Ajax入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax入门相关的知识,希望对你有一定的参考价值。
接收服务器返回的消息
1,定义触发Ajax的js效果

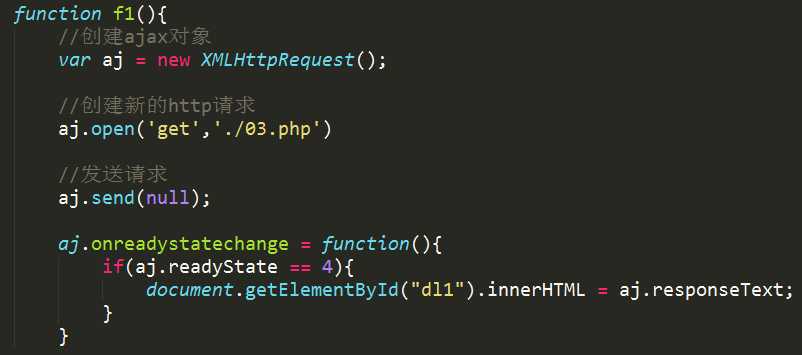
2,创建Ajax方法

如果返回的数据是XML,则需使用aj.responseXML
3,接收服务器返回的消息,并显示在网页上


错误案例:直接接收服务器返回的消息,是接收不到的.

因为有可能客户端还在发送请求,而另一段代码已经执行接收消息.当然,接收的消息就为空.
所以我们应该有一个判别机制,判断XMLHttpRequest 的状态
aj.onreadystatechange = function(){
if(aj.readyState == 4){
document.getElementById("dl1").innerhtml = aj.responseText;
}
}
其中onreadystatechange存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
readyState存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。(一般只能接收到从1到4的信息)
- 0: 请求未初始化
- 1: 服务器连接已建立
- 2: 请求已接收
- 3: 请求处理中
- 4: 请求已完成,且响应已就绪
代码部分:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 5 <title>接收服务器信息</title> 6 </head> 7 <body> 8 <h2>这是返回的请求</h2> 9 <input type="button" value="触发" onclick="f1()"> 10 <div id="dl1"></div> 11 </body> 12 13 <script type="text/javascript"> 14 15 function f1(){ 16 //创建ajax对象 17 var aj = new XMLHttpRequest(); 18 19 //创建新的http请求 20 aj.open(‘get‘,‘./03.php‘) 21 22 //发送请求 23 aj.send(null); 24 25 aj.onreadystatechange = function(){ 26 if(aj.readyState == 4){ 27 document.getElementById("dl1").innerHTML = aj.responseText; 28 } 29 } 30 31 } 32 33 </script> 34 </html>

1 <?php 2 3 echo "<div style=‘color:green‘>Today is monday</div>"; 4 5 ?>
以上是关于Ajax入门的主要内容,如果未能解决你的问题,请参考以下文章
