玩转CSS一文带你了解浮动
Posted 程序喵正在路上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了玩转CSS一文带你了解浮动相关的知识,希望对你有一定的参考价值。
🔥一个人走得远了,就会忘记自己为了什么而出发,希望你可以不忘初心,不要随波逐流,一直走下去🎶
🦋 欢迎关注🖱点赞👍收藏🌟留言🐾
🦄 本文由 程序喵正在路上 原创,CSDN首发!
💖 系列专栏:html5+CSS3+移动端前端
🌠 首发时间:2022年7月22日
✅ 如果觉得博主的文章还不错的话,希望小伙伴们三连支持一下哦
阅读指南
学习目标
- 能够说出 3 中最常见的布局方式
- 能够说出为什么需要浮动
- 能够说出浮动的排列特性
- 能够说出为什么需要清除浮动
- 能够写出至少 2 中清除浮动的方法
- 能够利用 Photoshop 实现基本的切图
- 能够利用 Photoshop 插件实现切图
- 能够完成学成在线的页面布局
常见网页布局方式
1. 传统网页布局的三种方式
网页布局的本质 —— 用 CSS 来摆放盒子,把盒子摆放到相应位置
CSS 提供了三种传统布局方式 (简单来说,就是盒子如何进行排列顺序):
- 普通流(标准流)
- 浮动
- 定位
2. 普通流(标准流)
所谓的标准流:就是标签按照规定好的默认方式排列
① 比如块级元素会独占一行,从上向下顺序排列
- 常用元素:div、hr、p、h1 ~ h6、ul、ol、dl、form、table
② 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行
- 常用元素:span、a、i、em 等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式
注意:在实际开发中,一个页面基本都包含了这三种布局方式,在学习移动端的时候我们还会学习新的布局方式
浮动
1. 我们为什么需要浮动?
提问:我们用标准流能很方便地实现如下效果吗?
1、如何让多个块级盒子(比如 div)水平排列成一列?

2、如何实现两个盒子的左右对齐?

总结:有很多的布局效果,标准流没有办法完成,此时就可以利用浮动来完成布局。因为浮动可以改变元素标签默认的排列方式
浮动最典型的应用:可以让多个块级元素一行内排列显示
网页布局第一准则:多个块级元素纵向排列用标准流,多个块级元素横向排列用浮动
2. 什么是浮动?
float 属性用于创建浮动框,将其移动到一边,直到左边缘或者右边缘触及包含块或另一个浮动框的边缘
语法:
选择器 float: 属性值:
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>什么是浮动</title>
<style>
.left,
.right
float: left;
width: 200px;
height: 200px;
background-color: #0FF;
.right
float: right;
</style>
</head>
<body>
<div class="left">左青龙</div>
<div class="right">右白虎</div>
</body>
</html>
运行结果

3. 浮动特性(重难点)
加了浮动之后的元素,会具有很多特性,需要我们掌握
1. 浮动元素会脱离标准流(脱标)
2. 浮动的元素会一行内显示并且元素顶部对齐
3. 浮动的元素会具有行内块元素的特性
① 设置了浮动(float)的元素最重要的特性:
- 脱离标准普通流的控制(浮)移动到指定位置(动),俗称脱标
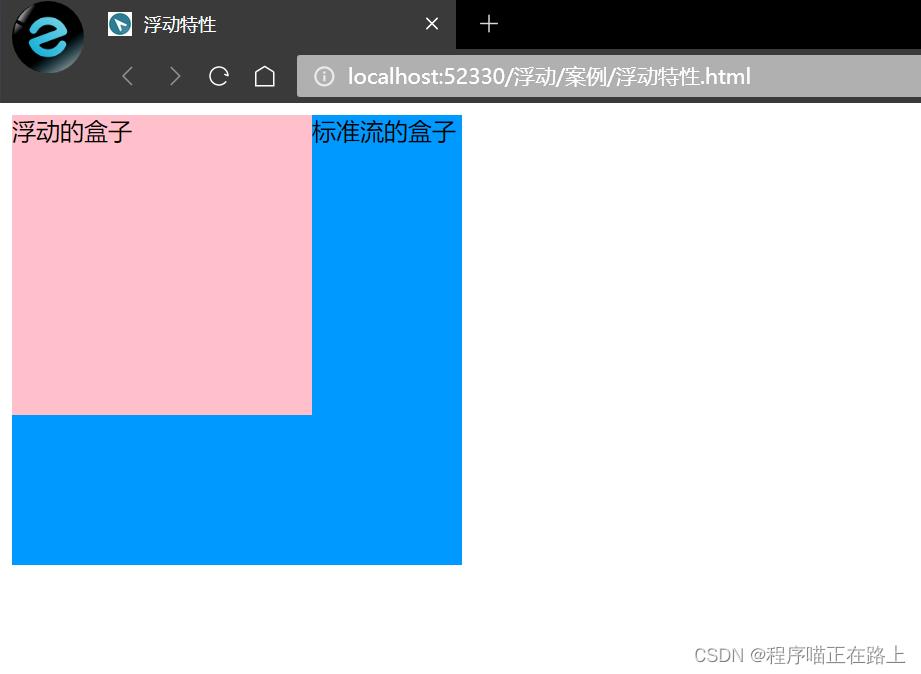
- 浮动的盒子不再保留原先的位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动特性</title>
<style>
.box1
float: left;
width: 200px;
height: 200px;
background-color: pink;
.box2
width: 300px;
height: 300px;
background-color: rgb(0, 153, 255);
</style>
</head>
<body>
<div class="box1">浮动的盒子</div>
<div class="box2">标准流的盒子</div>
</body>
</html>

