微信小程序零基础学 | 小程序语法
Posted 一名不会打字的程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序零基础学 | 小程序语法相关的知识,希望对你有一定的参考价值。
在前面的章节中讲过WXML用于描述页面的结构、WXS用于结合WXML构建出页面的结构、WXSS用于描述页面的样式,它们三者都有特定的语法。其中,WXSS与CSS相差不大,所以就不单独列出了。本章主要讲解WXML和WXS中常用的语法,只有掌握了常用的语法,我们才能得心应手地使用代码完成页面的构建。
文章目录
上一篇组件使用及属性参考
本章主要涉及的知识点有:
- WXML语法
- WXS数据类型
- WXS语法
4.1 WXML语法
首先讲一讲WXML,它的语法并不复杂,主要分为数据绑定、列表渲染、条件渲染等。如果有前端开发经验,学习起来会更加得心应手。
4.1.1 数据绑定
数据绑定(Data Binding)可以让数据的变更实时地展现到界面中。在小程序中,并不支持双向绑定,所以我们只能通过改变变量的值让UI跟随改变,而不能反向操作。接下来通过编写示例代码来讲解。
【示例4-1】新建一个项目grammar,用来学习本章的内容。清空index.wxml和index.js的代码,并输入以下代码:
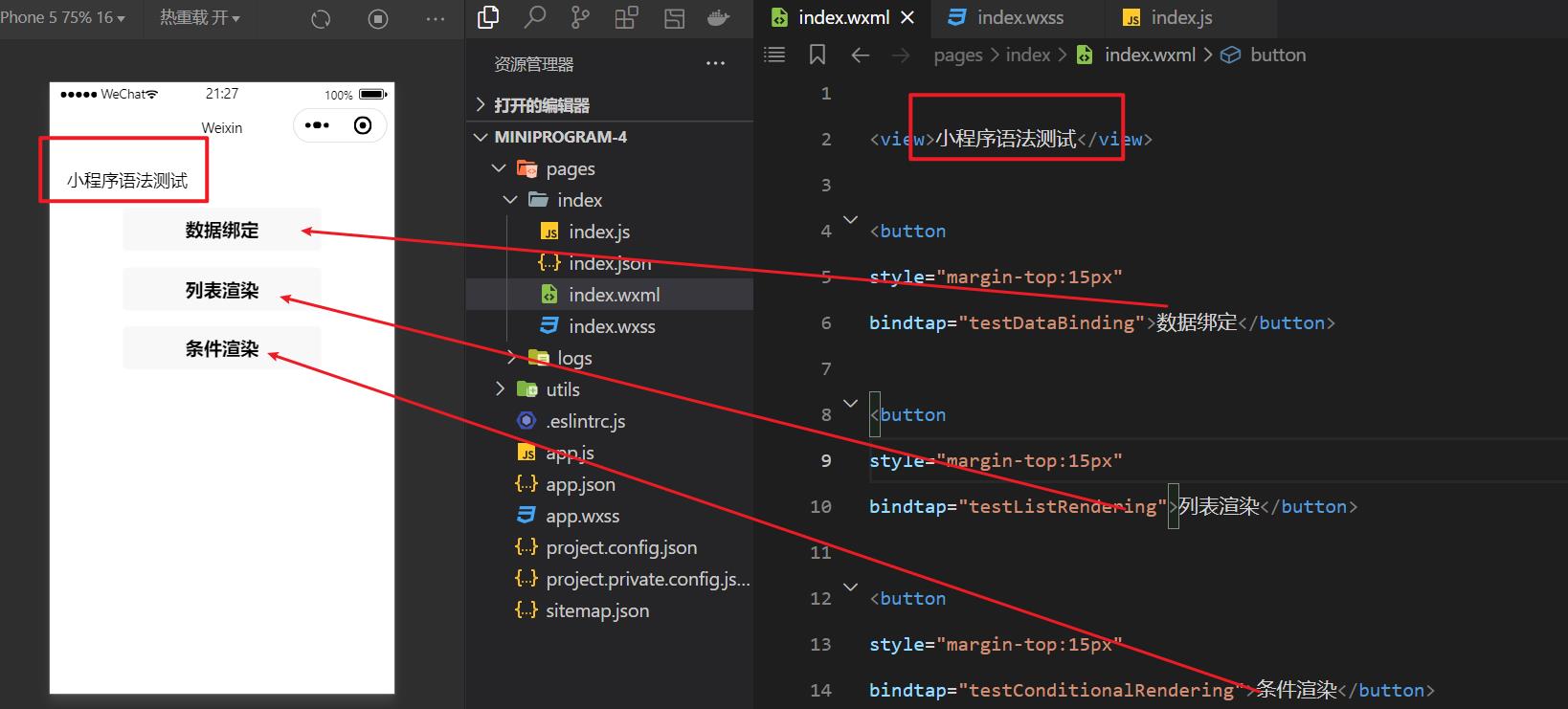
//index.wxml
<view>小程序语法测试</view>
<button
style="margin-top:15px"
bindtap="testDataBinding">数据绑定</button>
<button
style="margin-top:15px"
bindtap="testListRendering">列表渲染</button>
<button
style="margin-top:15px"
bindtap="testConditionalRendering">条件渲染</button>
//index.js
testDataBinding() wx.navigateTo(
url:'../data-binding/data-binding',),
testListRendering()
wx.navigateTo(
url:'../list-rendering/list-rendering'),
testConditionalRendering()
wx.navigateTo(
