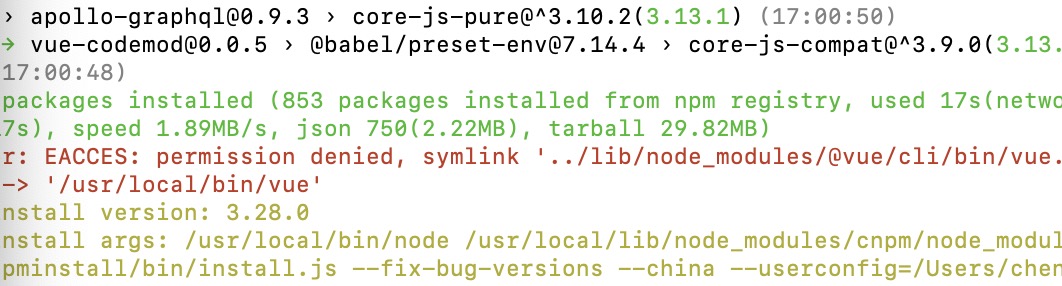
cpm install -g @vue/cli1,发现报错,权限问题:

解决办法,https://www.liangzl.com/get-article-detail-212641.html
本人在安装完node.js后使用npm安装vue时遇到权限问题:
Error: EACCES: permission denied, symlink '../lib/node_modules/vue-cli/bin/vue-init' -> '/usr/local/bin/vue-init'
解决方法是改变npm的默认路径
创建一个全局目录:
mkdir ~/.npm-global
配置npm使用新目录:
npm config set prefix '~/.npm-global'
打开或创建一个~/.profile文件并添加以下环境变量:
vim ~/.profile // 打开~/.profile文件
export PATH=~/.npm-global/bin:$PATH //添加环境变量
更新系统变量:
source ~/.profile
安装任一包测试配置是否成功(非必须):
npm install -g jshint2,安装执行vue命令,报错:command is not defined
参考https://www.cnblogs.com/wz2018/p/9849000.html ,https://www.jianshu.com/p/29b653af669b
# Setting PATH for Python 3.9
# The original version is saved in .bash_profile.pysave
PATH="/Library/Frameworks/Python.framework/Versions/3.9/bin:$PATH"
export PATH="$PATH:/Users/chenguoqing/.npm-global/bin/" //这个是安装vue后显示的地址,如参考所示3,vue ui 命令无反应:应该是版本太低,卸载再安装
参考https://blog.csdn.net/qq_43571415/article/details/103781460
特此记录,使用windows搭建好想没这么多步骤=-=
以上是关于mac学习vue之环境搭建的主要内容,如果未能解决你的问题,请参考以下文章