ES6 从入门到精通 # 03:模板字符串
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6 从入门到精通 # 03:模板字符串相关的知识,希望对你有一定的参考价值。
说明
ES6 从入门到精通系列(全23讲)学习笔记。
模板字符串
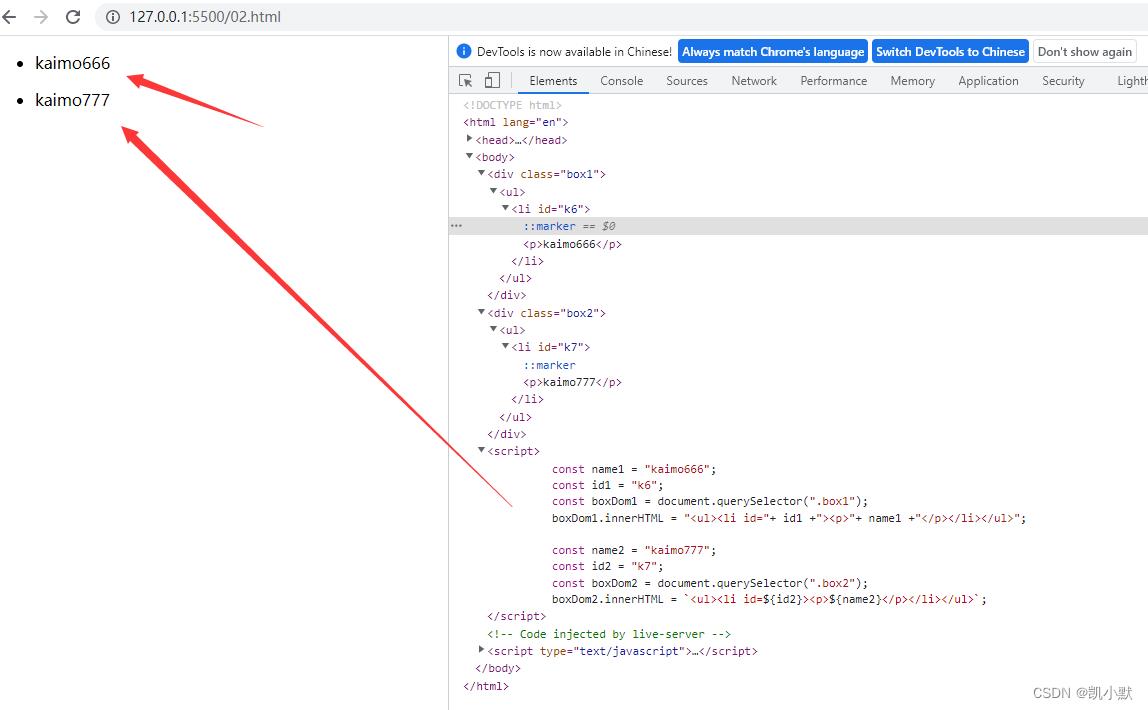
使用 tab 键上面的反引号,插入变量时使用 $变量名。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box1">
</div>
<div class="box2">
</div>
<script>
const name1 = "kaimo666";
const id1 = "k6";
const boxDom1 = document.querySelector(".box1");
boxDom1.innerHTML = "<ul><li id="+ id1 +"><p>"+ name1 +"</p></li></ul>";
const name2 = "kaimo777";
const id2 = "k7";
const boxDom2 = document.querySelector(".box2");
boxDom2.innerHTML = `<ul><li id=$id2><p>$name2</p></li></ul>`;
</script>
</body>
</html>

以上是关于ES6 从入门到精通 # 03:模板字符串的主要内容,如果未能解决你的问题,请参考以下文章