url:'../conditional-rendering/conditional-rendering',),
//index.wxss
view
margin:16px;
运行代码,首页效果如下图所示。在接下来的小节里,我们通过点击不同的按钮进入对应的组件展示中。

数据绑定使用Mustache语法(双大括号)将变量包起来。新建一个页面data-binding,用来展示本小节的内容,代码如下:
//data-binding.wxml
<!--pages/data-binding/data-binding.wxml-->
<view style="text-align: center">
<text>姓名:username\\n</text>
<text>性别:userInfo.sex\\n</text>
<text>年龄:userInfo.age</text>
<button bindtap="addAge">增加年龄</button>
</view>
// data-binding.js
// pages/data-binding/data-binding.js
Page(
/**
*页面的初始数据
*/
data:
username:'张三',
userInfo: sex:'男', age:18
,
addAge()
this.setData(
userInfo:
sex:this.data.userInfo.sex,
age:this.data.userInfo.age +1
)
)
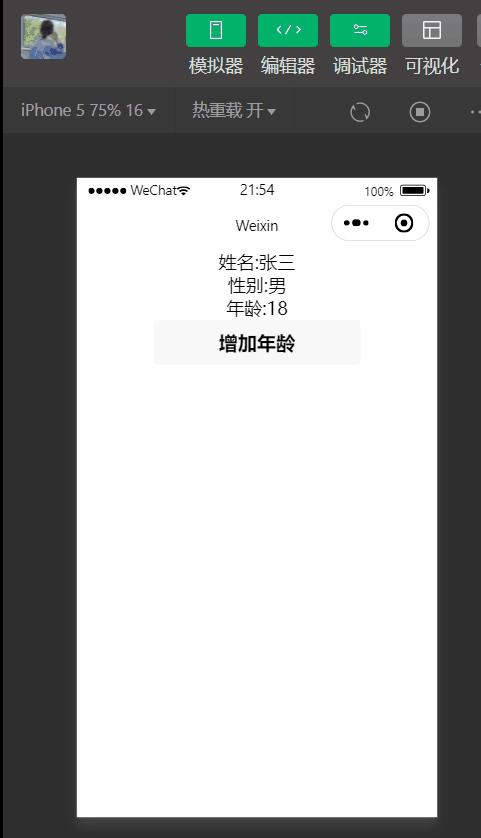
运行效果如图所示。
【代码解析】我们分别演示了3种不同的数据绑定,姓名直接使用了固定参数username,性别则使用了一个对象userInfo,并在里面增加了参数sex,所以我们在wxml中要写userInfo.sex。年龄与性别的展示方式相同,为了演示绑定参数的变化,我们增加了一个按钮,点击后会在addAge方法中通过赋值让年龄增加。学者可以自行测试。

4.1.2 列表渲染
说完了基本的视图容器,继续来看一下列表渲染(list-rendering)。列表渲染一般通过wx:for来实现,它的功能像for循环一样,可以重复地从数组中取值并显示出来。
【示例4-2】代码如下:
// list-rendering.wxml
<!--pages/list-rendering/list-rendering.wxml-->
