webpack优化篇(三十九):初级分析:使用 webpack 内置的 stats
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack优化篇(三十九):初级分析:使用 webpack 内置的 stats相关的知识,希望对你有一定的参考价值。
说明
玩转webpack学习笔记
stats
stats: 构建的统计信息,每个资源大小,总共消耗的时间
package.json 中使用 stats
"scripts":
"build:stats": "webpack -- env production - -json > stats. json",
...
,
Node.js 中使用
const webpack = require("webpack" );
const config = require("./webpack.config.js")("production");
webpack(config, (err, stats) =>
if (err)
return console.error(err);
if (stats.hasErrors())
return console.error(stats.toString("errors-only"));
console.log(stats);
);
颗粒度太粗,看不出问题所在

stats 使用
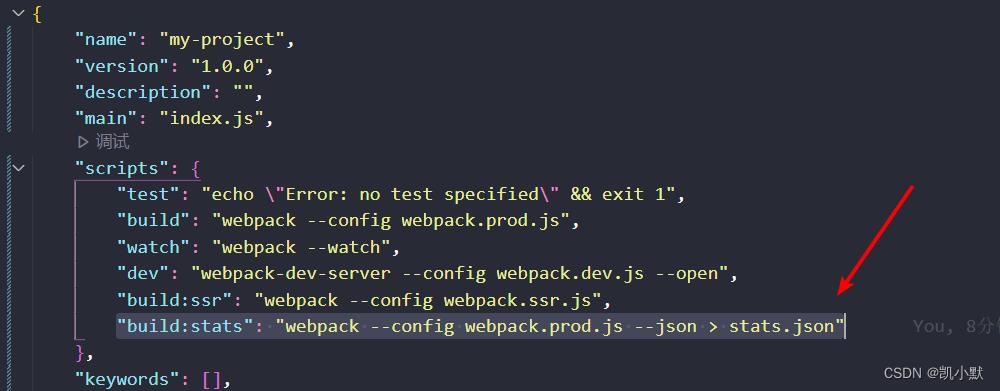
在 package.json 文件中添加
"build:stats": "webpack --config webpack.prod.js --json > stats.json"

然后运行
npm run build:stats

就会生成一个 stats.json 文件,里面有模块相关的信息

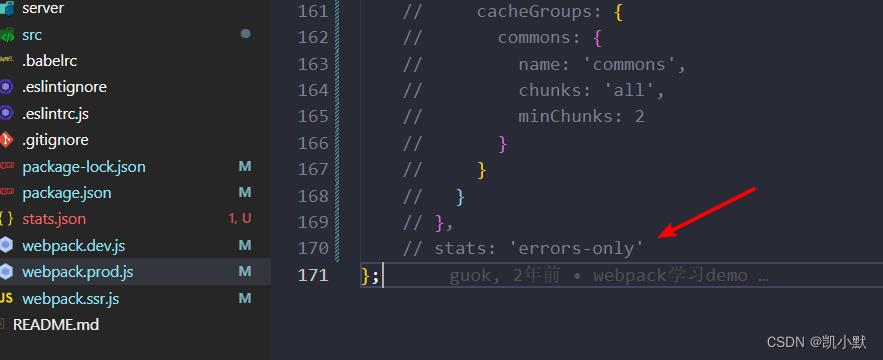
另外我们可以注释掉 stats: 'errors-only'

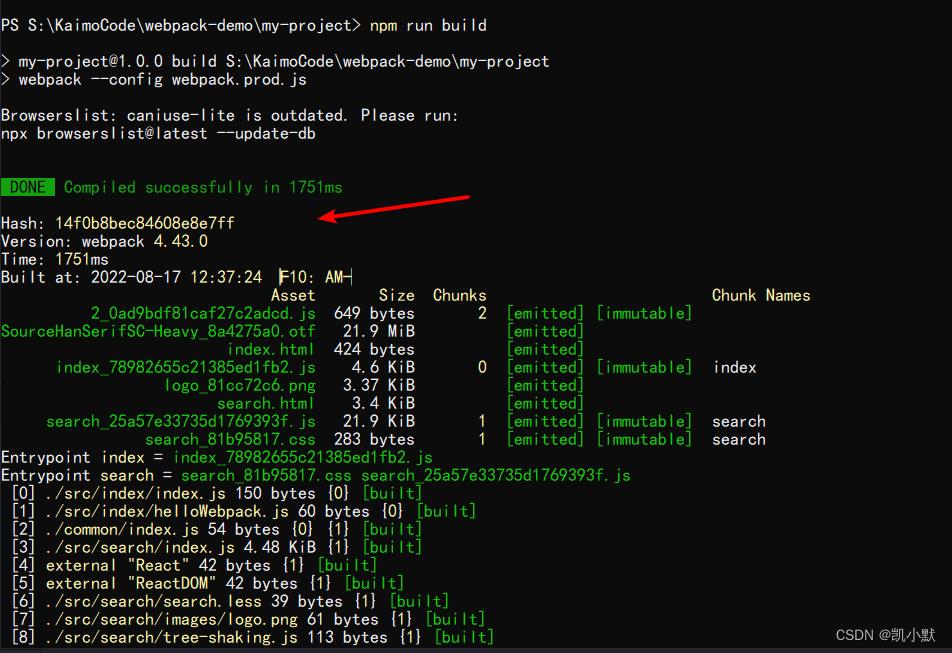
运行下面命令,可以看到打包的信息时间,但无法分析出那个 loader 时间长。
npm run build

以上是关于webpack优化篇(三十九):初级分析:使用 webpack 内置的 stats的主要内容,如果未能解决你的问题,请参考以下文章