基于Java+SpringBoot+vue+elementui农产品物流系统详细设计实现
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Java+SpringBoot+vue+elementui农产品物流系统详细设计实现相关的知识,希望对你有一定的参考价值。
博主介绍:✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星TOP100、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业设计项目实战✌
🍅文末获取联系🍅
精彩专栏推荐👇🏻👇🏻👇🏻👇🏻
目录
一、前言介绍:
随着社会生活愈来愈好,民众对食品的要求和生活品质需求也在逐步提高。农产品物流作为进行农村生产资料流动和农业流通的必要手段,对我们国家农业生产与农民生活等诸多方面都有相当重要的作用。众所周知,我国既是一座农业人口强国,同时我国又是一座制造、贸易和消费农产品的工业强国。农产品生产经营管理的全面升级、农村产品和服务现代化大流通与城市大市场的合理衔接,是实现我国农业食品安全生产和全面农村现代化发展的重要保证。
走进二十一世纪,在各国对互联网及其相关信息技术的广泛普及和提升的大背景之下,中国的互联网信息技术更是飞速的发展了起来。随着互联网信息技术的快速发展,电子商务在各行业中迅猛开展。尽管在发展过程中遇到了许多挑战,但却为中国各产业提供了史无前例的机遇。在此情形下,各行各业争相发展互联网电子商务,不仅使商品销售形态更加多元化,同时使销售产品的服务范围也更为广阔化,而另外一个更为重要的优势便是电子商务的商产品能够突破不同地域之间存在的距离限制,从而进行资源共享。 由于我国的市场经济与发展环境对农产品依赖性比较强,所以农业作为我国的第一产业,在国民经济中的重要性有目共睹,而全面发展农村经济也是国家政府部门长期以来主要发展的责任与义务。随着互联网电商潮流的蓬勃发展,传统的农产品行业也搭上了发展的快车。“互联网+农业”成为当前农村经济发展的一个十分重要的方向,国家出台了一系列的政策全面促进了“互联网+农业”的蓬勃发展,而对于传统农产品生产行业依赖性偏大的地方的各级人民政府也都把农产品电子商务形式视为当地农产品生产行业和农产品贸易发展的一个重点发展的方向,也成为提高农民经济水平和进一步发展农村壮大区域经济的一条重要的渠道。在此背景下,传统农产品贸易主体以互联网电子商务形式进行贸易活动变得普遍起来,且参加的数量每年也呈现出大环比增长的态势,农产品电子商务的兴起与发展,对农产品贸易行业的发展与由其带动的相关产业的发展,提供了很大的助力。但在参与农产品电子商务的商家中了解一番之后,就会发现目前大多数的农产品电子商务商家目前都处于略亏损的状态,能够保持盈利状态的商家属于很少的一部分。其中一大部分原因是由于农产品物流配送的成本过高,所以农产品物流配送行业的发展是目前农产品电子商务产业发展的关键所在,是优化农产品电子商务必然趋势,为了当前的农产品电子商务产业整体的发展,只有借助互联网发展速度不断帮助改进提升农产品物流配送行业相关的能力。
目前,国内的农产品物流市场正在逐步走向完善,全国各地基本形成了从生产到收购到配送到销售的一体化组织环节。但总体上看,农产品物流体系发展由于各个地区经济上发展的不平衡,也呈现出同样不平衡的发展情势。国内从事农产品物流行业的主体也非常的多,既有国有企业、民营企业等大型的成规模的商业集团,也有农村生产户,农村协会等小规模组织。虽然我国从事农产品物流的主体很多,其中的一些大型企业也对行业的发展起到了很重要的作用,但许多参与的个体组织程度不够,规模也不大,使得其竞争力也偏弱,无法实现竞争优势。在物流的渠道上面,不仅有传统的业务做支撑,目前各家超市推出的生鲜模式,还有电商产品的火爆,也开发了行业的新赛道,使得农产品物流行业有了更加广阔的发展空间。
但我国农产品物流市场目前也遇到了自己的发展困境,有许多问题需要解决。由于中国农产品在目前的运输设施与手段相较于欧美发达国家来说还比较滞后,交通运力和仓库的存储条件不能满足当前市场的需要。由于我国农业生产目前仍然是以家庭承包型的生产方式为主,不是类似美国的大农场生产方式,导致我国目前的农业生产群体庞大。这些农户又居住分散,沟通不太方便,使得我们对于农产品信息搜集很困难,信息化速度很慢。物流技术也比较落后,农产品保鲜对于冷链技术的要求很高,农产品标准化处理也要成规模的大型企业牵头。分散的物流方式又使得物流成本偏高,使得进行物流作业的主体风险相应增大。
二、系统设计:
2.1 系统架构设计:
农产品物流配送系统使用的是B/S架构模式,即浏览器和服务器架构模式开发模式进行开发。现在这种体系结构是当前主流的、可以理解为是对 C/S 架构体系结构的改变和促进,以前C/S模式架构需要安装本地程序、这样的话系统的扩展以及移植行都比较差、B/S架构模式可以进行后面的系统信息分布式处理和结构维护,这样的话系统的维护资源成本就降低了,也提高设计的系统性能以及看扩展性。在这种架构下,前端负责样式代码的编写和接口的对接、后端主要负责事务逻辑的处理以及流程信息的控制。系统的前端表现层样式是展示给用户前端可以直接观看的效果,用于显示渲染数据和接收后台传递的的数据、根据请求提交之后、交给系统后台进行业务逻辑处理,目前系统设计采用了HTTP/HTTPS协议通信模式、AJAX请求、以及和一些需要常用API方法组件、系统的控制层主要负责从前端发送HTTP请求中获取参数信息降请求提交到后台controlle控制层,控制层注入处理服务(service层)、并将其分发给不同的处理服务(service层),调用数据库底层执行SQL的一系列操作、然后向前端返回service层处理后的数据、返回的都是json格式的数据结果集、前端根据结果集进行数据渲染和前端的展示、系统的业务逻辑层将用户的输入信息进行甄别处理、实现具体的功能业务逻辑实现,以及对SQL数据的访问;系统的数据访问层主要负责操作数据,为业务层或控制层提供数据服务服务;实现具体的业务都需要以数据为支撑,需要记录信息才能实现业务

2.2 系统整体架构:

2.3 系统功能结构图:

三、数据设计:
学习编程,我们都知道数据库设计是基于需要设计的系统功能,我们需要建立一个数据库关系模型,用于存储数据信息,这样当我们在程序中时,就没有必要为程序页面添加数据,从而提高系统的效率。数据库存储了很多信息,可以说是信息管理系统的核心和基础,数据库还提供了添加、删除、修改和检查,使系统能够快速找到自己想要的信息,而不是在程序代码中找到。数据库中信息表的每个部分根据一定的关系精确地组合,排列和组合成数据表。 通过物流管理系统的功能进行规划分成几个实体信息,实体信息将通过ER图进行说明,本系统的主要实体图如下
3.1 管理员属性图:

3.2 会员属性图图:
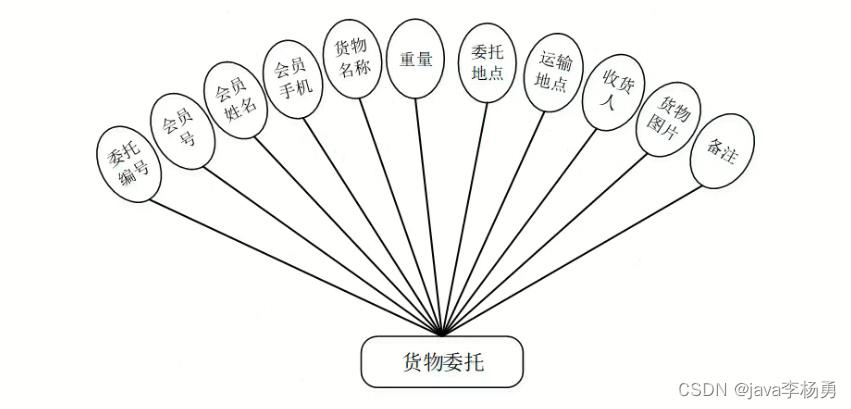
3.3 农产品委托属性图:

3.4 订单配送属性图:

四、功能截图:
4.1 登录注册:
在系统登录页面若没有注册的话点击按钮跳转到注册页面、通过填写会员号、密码、会员姓名、年龄、会员手机以及地址等信息、农产品会员的注册页面设计主要是在首页头部引入common以及vue组件等公共的js和css样式布局文件,通过recommend index-pv2 DIV样式设计头部几个输入框和菜单栏的显示。用户点击注册的时候点击其中一个div或注册的按钮触发注册添加用户的操作、页面就加载框架的布局、调用提前写好的.index-pv1 .animation-box:hover CSS文件等来渲染整个前端页面、用户登录注册,注册是用户输入input注册框之后点击确定事件(onsubmit)按钮、提交的时候绑定函数、书写对应的函数(获取用户输入的数据<获取数据时需要在指定位置定义一个id>)、然后对form表单的数据进行判断、进行数据合法(form表单提交)、若数据非法(给出错误提示信息弹窗button,不让表单提交)、注册提交的时候对各个属性字段进行了验证、比如用户名不能为空、年龄的整数判断、手机号码以及邮箱号码的正确格式进行验证。

4.2 前端首页:
在系统首页可以查看首页、农产品公告、农产品委托、公司简介、个人中心以及我们用户的后台管理等内容,系统首页是这个农产品物流配送系统项目启动成功之后的主页、在这样可以看见系统的前台主页布局和实现、主要设计是头部采用vue主键、最顶部的DIV采用了EL表达式的方法对系统的项目名称进行渲染、this.$project.projectName、引入router 路由的router-static静态资源文件进行布局和框架的使用、首页会根据通过 if(this.$storage.get('Token'))方法来判断用户是否登录、登录之后用户可以进行对应的农产品委托功能操作。