<view wx:for="users" wx:for-item="user" style="margin: 15px;">
<text>姓名:user.username\\n</text>
<text>性别:user.sex\\n</text>
<text>年龄:user.age</text>
</view>
// list-rendering.js
//pages/list-rendering/list-rendering.js
Page(
/**
*页面的初始数据*/
data:
users:[
num:'1',
username:'张三', sex:'男', age:18
,
num:'2',
username:'李四', sex:'女', age:20
,
num:'3',
username:'王五', sex:'男', age:19
,
]
,
)
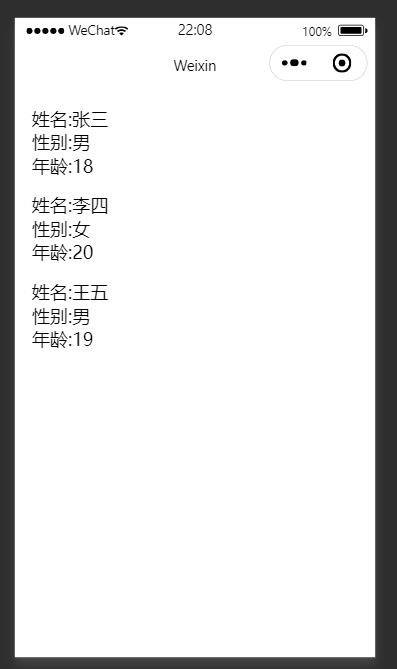
运行效果如图所示。

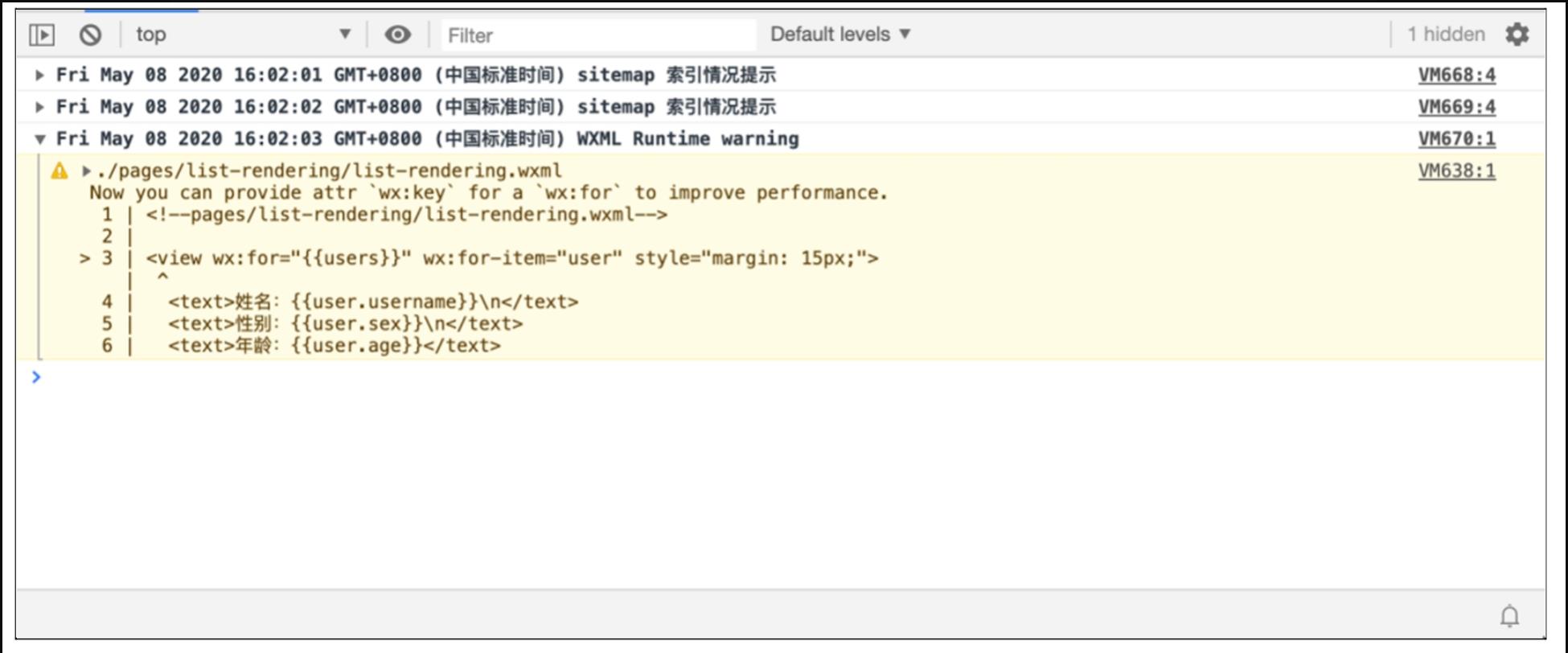
【代码解析】wx:for的用法很简单,直接绑定上JS文件同名的数组即可进行循环,参数则使用wx:for-item来确定。其中,wx:for-item的参数是可以自定义的,写什么都可以。代码中使用user作为wx:for-item的参数,之后取数组中对象的参数时,直接用user.username就可以了。细心的读者可能会发现,控制台中报了一个警告,
如图所示。

出现这种情况是因为我们在循环的时候缺少了一个wx:key参数。这个参数的作用是,当数据改变触发渲染层重新渲染时会校正带有key的组件,框架会确保它们被重新排序,而不是重新创建,这样以确保组件保持自身的状态,并且提高列表渲染时的效率。修改代码如下:
<!--pages/list-rendering/list-rendering.wxml-->
<view wx:for="users" wx:for-item="user"wx:key="num" style="margin: 15px;">
<text>姓名:user.username\\n</text>
<text>性别:user.sex\\n</text>
<text>年龄:user.age</text>
</view>
我们直接使用在JS中留下的num参数作为key,即可消除警告。
注意:除非可以确定列表是静态不变的,否则在使用循环时最好加上这个参数。