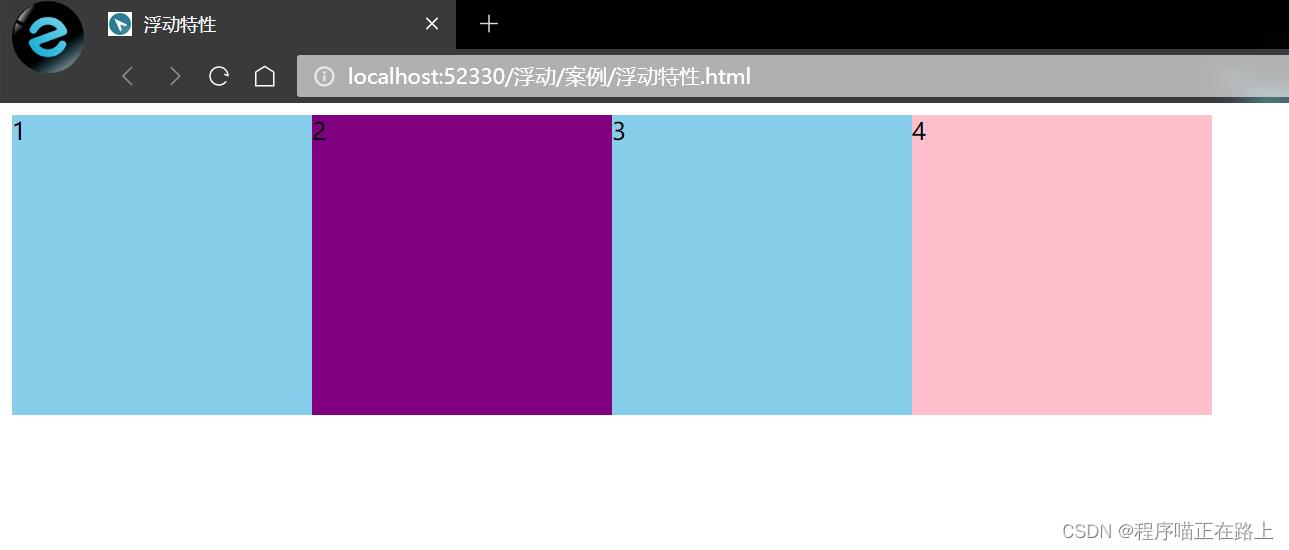
② 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶部对齐排列
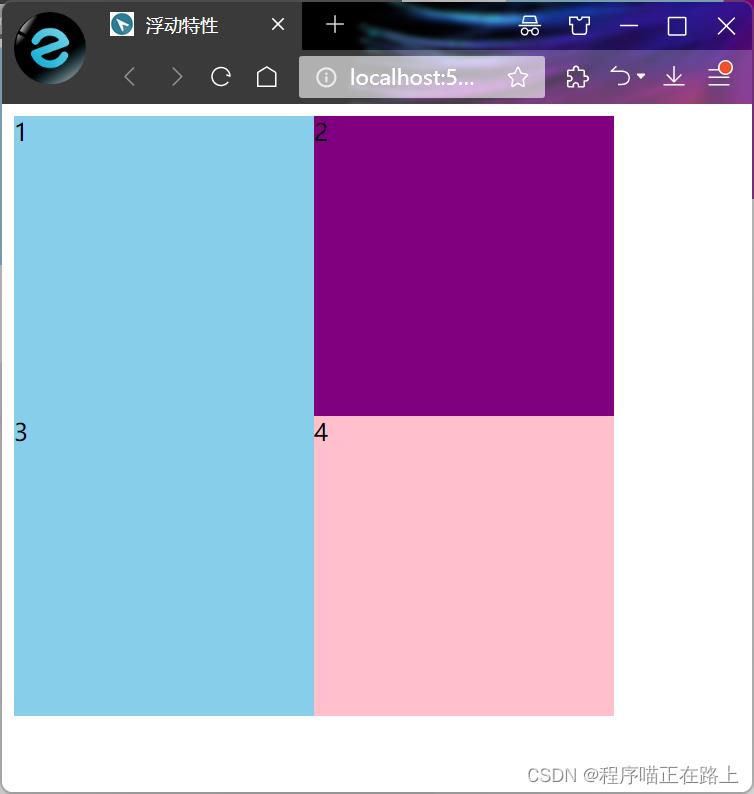
注意:浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动特性</title>
<style>
div
float: left;
width: 200px;
height: 200px;
background-color: skyblue;
.box2
background-color: purple;
.box4
background-color: pink;
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
</body>
</html>


