java Ajax的应用
Posted lemon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java Ajax的应用相关的知识,希望对你有一定的参考价值。
一.Ajax的使用步骤
步一:创建AJAX异步对象,例如:createAJAX()
步二:准备发送异步请求,例如:ajax.open(method,url)
步三:如果是POST请求的话,一定要设置AJAX请求头,例如:ajax.setRequestHeader()
如果是GET请求的话,无需设置设置AJAX请求头
步四:真正发送请求体中的数据到服务器,例如:ajax.send()
步五:AJAX不断的监听服务端响应的状态变化,例如:ajax.onreadystatechange,后面写一个无名处理函数
步六:在无名处理函数中,获取AJAX的数据后,按照DOM规则,用JS语言来操作Web页面
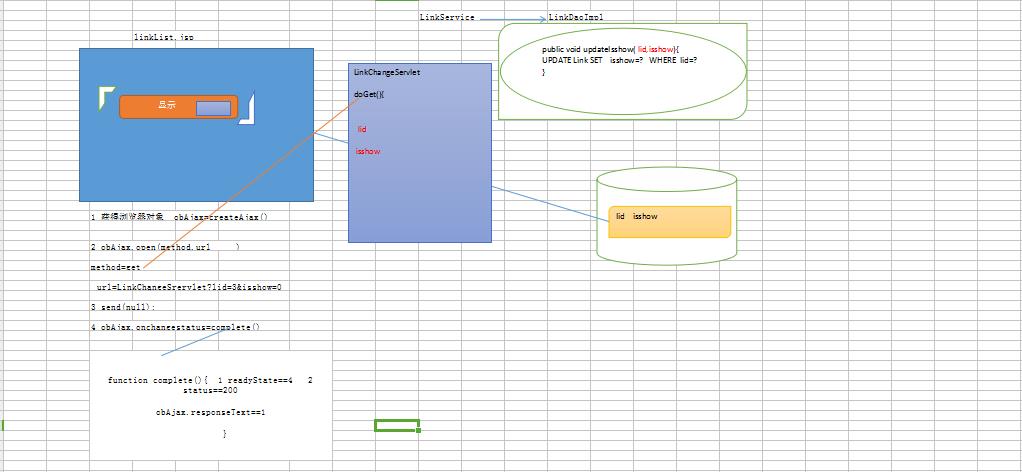
分析:

二.用用实例(状态的切换)当我们点击图片就切换到另一种状态,并且图片发生改变
1.当我们点击图片会进入到servlet的doGet方法
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//获取浏览器端的数据
String lid=request.getParameter("lid");
String isshow=request.getParameter("isshow");
LinkService service=new LinkServiceImpl();
int flag=1;//1表示成功0表示失败
try{
//执行修改isshow的值
service.updateIsshow(Integer.parseInt(lid), Integer.parseInt(isshow));
}catch(Exception e){
flag=0;
}
//返回给浏览器
//response.setContentType("text/html");
PrintWriter out = response.getWriter();
if(flag==1)
out.print("1");
else
out.print("0");
out.close();
}
2.调用service层的修改方法
public void updateIsshow(int lid,int isshow) {
String sql = "UPDATE Link SET isshow=? WHERE lid=?";
Connection conn = JdbcUtil.getConn();
PreparedStatement ps = null;
try {
ps = conn.prepareStatement(sql);
ps.setInt(1, isshow==1?0:1);
ps.setInt(2, lid);
ps.execute();
} catch (SQLException e) {
e.printStackTrace();
}
JdbcUtil.closeAll(null, ps, conn);
}
3.进入页面调用ajax中的方法,并传入id和当前状态isshow
<script type="text/javascript"> //1获取ajax内置对象 function createAjax() { var ajax = null; try { ajax = new ActiveXObject("microsoft.xmlhttp"); } catch (e) { ajax = new XMLHttpRequest(); } return ajax; } var obAjax = createAjax(); var info = ""; var vlid = ""; function changeIsshow(lid, isshow) { vlid = lid; if (isshow == 1){ info = " 不显示 <IMG onclick=changeIsshow(" + lid + ",0) border=0 align=absMiddle src=../images/edit.gif width=14 height=14>"; }else{ info = " 显示 <IMG onclick=changeIsshow(" + lid + ",1) border=0 align=absMiddle src=../images/XiuGai.gif width=14 height=14>"; } //2 准备发送异步请求 method请求方式 get,post, 请求地址 url var url = "LinkChangeServlet?lid=" + lid + "&isshow=" + isshow+ "&dates="+new Date(); obAjax.open("get", url); //4发送请求体中的数据 obAjax.send(null); //5监听状态 obAjax.onreadystatechange = function (){ //a 服务器是否正确接收数据 readyState ==4 if (obAjax.readyState == 4) { //b 服务器是否正确返回数据给浏览器status==200 if (obAjax.status == 200) { //接收服务器返回的数据,reponseText返回changeCity.jsp中out.println()中的所有文本信息 var riceive = obAjax.responseText; if (riceive == 1) { document.getElementById("isshowInfo" + vlid).innerHTML = info; } else { alert(\'修改失败\'); } } } }; } </script> //jquery当中的ajax <script src="../js/jquery.js" ></script> <script> function changeIsshowTwo(lid, isshow){ if (isshow == 1){ info = " 不显示 <IMG onclick=changeIsshowTwo(" + lid + ",0) border=0 align=absMiddle src=../images/edit.gif width=14 height=14>"; }else{ info = " 显示 <IMG onclick=changeIsshowTwo(" + lid + ",1) border=0 align=absMiddle src=../images/XiuGai.gif width=14 height=14>"; } //调用jquery的ajax中的get方式 var url = "LinkChangeServlet?lid=" + lid + "&isshow=" + isshow+ "&dates="+new Date(); $.get(url,null,function(data){ if(data==1){ $("#isshowInfo"+lid).html( info ); }else{ alert(\'失败\'); } }); } </script>
4.赋值
<div id="isshowInfo${link.lid}">
${link.isshow==0?"不显示":"显示"}
<IMG onclick="changeIsshowTwo(${link.lid},${link.isshow})"border=0 align=absMiddle
src=${link.isshow==0?"../images/edit.gif":"../images/XiuGai.gif"} width=14 height=14>
</div>
原始状态如下图

改变之后的状态如下图

总结:
|
XMLHttpRequest(即:AJAX)对象常用事件,方法和属性 (1)事件: ajax.onreadystatechange:表示AJAX异步对象不断监听服务端的响应, 是由服务器程序触发,不是程序员触发
(2)属性: ajax.readyState==0:表示AJAX异步对象已创建好,但还没有调用open()方法
ajax.readyState==1:表示AJAX异步对象已调用open()方法,但还没有调用send()方法
ajax.readyState==2:表示AJAX异步对象已调用send()方法,但请求还没有到达服务器端
ajax.readyState==3:表示服务端已接收到AJAX异步对象的请求,正在处理响应中。。。
ajax.readyState==【4】:表示AJAX异步对象已经完完全全接收到了服务器的响应信 息,但接收到的数据不一定都正确 上述5种状态不是所有浏览器都相同,但状态4每种浏览器都相同
ajax.status==200:表示AJAX异步对象接收到响应码,如果是200的话,表示一切正常
ajax.responseText:表示从AJAX异步对象中获取HTML载体中的数据
ajax.responseXML:表示从AJAX异步对象中获取XML载体中的数据
(3)方法: ajax.open(method,url,可选的boolean值) AJAX异步对象准备发送异步请求 参数一:以什么方式发送,常用的用GET或POST,大小写不敏感 参数二:发送到什么地方去,常用Servlet或Struts2或SpringMVC来接收, 这里只限于JavaEE学科 参数三:默认值为true,表示AJAX对象以【异步】的方式提交到服务端 如果设置为false,表示AJAX对象以【同步】的方式提交到服务端
ajax.setRequestHeader("content-type","application/x-www-form-urlencoded") 表示将请求体中的内容,按照UTF-8的方式进行编码,只针对POST请求有效
ajax.send(content) AJAX异步对象真正发送异步请求 参数一:表示HTTP【请求体】中的内容 如果是GET方式:content = null,如果强行传值到服务器,服务端收不到,返回NULL 如果是POST方式:content != null,例如:username=jack&password=123&role=admin
|
以上是关于java Ajax的应用的主要内容,如果未能解决你的问题,请参考以下文章