4.2.1 农产品公告信息:
在农产品物流公告管理页面点击可以查看物流公告的信息、点击搜索框可以通过物流公告名称进行关键字的模糊搜索操作。
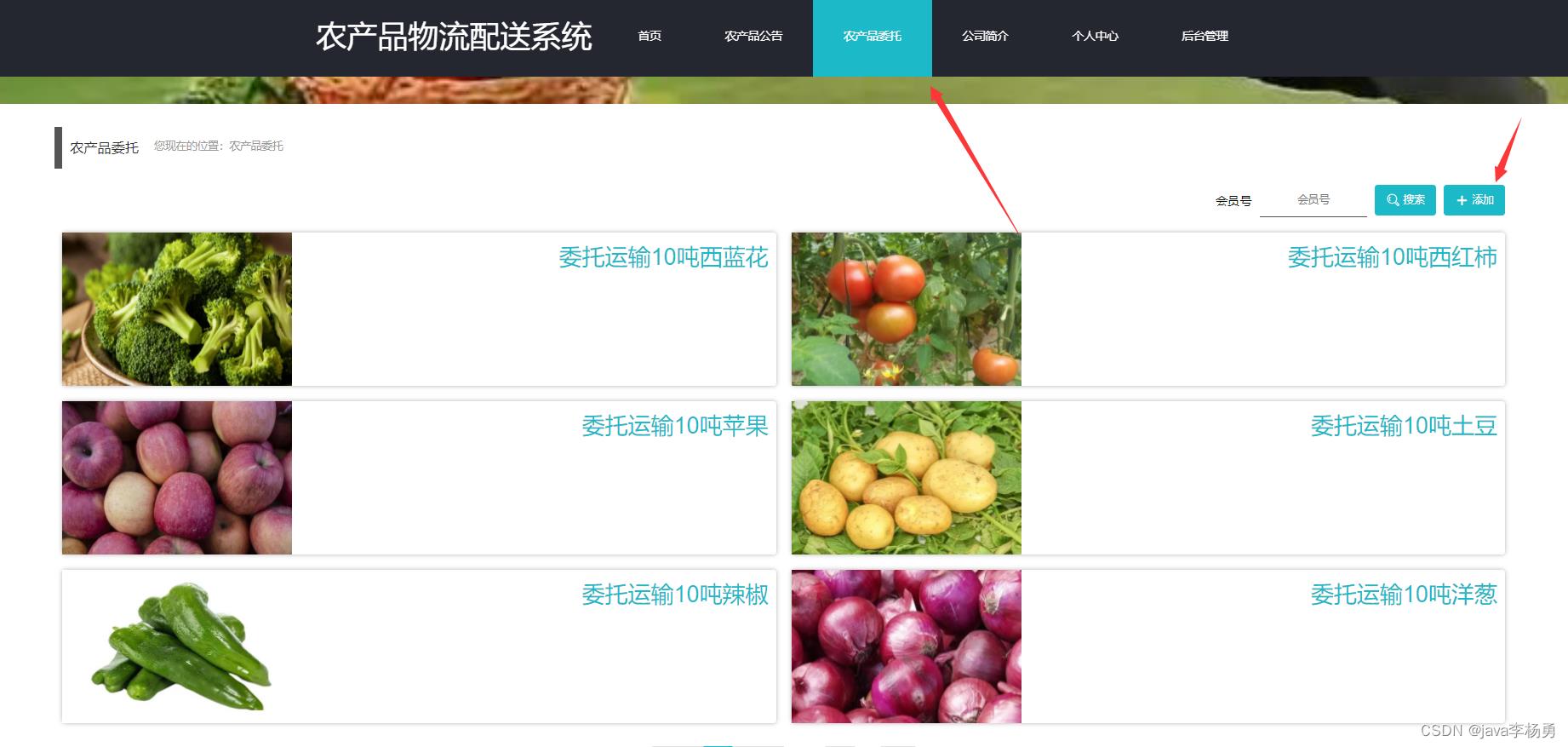
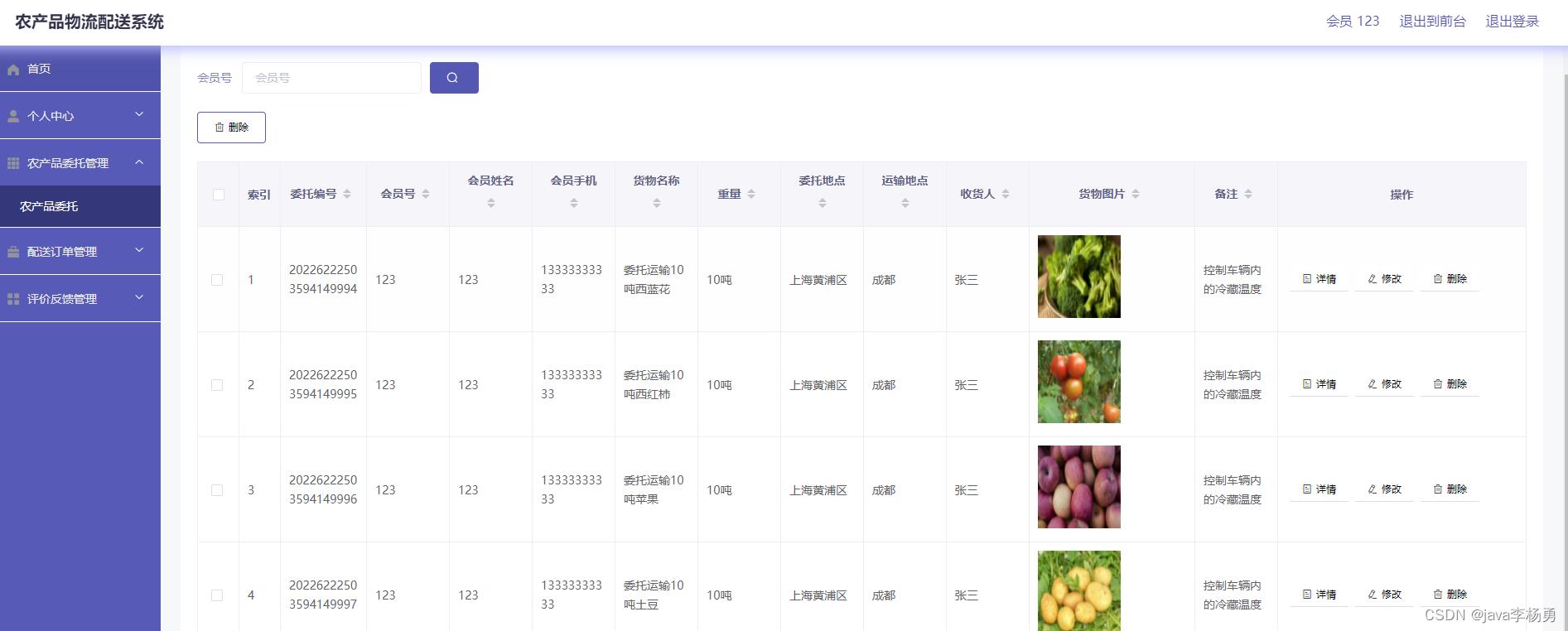
4.2.2 农产品委托信息:
点击上方农产品委托页面、可以查看或添加委托农产品的操作、点击添加可以录入农产品的委托编号、会员号码、会员姓名、委托农产品的重量、委托地点、运输地点、收货人信息、委托货物图片、备注等基本详细内容。
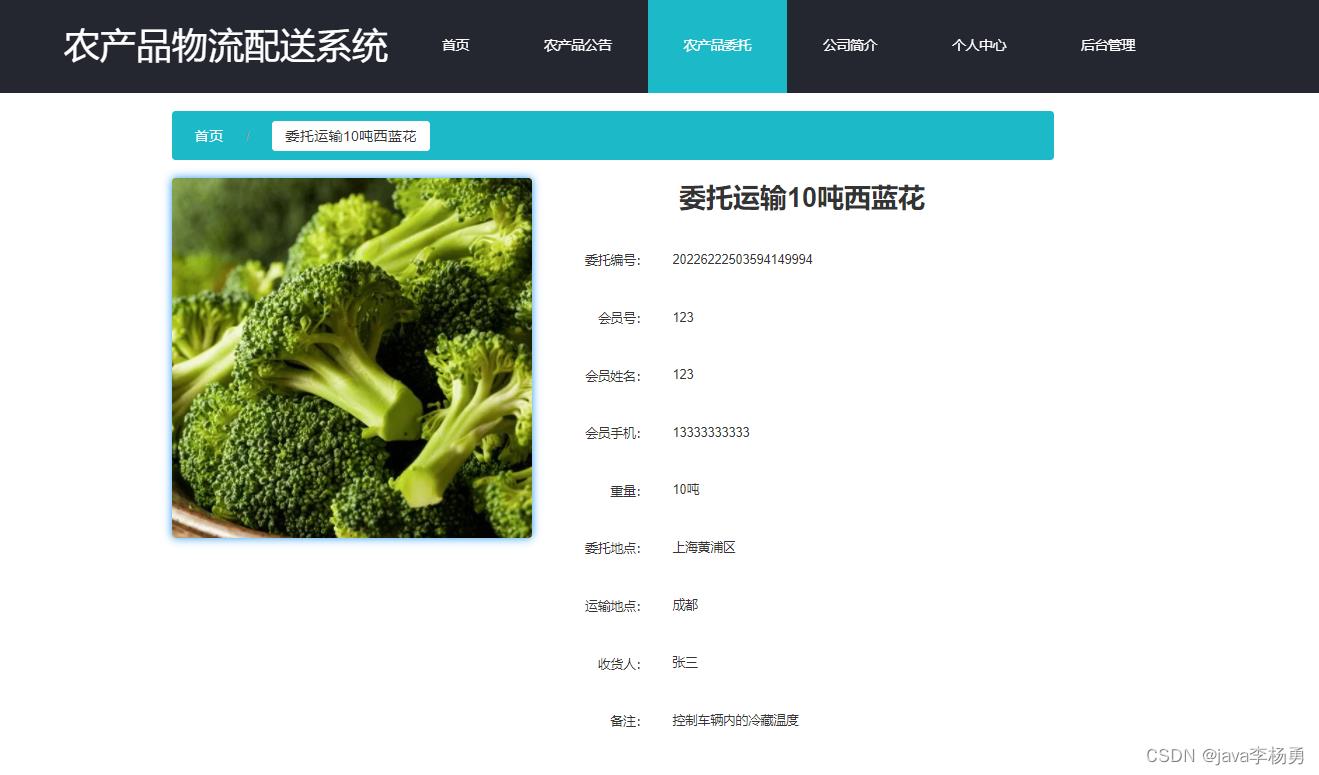
 4.2.3 委托详情信息:
4.2.3 委托详情信息:
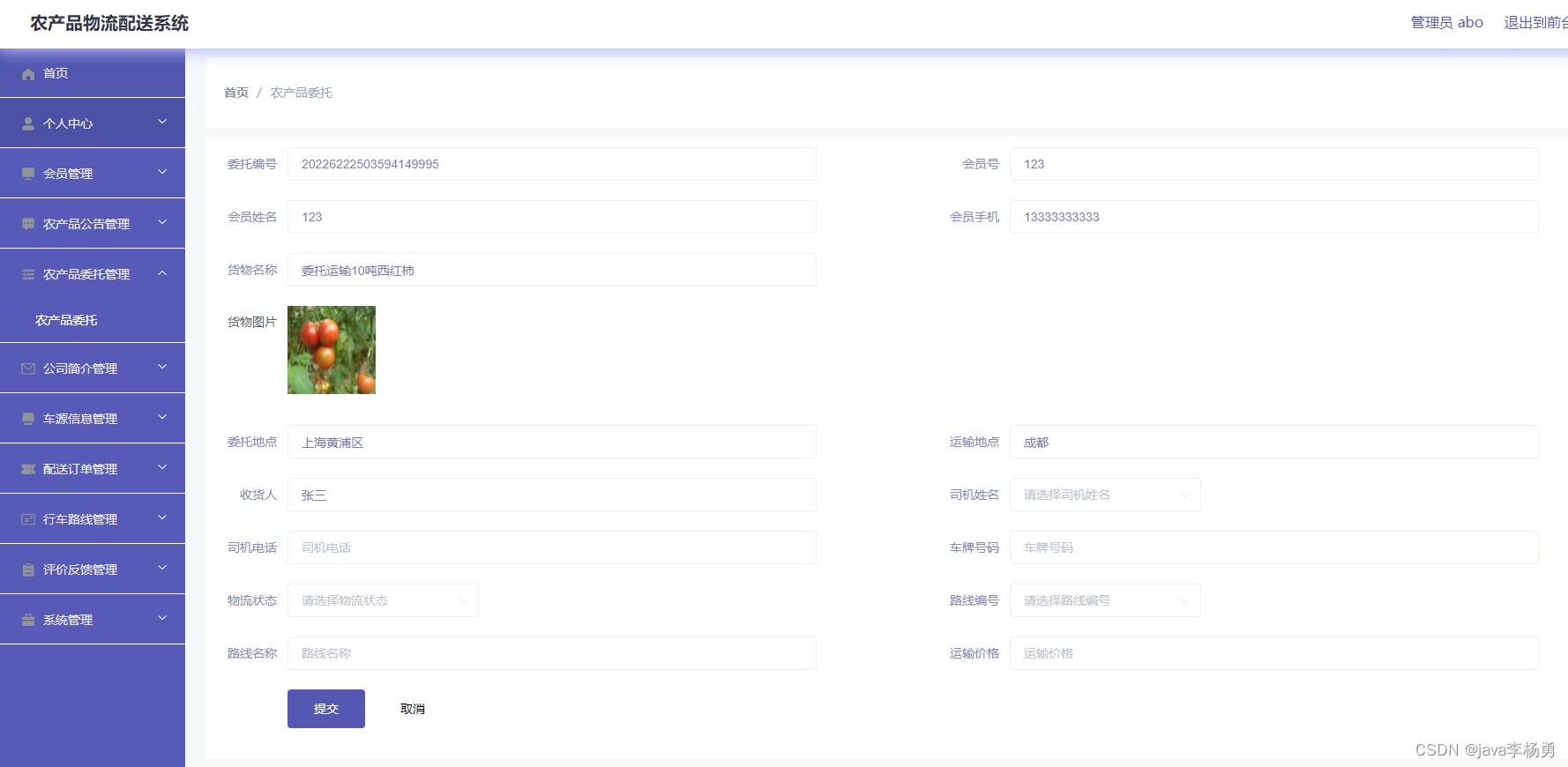
4.2.4 添加委托信息:
4.2.5 农产品公司简介:
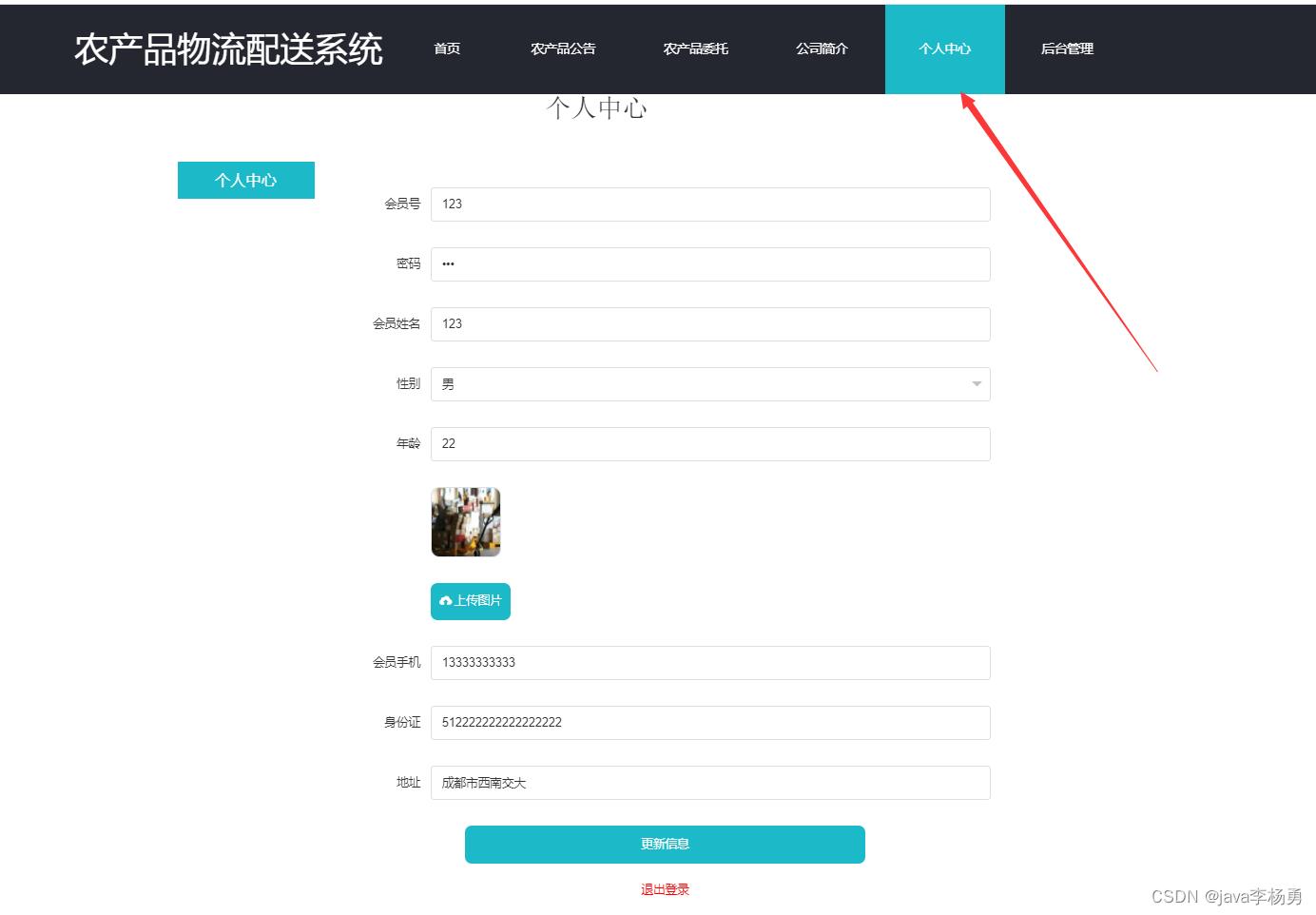
4.2.6 用户个人中心:
 4.2.7 用户后台配送:
4.2.7 用户后台配送:

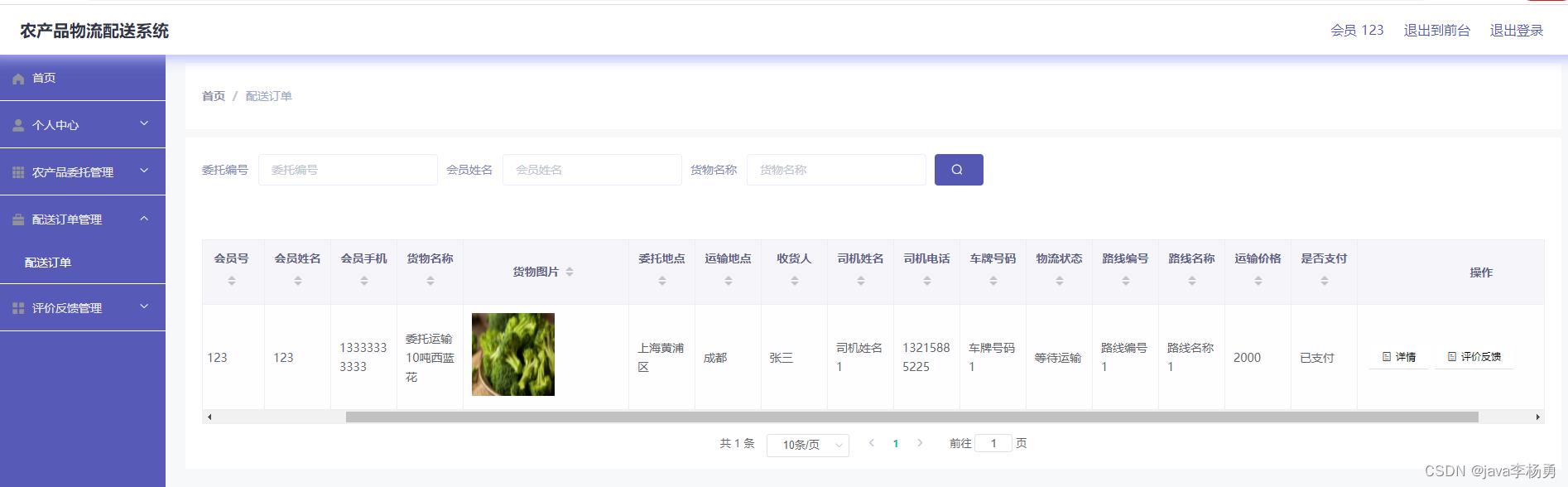
4.2.8 配送订单信息:

4.3 后端管理员:
管理员登录农产品物流配送系统后,可以对首页、个人中心、会员管理、农产品公告管理、农产品委托管理、农产品公司简介管理、农产品车源信息管理、农产品配送订单管理、农产品行车路线管理、农产品评价反馈管理以及系统管理等功能进行相应操作。
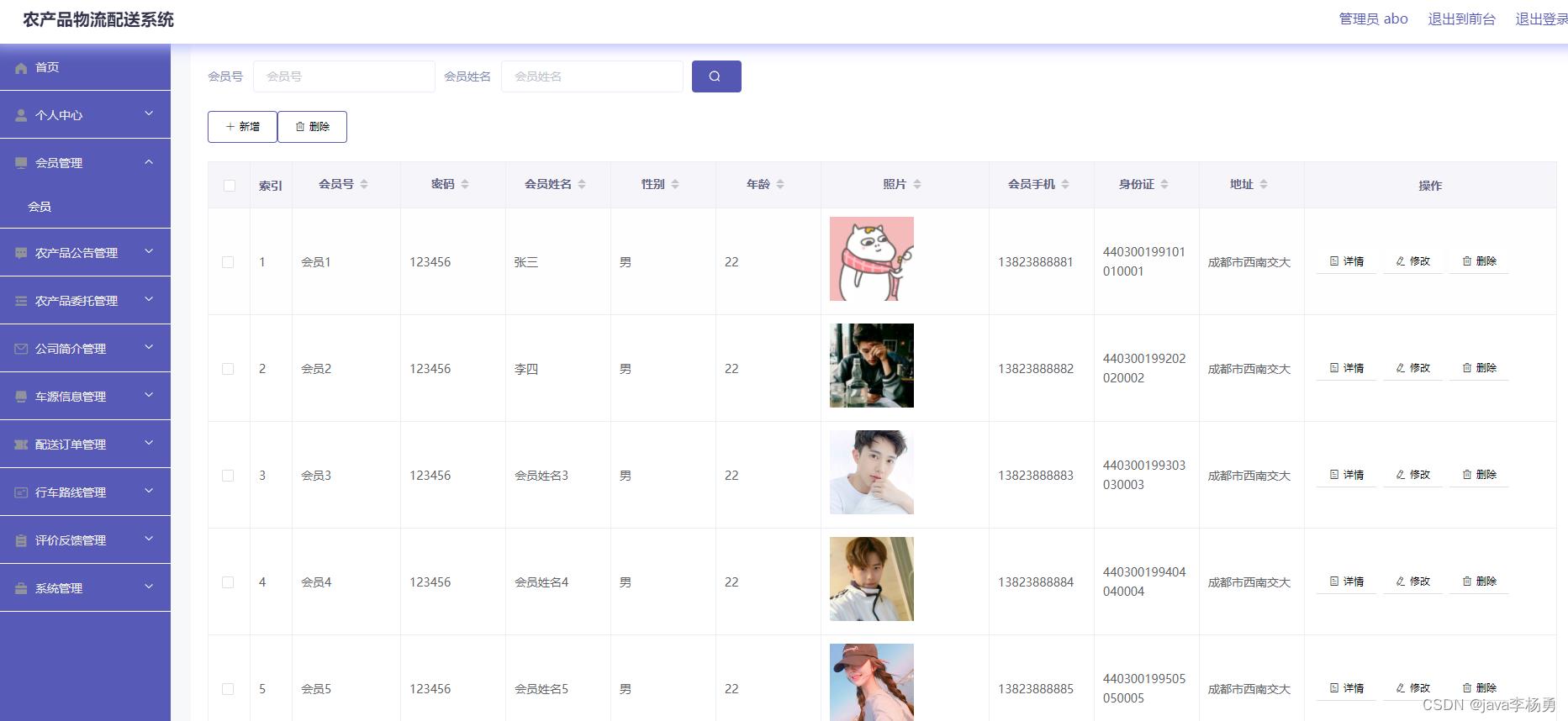
4.3.1 用户管理:

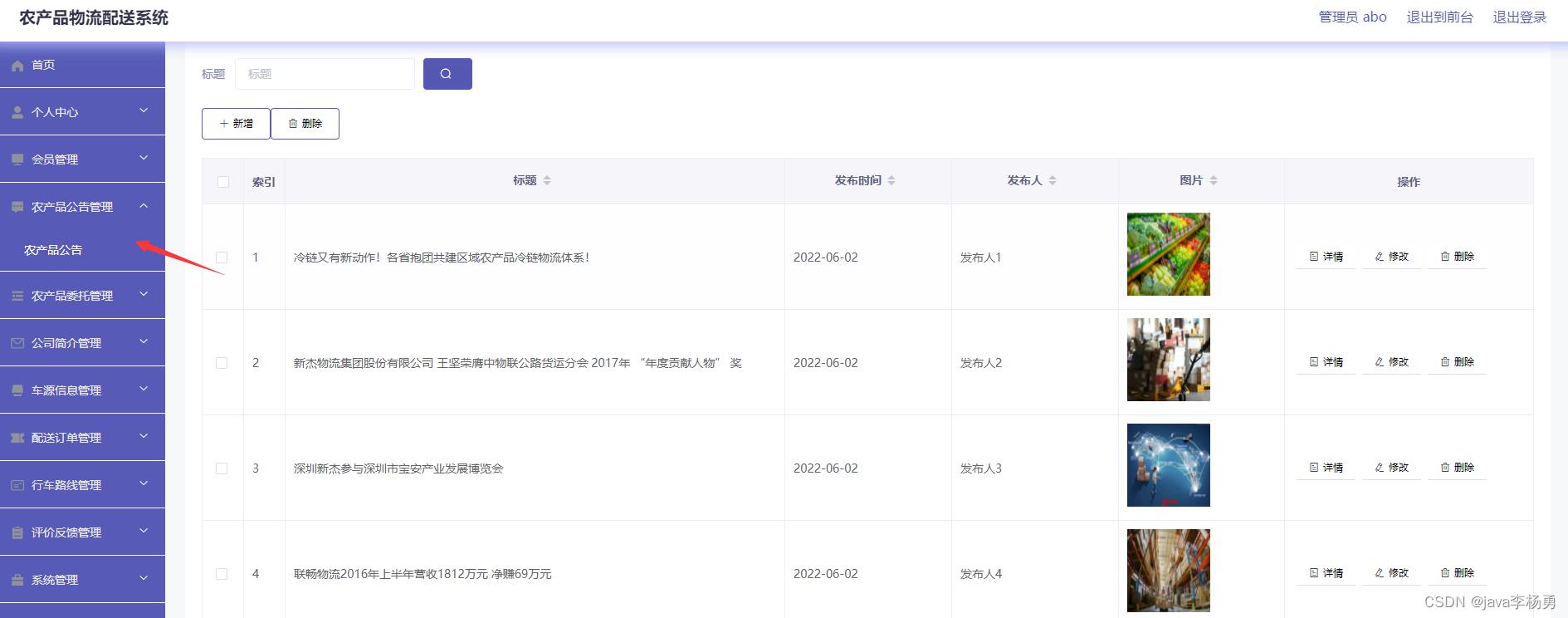
4.3.2 农产品公告管理:
在农产品物流公告管理页面点击可以查看物流公告的信息、点击搜索框可以通过物流公告名称进行关键字的模糊搜索操作、可以对物流公告标题信息、发布时间、发布人以及图片休息等内容进行详情列表查看、点击详情以及修改或删除按钮可以进行农产品物流公告信息数据的维护操作。

4.3.3 农产品委托管理:


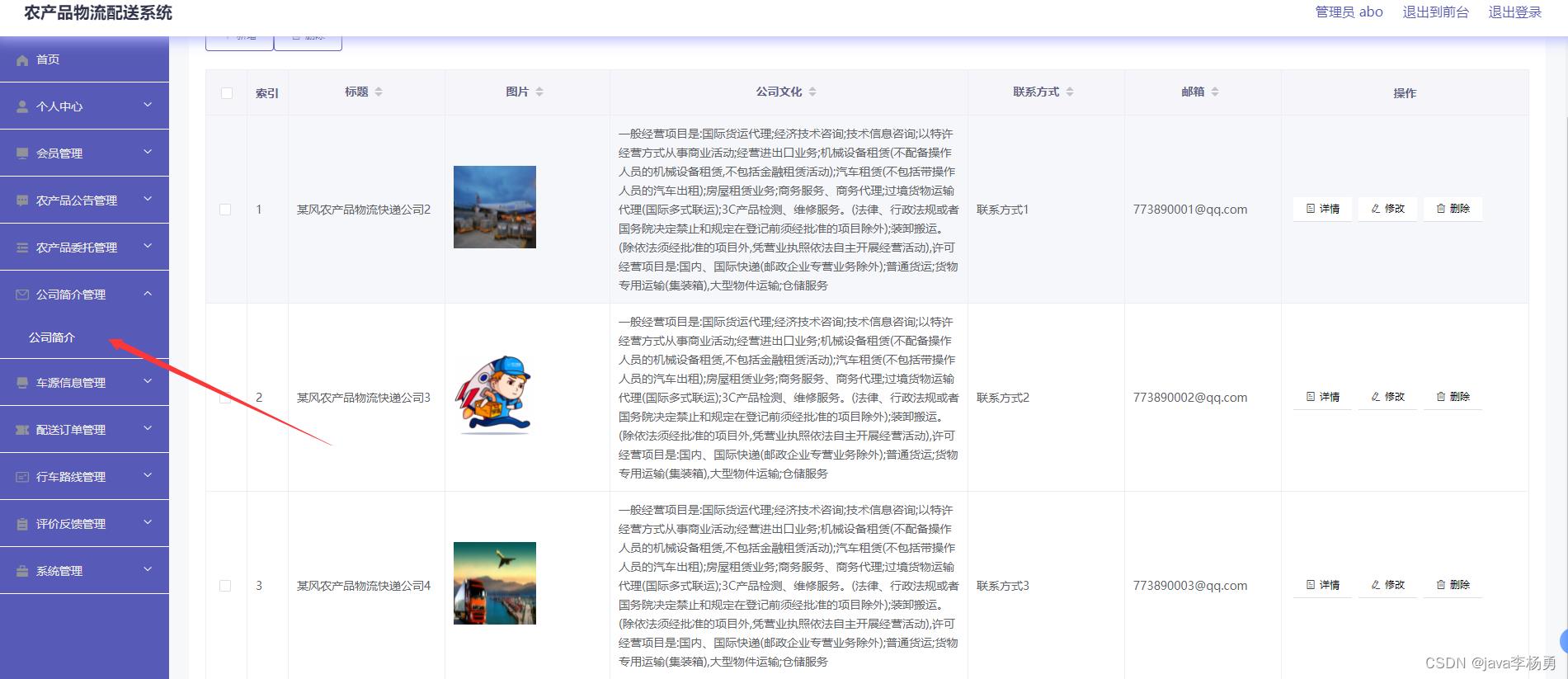
4.3.4 农产品公司简介:

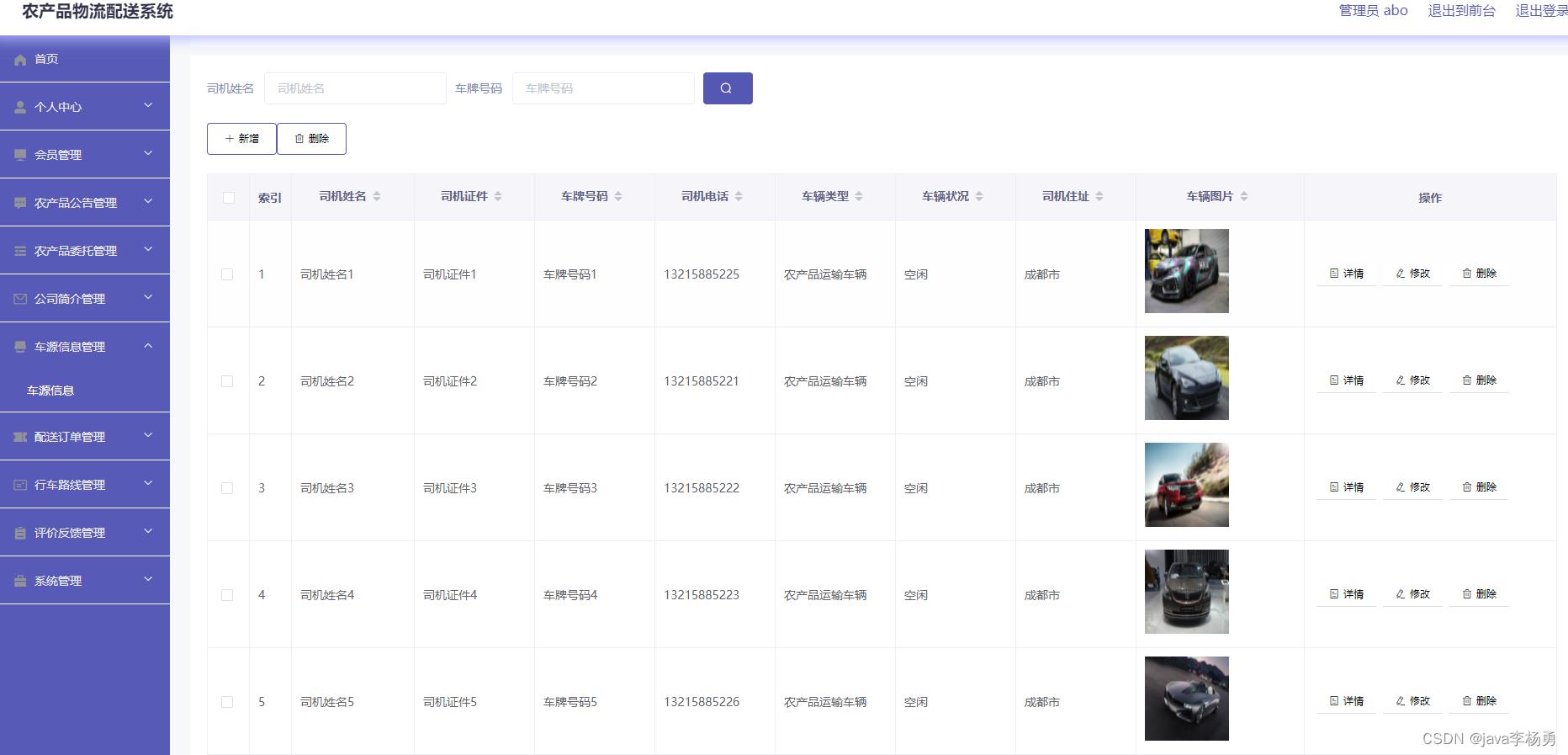
4.3.5 农产品车源管理:

4.3.6 配送订单管理:
在物流订单管理页面点击可以查看物流订单的信息、点击搜索框可以通过物流订单名称进行关键字的模糊搜索操作、可以对委托编号、会员姓名、货物名称、会员手机、委托地点、货物图片、运输地点、司机姓名、收货人、司机电话、物流状态、路线名称、路线编号、运输价格以及是否支付等内容进行详情列表查看、点击详情以及修改或删除按钮可以进行物流订单信息数据的维护操作。

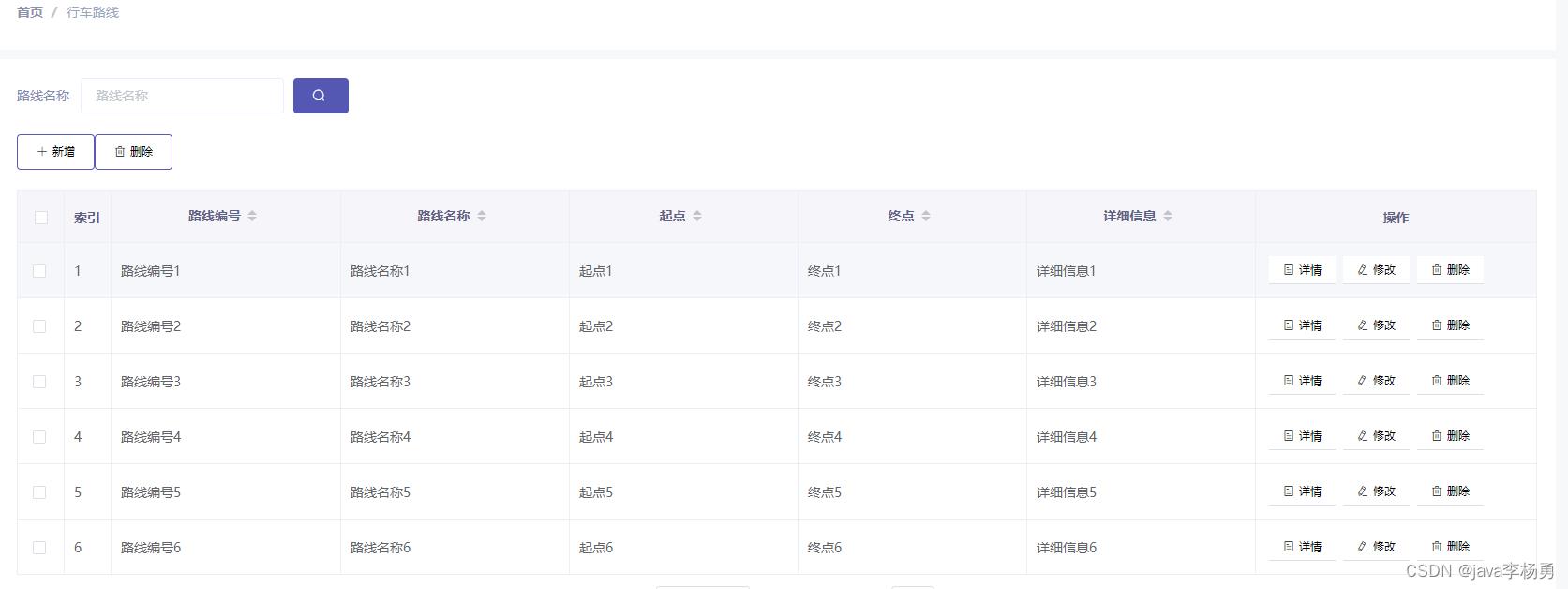
4.3.7 配送行车路线管理:

4.3.8 订单评价反馈管理:

4.3.9 系统轮播图管理:

五、代码实现:
5.1 用户登录:
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request)
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password))
return R.error("账号或密码不正确");
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
5.2 文件上传:
@Async
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception
if (file.isEmpty())
throw new EIException("上传文件不能为空");
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File upload = new File("D:/work/");
if(!upload.exists())
upload.mkdirs();
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload+"/"+fileName);
file.transferTo(dest);
if(StringUtils.isNotBlank(type) && type.equals("1"))
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null)
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
else
configEntity.setValue(fileName);
configService.insertOrUpdate(configEntity);
return R.ok().put("file", fileName);
5.3 订单管理:
/**
* 配送订单
* @date 2022-03-06 13:38:47
*/
@RestController
@RequestMapping("/peisongdingdan")
public class PeisongdingdanController
@Autowired
private PeisongdingdanService peisongdingdanService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,PeisongdingdanEntity peisongdingdan, HttpServletRequest request)
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("huiyuan"))
peisongdingdan.setHuiyuanhao((String)request.getSession().getAttribute("username"));
EntityWrapper<PeisongdingdanEntity> ew = new EntityWrapper<PeisongdingdanEntity>();
PageUtils page = peisongdingdanService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, peisongdingdan), params), params));
return R.ok().put("data", page);
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,PeisongdingdanEntity peisongdingdan, HttpServletRequest request)
EntityWrapper<PeisongdingdanEntity> ew = new EntityWrapper<PeisongdingdanEntity>();
PageUtils page = peisongdingdanService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, peisongdingdan), params), params));
return R.ok().put("data", page);
/**
* 列表
*/
@RequestMapping("/lists")
public R list( PeisongdingdanEntity peisongdingdan)
EntityWrapper<PeisongdingdanEntity> ew = new EntityWrapper<PeisongdingdanEntity>();
ew.allEq(MPUtil.allEQMapPre( peisongdingdan, "peisongdingdan"));
return R.ok().put("data", peisongdingdanService.selectListView(ew));
/**
* 查询
*/
@RequestMapping("/query")
public R query(PeisongdingdanEntity peisongdingdan)
EntityWrapper< PeisongdingdanEntity> ew = new EntityWrapper< PeisongdingdanEntity>();
ew.allEq(MPUtil.allEQMapPre( peisongdingdan, "peisongdingdan"));
PeisongdingdanView peisongdingdanView = peisongdingdanService.selectView(ew);
return R.ok("查询配送订单成功").put("data", peisongdingdanView);
/**
* 后端详情
*/
@RequestMapping("/info/id")
public R info(@PathVariable("id") Long id)
PeisongdingdanEntity peisongdingdan = peisongdingdanService.selectById(id);
return R.ok().put("data", peisongdingdan);
/**
* 前端详情
*/
@RequestMapping("/detail/id")
public R detail(@PathVariable("id") Long id)
PeisongdingdanEntity peisongdingdan = peisongdingdanService.selectById(id);
return R.ok().put("data", peisongdingdan);
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody PeisongdingdanEntity peisongdingdan, HttpServletRequest request)
peisongdingdan.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(peisongdingdan);
peisongdingdanService.insert(peisongdingdan);
return R.ok();
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody PeisongdingdanEntity peisongdingdan, HttpServletRequest request)
peisongdingdan.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(peisongdingdan);
peisongdingdanService.insert(peisongdingdan);
return R.ok();
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody PeisongdingdanEntity peisongdingdan, HttpServletRequest request)
//ValidatorUtils.validateEntity(peisongdingdan);
peisongdingdanService.updateById(peisongdingdan);//全部更新
return R.ok();
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids)
peisongdingdanService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
六、项目总结:
在设计农产品物流配送系统、这个过程中多多少少也遇到了一些棘手的问题,这个系统是后台采用Java/SpringBootk框架、前端主要采用主流的VUE响应式编程、这里面主要涉及的有前后端对接就扣以及解决跨域的问题、在开发过程中还有一些系统错误信息、能比如空指针异常报错、还有mysql5.7版本数据库版本5.5和5.7不一致的问题、导致了SQL语句无法正常运行和导入到数据库、其次就是管理员进行数据保存的设置的时候,必须要检测为空项的处理、在返回代码检查的情况下发现是在管理员信息与数据库的DAO类代码里出现了错误,管理员添加信息的时候报java.lang.NullPointException解决的方法、查看控制台打印信息、发现添加的时候未填写相关信息。报通过断点调试发现、信息字段数据为空的项、在前端保存的时候、必须填写完整相关信息、或者数据库设置字段可以为空都可以解决。经过本次测试,我会更加的对代码和数据库的操作上更加细心,不再出现这种原则上的错误。在对整个农产品物流配送系统的设计实现过程中,由于经验的缺失以及能力的局限性,一些功能的实现存在一定的不合理性,距离真正的线上使用还存在一定距离,后面我会自己不断地完善编程知识,逐步完善这个这个农产品物流配送系统。目前系统仅进行了系统的设计以及最初功能版本的实现,以后还要对整个农产品物流配送系统进行优化,完善和添加系统的功能,以达到更好地满足用户需求。
七、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
打卡 文章 更新 308/ 365天
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
以上是关于基于Java+SpringBoot+vue+elementui农产品物流系统详细设计实现的主要内容,如果未能解决你的问题,请参考以下文章
Vue项目安装流程(vue+ele+mongodb+axios)
Java+MySQL 基于Springboot+vue的旧物置换网站#毕业设计
Java+MySQL 基于Springboot+vue的疫情网课管理系统#毕业设计
Java+MySQL基于Springboot+vue的酒店民宿管理系统前后台#毕业设计