event.offsetX event.pageX event.clientX 和 obj.offsetLeft学习笔记
Posted 胖鹅68
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了event.offsetX event.pageX event.clientX 和 obj.offsetLeft学习笔记相关的知识,希望对你有一定的参考价值。
一、问题描述
工作中,需要在航拍图中 添加摄像头在航拍图中的位置,因此,需要开发一个功能:鼠标点击航拍图(背景),显示鼠标点击位置在页面中的位置(pageX和pageY),然后将坐标数据告诉后台,手动添加到数据库中。
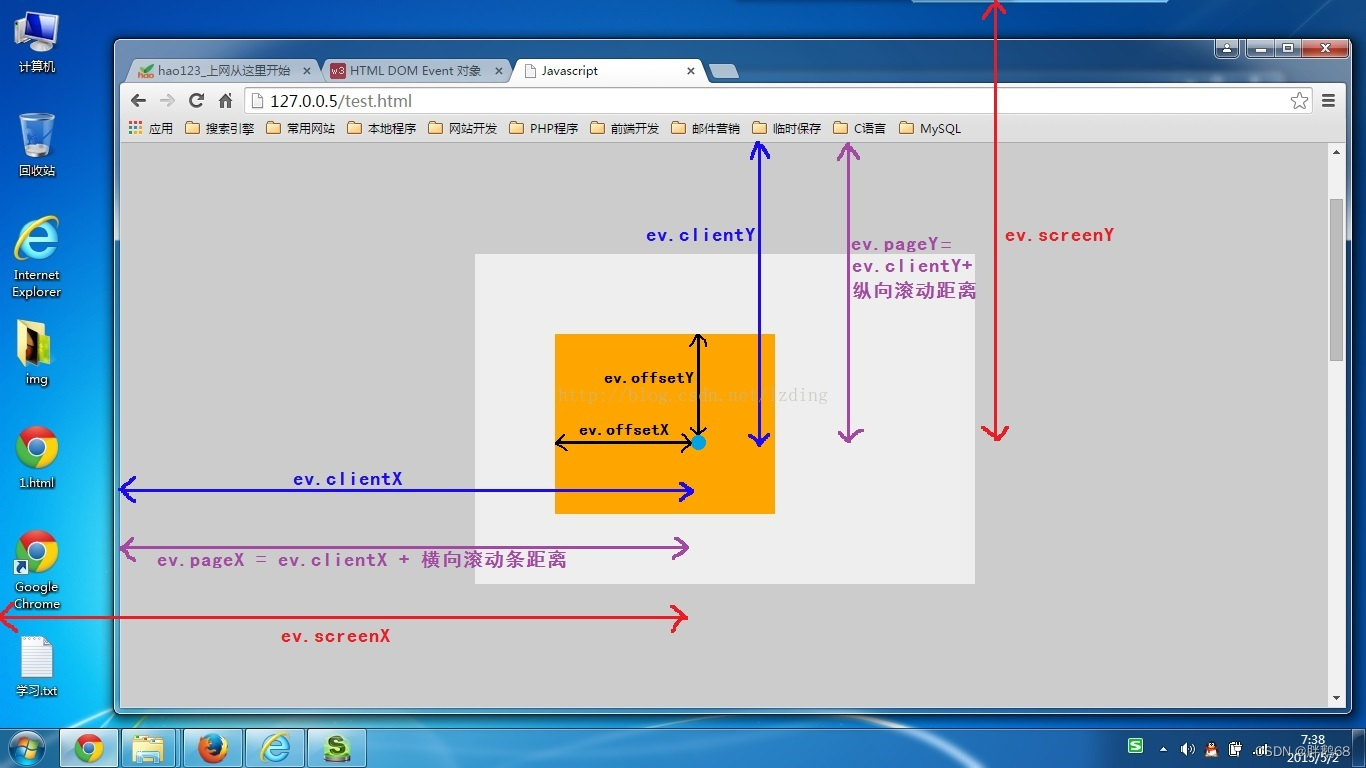
二、图例说明

三、案例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/sqh_style_v2.0.css">
<script src="js/jquery.js"></script>
<title>家政服务</title>
<body >
<div style="position: absolute;top:50%;left: 50%;width: 200px;height: 200px;border: 1px solid red;" id="parentId">
<div style="width: 100px;height: 100px;border: 1px solid blue; margin-top:10px;padding-top: 20px;padding-left: 30px;margin-left: 40px;" id="sonId">
dasfdsaf
</div>
</div>
</body>
<script>
$(function()
$("#sonId").on("click",function(event)
var parentObj = document.getElementById("parentId");
var sonObj = document.getElementById("sonId");
//获取当前控件距离当前父控件的距离
console.log("parentObj.offsetLeft : " + parentObj.offsetLeft);
console.log("parentObj.offsetTop : " + parentObj.offsetTop);
//获取点击事件的类型
console.log(event.type);
//获取鼠标相比较于触发事件的元素的位置,以元素盒子模型的内容区域的左上角为参考点,
console.log("event.offsetX : " + event.offsetX);
console.log("event.offsetY : " + event.offsetY);
//鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化
console.log("event.pageX : " + event.pageX);
console.log("event.pageY : " + event.pageY);
//鼠标在页面上可视区域的位置,从浏览器可视区域左上角开始,即是以浏览器滑动条此刻的滑动到的位置为参考点,随滑动条移动 而变化.
console.log("event.clientX : " + event.clientX);
console.log("event.clientY : " + event.clientY);
);
);
</script>
</html>
以上是关于event.offsetX event.pageX event.clientX 和 obj.offsetLeft学习笔记的主要内容,如果未能解决你的问题,请参考以下文章
event.offsetX event.pageX event.clientX 和 obj.offsetLeft学习笔记
有没有办法触发 mousemove 并获取 event.pageX、event.pageY?
轻松搞懂javascript event对象的clientX,offsetX,screenX,pageX区别
clientX,offsetX,screenX,pageX 区别!
event对象的clientX,offsetX,screenX,pageX和offsetTop,offsetHeight等等