javascript使用web proxy来实现ajax cross-domain通信
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript使用web proxy来实现ajax cross-domain通信相关的知识,希望对你有一定的参考价值。
在现代浏览器中,都强加了对javacript代码的访问限制,比如一个页面的js无法向非同源的url实现ajax请求,获得数据。在这时,是浏览器端会报错:
No ‘Access-Control-Allow-Origin‘ header is present on the requested resource. Origin ‘http://localhost:3000‘ is therefore not allowed access. The response had HTTP status code 401.
对于server端一般也会对这种安全策略加以实施,比如laravel在这种情况下,就会返回
401 Unauthorized
很多时候,我们是需要这种机制的。那么有什么好的方法吗?
一个比较常见的解决方案是使用web proxy
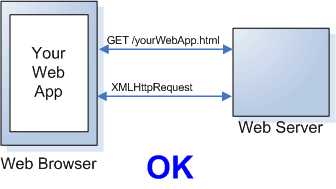
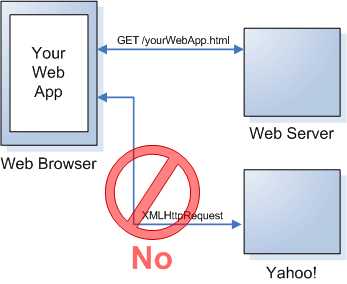
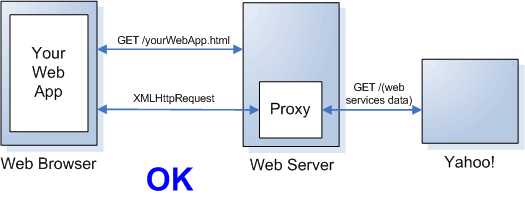
图例以下几种场景:
正常情况下,如果js的origin和js要发起的ajax属于同一个网站,则没有任何问题。

如果不同源,则block

通过proxy来workaround这个问题:

参考下面的文章
https://developer.yahoo.com/javascript/howto-proxy.html
以上是关于javascript使用web proxy来实现ajax cross-domain通信的主要内容,如果未能解决你的问题,请参考以下文章