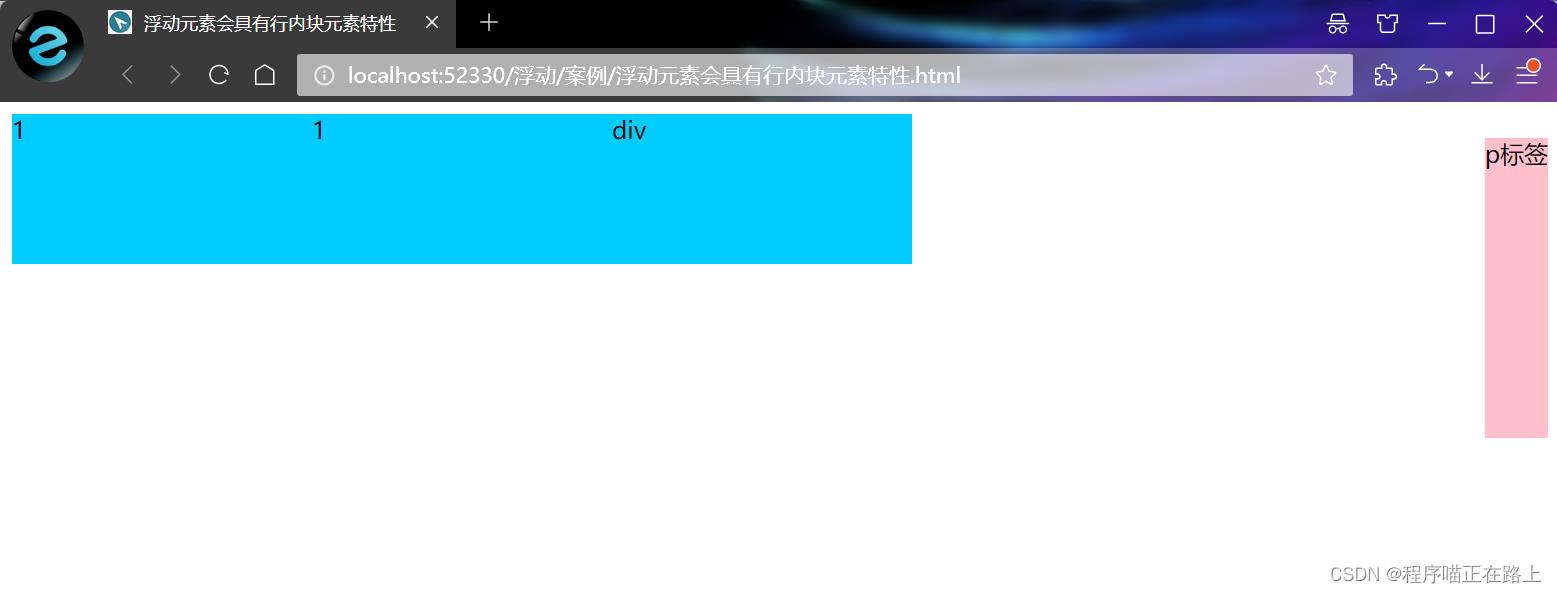
③ 浮动元素会具有行内块元素特性
任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动元素会具有行内块元素特性</title>
<style>
span,
div
float: left;
width: 200px;
height: 100px;
background-color: #0CF;
/* 如果行内元素有了浮动,则不需要转换块级/行内块元素就可以直接给宽度和高度 */
p
float: right;
height: 200px;
background-color: pink;
</style>
</head>
<body>
<span>1</span>
<span>1</span>
<div>div</div>
<p>p标签</p>
</body>
</html>