4.1.3 条件渲染
在微信小程序中,条件渲染(conditional-rendering)判断是否需要渲染该代码块,通常使用wx:if=""来实现。
【示例4-3】结合之前两个小节的内容来展示条件渲染的用法,代码如下:
conditional-rendering.wxml
<!--pages/conditional-rendering/conditional-rendering.wxml-->
<view
wx:for="users" wx:for-item="user" wx:key="num"
wx:if="user.age>18" style="margin: 15px;">
<text>姓名:user.username\\n</text>
<text>性别:user.sex\\n</text><text>年龄:user.age</text>
</view>
// conditional-rendering.js
// pages/conditional-rendering/conditional-rendering.js
Page(/**
* 页面的初始数据
*/
data:
users:[
num:'1',
username:'张三', sex:'男', age:18,
num:'2',
username:'李四', sex:'女', age:20,
num:'3',
username:'王五', sex:'男', age:19,
]
,
)
运行效果如图所示。

【代码解析】实现条件判断,只需要在需要隐藏的标签上写入wx:if和条件即可,本例中设置的条件是user.age>18,也就是年龄大于18的才进行展示。注意有一些前端框架,列表循环和条件循环是不能写在同级的,而微信小程序是可以写在同级的,所以不需要再新建一层view进行展示。
注意:有一些前端框架,列表循环和条件循环是不能写在同级的,而微信小程序是可以写在同级的,所以不需要再新建一层view进行展示。
4.2 WXSS数据类型
本节将介绍WXS中常见的数据类型,并会在每一小节给出相关的示例代码。
4.2.1 boolean
与大多数语言一样,WXS中布尔类型的值为true/false。
【示例4-4】定义一个布尔类型的变量,赋值为false并输出:
var str1 = 'Hello';
var str2 = "WXSS";
console.log('$str1 $str2!');
//输出结果:Hello WXSS!
