avue-input-map 高德地图选择坐标地点
Posted 早起的年轻人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了avue-input-map 高德地图选择坐标地点相关的知识,希望对你有一定的参考价值。
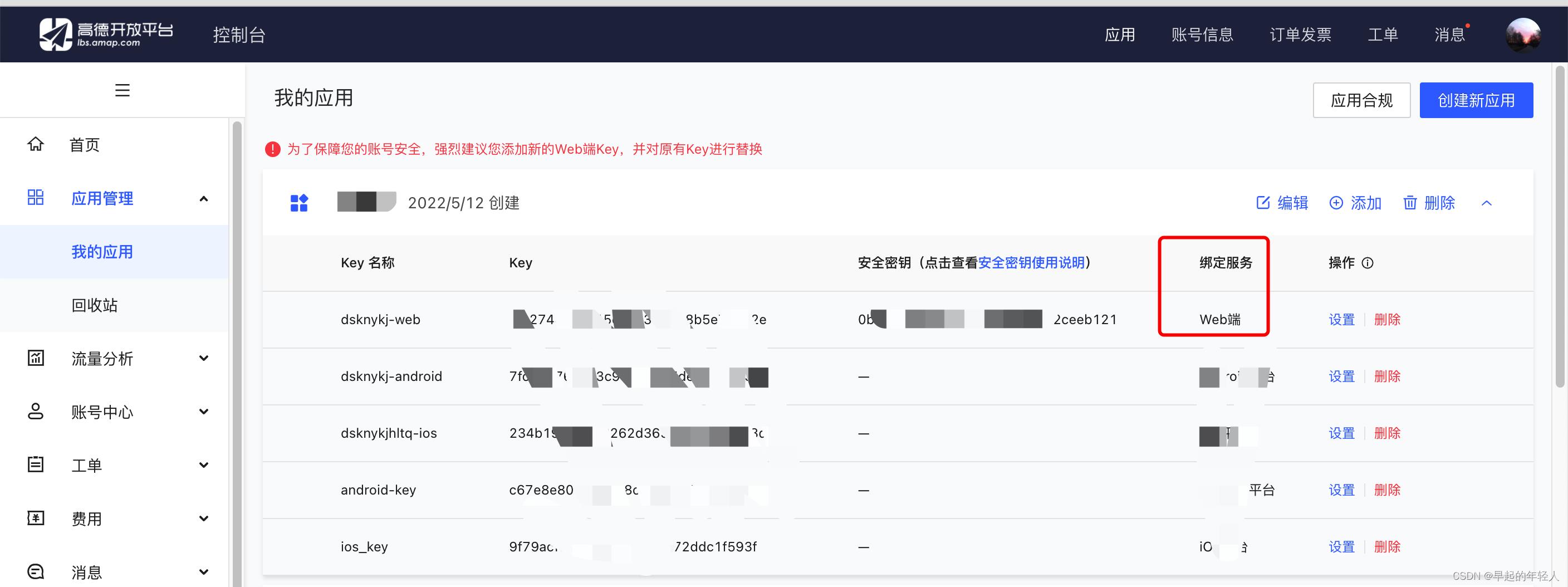
1 第一步 申请key
https://console.amap.com/dev/key/app

2 第二步引入 js 与密钥
- securityJsCode 对应的高德地图申请key的密钥
- 地址中也有 key 需要注意
<!-- 地图坐标选择 -->
<script>
window._AMapSecurityConfig =
securityJsCode: ''
</script>
<script type="text/javascript" src='https://webapi.amap.com/maps?v=1.4.11&key=你的key&plugin=AMap.PlaceSearch'></script>
<script src="https://webapi.amap.com/ui/1.0/main.js?v=1.0.11"></script>
3 项目中使用
在 Vue 代码中
<avue-input-map :params="params" placeholder="请选择地图" v-model="mapform"></avue-input-map>
3 .1 参数
params:
zoom: 15,//地图显示的缩放级别范围,在PC上,默认范围[3,18],取值范围[3-18];在移动设备上,默认范围[3-19],取值范围[3-19]
zoomEnable: true,//地图是否可通过鼠标拖拽平移。
dragEnable: false,//地图是否可缩放
,
mapform: [112.345, 23.44, '中国北京'],
以上是关于avue-input-map 高德地图选择坐标地点的主要内容,如果未能解决你的问题,请参考以下文章