4. 浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,我们网页布局一半采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右的位置,符合网页布局第一准则
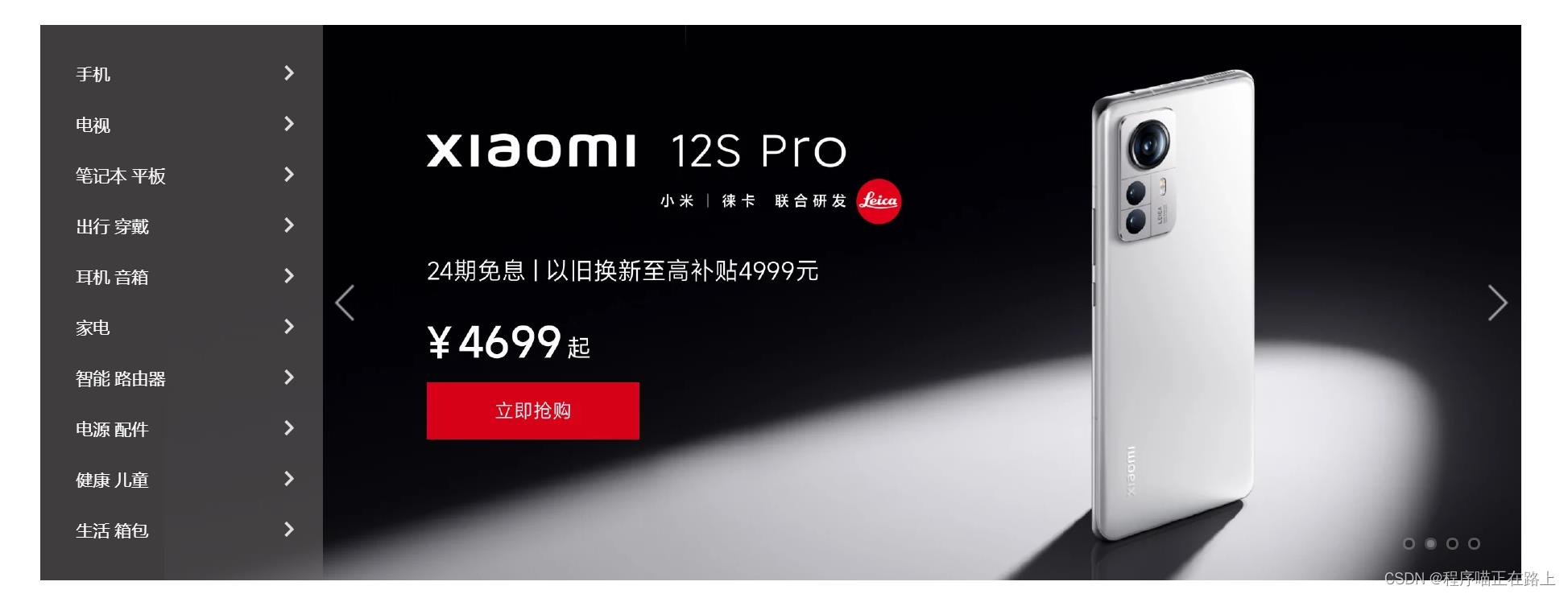
案例一

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米商城</title>
<style>
.box
width: 1150px;
height: 440px;
margin: 0 auto;
.left
float: left;
width: 230px;
height: 405px;
background-color: #444346;
padding: 15px 0;
.right
float: left;
width: 900px;
height: 435px;
background-color: skyblue;
a
display: block;
width: 200px;
height: 40px;
background-color: #444346;
text-decoration: none;
font-style: 14px;
color: #FFFFFF;
padding-left: 30px;
/* 让文字居中 */
line-height: 40px;
a:hover
background-color: #FF6700;
.right img
width: 900px;
height: 435px;
</style>
</head>
<body>
<div class="box">
<div class="left">
<a href="#">手机</a>
<a href="#">电视</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">耳机 音箱</a>
<a href="#">家电</a>
<a href="#">智能 路由器</a>
<a href="#">电源 配件</a>
<a href="#">健康 儿童</a>
<a href="#">生活 箱包</a>
</div>
<div class="right"><img
src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/9e96e52956aba8b17ccdf331a1274446.jpg?thumb=1&w=1839&h=690&f=webp&q=90"
alt="图片找不到了呜呜呜"></div>
</div>
</body>
</html>

案例二

这样的布局怎么做呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米商城</title>
<style>
*
margin: 0;
padding: 0;
li
/* 清除小圆点 */
list-style: none;
.box
width: 1226px;
height: 285px;
background-color: skyblue;
margin: 0 auto;
.box li
width: 296px;
height: 285px;
background-color: purple;
float: left;
margin-right: 14px;
/* 层叠性 */
/* 这里必须写 .box .last,要注意权重的问题 */
.box .last
margin-right: 0;
</style>
</head>
<body>
<ul class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</body>
</html>

案例三

网页布局第二准则:先设置盒子大小,之后设置盒子的位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米商城</title>
<style>
.box
width: 1226px;
height: 615px;
background-color: red;
margin: 0 auto;
.left
float: left;
width: 234px;
height: 615px;
background-color: pink;
.right