4.2.4 array
WXSS中定义数组的方式与在javascript中的基本相同。
【示例4-7】初始化一个新的数组,增加新的值并输出:
var arr = 1, 2, 3;
arr.push(4, 5);
console.log(arr);
//输出结果:1, 2, 3, 4, 5
4.2.5 object
object是一种无序的键值对,也就是所谓的对象类型。【示例4-8】定义一个对象,增加新的值并输出:
var obj =
name: '张三',
sex: '男'
obj.age = 18;
console.logobj;
//输出结果:name:"张三", sex:"男", age:18
4.2.6 function
function是函数类型,实际是把一个函数当成对象来使用。
【示例4-9】展示两种不同的定义方式:
//方法1
function a (x)
return xi
//方法2
var b = function(x)
return x;
4.2.7 datedate
从字面上可以理解为时间类型。小程序中有一个getDate()方法,便于我们获取时间对象。
【示例4-10】获取、转换时间对象:
var date=getDate(); //返 回当前时间对象
date=getDate(1588953600000);
//Sat May 09 2020 00:00:00 GMT+0800(中国标准时间)
4.3 WXS语法
WXSS不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。在开发过程中,可以按照js的写法来使用,但它有自己的语法,并不和JavaScript完全一致,遇到问题还是要及时查阅资料。
**提示:**根据官方资料,由于运行环境的差异,在ios设备上小程序内的WXS会比JavaScript代码快2~20倍。在android设备上二者的运行效率无差异。基本上来说,熟悉JavaScript的读者,学习WXS时是有一定优势的。
4.3.1 变量与运算符
在WXSS中,变量和在JavaScript中一样属于弱类型,不需要指定类型即可使用。如果只声明变量而不赋值,则默认值为undefined,代码如下:
var age =18;
var name="张三";
var numberi
// number === undefined
不论是数字类型还是字符串类型,使用var修饰后直接赋值即可,如果不进行赋值,则为undefined。
接下来讲一讲运算符。在WXSS中,运算符主要分为基本运算符、比较运算符、等值运算符、赋值运算符、一元运算符、位运算符和二元逻辑运算符。
(1)基本运算符基本运算符的主要内容是加、减、乘、除,示例代码如下:
vara=10,b=20;
//加法运算
console.log(30 === a + b);//减法运算
console.log(-10===a-b);//乘法运算
console.log(200 === a * b);//除法运算
console.log(0.5 === a / b);//取余运算
console.log(10 === a b);
除了这些功能以外,加号还可以用作字符串的拼接。
vara='.w',b='xs';
// 字符串拼接
console.log('.wxs'=== a + b);
(2)比较运算符、等值运算符在我们的开发过程中,使用条件判断语句时经常会用到比较运算符和等值运算符,示例代码如下:
//比较运算符
vara=10,b=20;
// 小于
console.log(true === (a<b));// 大于
console.log(false=== (a>b));// 小于等于
console.log(true=== (a<= b));// 大于等于
console.log(false===(a>=b));
//等值运算符
varc=10,d=20;
//等号
console.log(false=== (c== d));//非等号
console.log(true===(c!=d));// 全等号
console.log(false===(c=== d));//非全等号
console.log(true===(c!== d));
(3)赋值运算符赋值运算符实际上就是使用等号进行赋值。唯一需要注意的是,写条件判断的时候,不要误把“==”写成“=”。
