前端例程20220802:玻璃背光按钮
Posted Naisu Xu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端例程20220802:玻璃背光按钮相关的知识,希望对你有一定的参考价值。
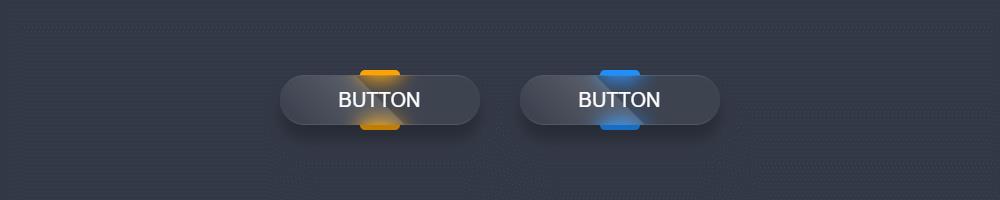
演示

原理
- 使用元素包裹按钮;
- 按钮设置为玻璃质感,设置光标悬停动画;
- 使用元素的before和after两个元素作为背景灯光,设置光标悬停动画;
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<title>玻璃背光按钮</title>
<style>
*
padding: 0;
margin: 0;
user-select: none;
box-sizing: border-box;
html,
body
height: 100vh;
</style>
<style>
body
display: flex;
background-color: #333947;
align-items: center;
justify-content: center;
.btn
width: 200px;
height: 50px;
margin: 20px;
/* 按钮设置为玻璃质感 */
.btn>button
width: 100%;
height: 100%;
font-size: 20px;
color: white;
/* 设置阴影使按钮视觉上悬浮在背光灯之上 */
box-shadow: 0 15px 15px rgba(0, 0, 0, 0.25);
background: rgba(255, 255, 255, 0.05);
border-radius: 25px;
border: none;
/* 设置1px的上下使玻璃体现厚度感 */
border-top: 1px solid rgba(255, 255, 255, 0.1);
border-bottom: 1px solid rgba(255, 255, 255, 0.1);
.btn>button:focus
outline: none;
</style>
<style>
.btn>button
position: relative;
overflow: hidden;
transition: 0.3s;
.btn>button:hover
letter-spacing: 3px;
/* 玻璃上附加半层光效以增强质感 */
.btn>button::before
content: "";
position: absolute;
top: 0;
left: 0;
width: 50%;
height: 100%;
background: linear-gradient(to right, rgba(255, 255, 255, 0), rgba(255, 255, 255, 0.15));
transform: skewX(45deg);
transition: 0.3s;
.btn>button:hover:before
transform: translateX(200%);
</style>
<style>
/* 按钮背后的内容作模糊处理以呈现毛玻璃质感 */
.btn>button
backdrop-filter: blur(10px);
.btn
position: relative;
/* 使用div元素的before和after作为灯光块 */
.btn::before,
.btn::after
content: "";
position: absolute;
left: 50%;
transform: translateX(-50%);
width: 40px;
height: 10px;
border-radius: 5px;
transition: 0.3s;
/* 使灯光块处于按钮背后 */
z-index: -1;
.btn:nth-child(1)::before,
.btn:nth-child(1)::after
background: #ffa502;
.btn:nth-child(2)::before,
.btn:nth-child(2)::after
background: #1e90ff;
.btn::before
top: -5px;
.btn::after
bottom: -5px;
.btn:hover::before,
.btn:hover::after
height: 50%;
width: 90%;
border-radius: 25px;
transition-delay: 0.3s;
.btn:hover::before
top: 0px;
border-radius: 25px 25px 0 0;
.btn:hover::after
bottom: 0px;
border-radius: 0 0 25px 25px;
</style>
</head>
<body>
<!-- div包裹button,div用来附加背景的灯效 -->
<div class="btn"><button>BUTTON</button></div>
<div class="btn"><button>BUTTON</button></div>
</body>
</html>
以上是关于前端例程20220802:玻璃背光按钮的主要内容,如果未能解决你的问题,请参考以下文章