(4)二元逻辑运算符二元逻辑运算符主要就是与和或,通常用在条件判断之中,示例代码如下:
vara=10,b=20;
//逻辑与
console.log(20=== (a && b));// 逻辑或
console.log(10 ===(a||b));
(5)一元运算符一元运算符主要是自增、自减等,使用频率较低,示例代码如下:
vara=10,b=20;
//自增运算
console.log(10===a++); console.log(12 === ++a);//自减运算
console.log(12 === a--); console.log(10=== --a);// 正值运算
console.log(10=== +a);//负值运算
console.log(0-10 === -a);// 否运算
console.log(-11 === ~a);//取反运算
console.loq(false===!a);// delete运算
console.loq(true===deletea.fake);// void 运算
console.log(undefined===void a);// typeof 运算
console.log("number" === tvpeof a);
(6)位运算符位运算符是直接对整数在内存中的二进制位进行操作运算,优点是运算效率比乘除法运算快;缺点是理解起来比较复杂,并不常用。示例代码如下:
var a = 10,b=20;
// 左移运算
console.log(80 === (a << 3));//无符号右移运算
console.log(2 === (a >> 2));//带符号右移运算
console.log(2 === (a >>> 2));//与运算
console.log(2 === (a &3));//异或运算
console.log(9 === (a^ 3));// 或运算
console.log(11===(a|3));
4.3.2 条件判断与循环
在每个图灵完备的程序语言中都会有条件判断语句和循环语句,WXS当然也不例外。接下来分别介绍WXS中的条件判断语句和循环语句。
1.条件判断
条件判断语句还是我们最熟悉的if和switch语句。示例代码如下:
// if
if(表达式)代码块;
else if(表达式)代码块;
else if(表达式)代码块;else 代码块;
// switch
switch(表达式) case 变量:语句;
case 数字:语句; break;
case 字符串:语句;
default:语句;
2.循环循环语句有for、while和do while,其中for更常用一些。示例代码如下:
// for
for(语句;语句;语句)代码块;
// while
while(表达式)代码块;
// do while do
代码块;
while(表达式)
4.3.3 WXS模块
WXS代码可以通过标签编写在WXML文件中,实现在页面中运行WXS代码的效果。标签必须指定一个标签的模块名module,通过module即可将值传递到WXML中。举个简单的例子,代码如下:
<wxs module="user"> var name = "张三"; module.exports =
name:name
</wxs>
<view>user.name</view>
我们建立了一个名叫user的module,从中读取了name参数。运行代码即可看到“张三”显示在屏幕上。
4.3.4 使用注释
WXS的注释有3种写法,示例代码如下:
// 方法一:单行注释
/*
方法二:多行注释
在区间内的都会被注释掉*/
/*
方法三:结尾注释,即从/*开始往后的所有wXS 代码均被注释
4.4 小结
本章介绍了微信小程序语法,包括WXML的语法、WXS的数据类型和WXS语法。WXS作为微信小程序独创的一个语言,从设计中就可以看出它有着自己独特的优点。习惯于JavaScript的读者基本上练习几次就可以轻松上手。如果不适应,只使用JavaScript也是可以完成程序的。语法的学习可能比较枯燥,但是熟练掌握了语法,我们就能在开发过程中降低出现BUG的概率,更高效地完成编码。
以上是关于微信小程序零基础学 | 小程序语法的主要内容,如果未能解决你的问题,请参考以下文章