React入门之Redux:手动模拟Redux的基本流程
Posted 安之ccy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React入门之Redux:手动模拟Redux的基本流程相关的知识,希望对你有一定的参考价值。
背景
Redux是React中一个重要的部分,它的提出主要是为了解决数据的存取问题
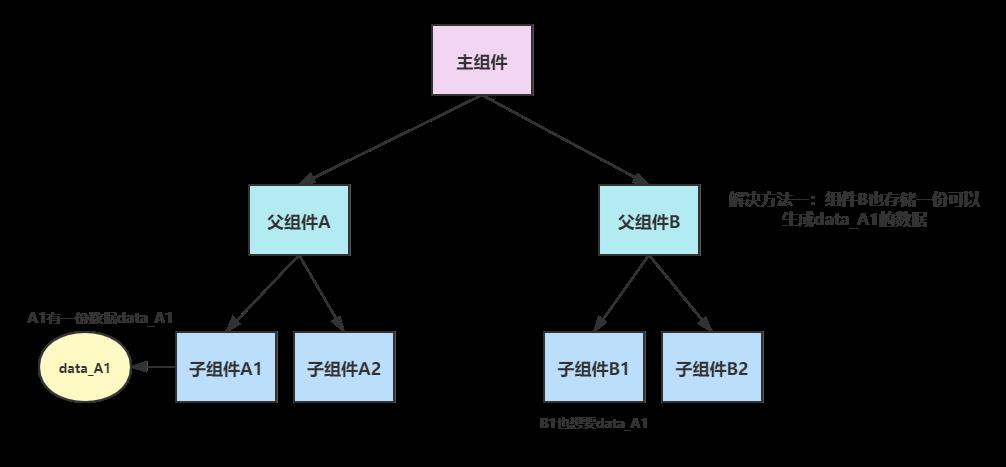
我们知道React中,子组件需要通过props属性与父组件交互,如果两个组件分别处于不同的父组件A、B下,但又需要数据共享时,需要共享的父组件可以多存储一个字段,或者通过层层props传递,把数据传到需要的子组件中,就像这样:
使用解决方法一:

使用解决方法二:

引出
看起来好像稍显麻烦了一些,于是引入了Redux,使用Redux统一管理数据
相关知识与术语解释:
| 核心变量 | 备注 |
|---|---|
| state | 数据 |
| store | Redux的数据管理仓库 |
| action | 组件提起数据更新请求,交由action发送给reducer |
| reducer | Redux的减速器,通过reducer判断组件的请求并实际操控store修改数据 |

模拟Redux流程
引入Redux的cdn
在index.html引入Redux的cdn
<script src="https://cdnjs.cloudflare.com/ajax/libs/redux/4.1.0/redux.min.js"></script>
另:在index.js文件中写模拟redux的流程代码,所以还需引入index.js文件
创建store
从redux库中解构出创建store的方法——createStore,该方法需传入一个减速器,将store与myReducer绑定,可以允许这个减速器操作数据
const createStore = Redux;
const store = createStore(myReducer)
定义减速器reducer
reducer有两个参数,一个是数据state,一个是请求action
function myReducer( state=initState, action)
// 先简单打印一下
console.log(state, action);
初始化state
一开始的state为空,我们需要初始化一下
// 3.初始化state
const initState =
todos:[],
posts:[]
定义action
定义请求的类型与内容
// 4.action 是一个js对象
const postAction =
type:"ADD_POST",
post:"我的第一篇博客"
提交更新
// 5.派发action
store.dispatch(postAction);
此处我们可以打开控制台看一下myReducer的输出效果:

解析action
由于reducer返回的是新的数据,不会将更新的return与原数据合并,因此解析了action操作后,如果return的只有本次更新的字段,其余字段的数据就会消失,只保存return的数据,比如:
function myReducer( state=initState, action)
// console.log(state, action);
// 解析action,更新state
if (action.type == 'ADD_POST')
return
posts:[...state, action.post]
这样操作后,todos字段就会被覆盖,只剩下posts字段
因此,我们需要拷贝一份原数据,在此基础上更新post字段,就像这样:
function myReducer( state=initState, action)
// console.log(state, action);
// 解析action,更新state
if (action.type == 'ADD_POST')
return
...state,
posts:[...state, action.post]
订阅更新
为了及时响应state的每次修改,需要订阅store
当state发生改变时,相关的组件就能接收到消息,将更新的state通过props传递给组件
// 6.订阅store,由于此处没有设置子组件,因此只是简单地输出一下
store.subscribe(()=>
console.log("state已更新");
console.log(store.getState());
)
效果:

多次dispatch
store.dispatch(type:"ADD_TODO",todo:"打扫卫生");
store.dispatch(type:"ADD_TODO",todo:"学习");
store.dispatch(type:"ADD_POST",post:"我的第二篇博客");
在myReducer中添加能够解析"ADD_TODO"类型的action代码:
// 处理ADD_TODO
if (action.type == 'ADD_TODO')
return
// todos:[],
...state,
todos:[...state.todos, action.todo]
效果:

模拟流程的完整代码
index.js完整代码:
const createStore = Redux;
// 3.初始化state
const initState =
todos:[],
posts:[]
// 2.创建reducer函数
function myReducer( state = initState, action)
console.log(state, action);
// 解析action,更新state
// 处理ADD_POST
if (action.type == 'ADD_POST')
return
// todos:[],
...state,
posts:[...state.posts, action.post]
// 处理ADD_TODO
if (action.type == 'ADD_TODO')
return
// todos:[],
...state,
todos:[...state.todos, action.todo]
// 1.创建store
const store = createStore(myReducer)
// 6.订阅store,由于此处没有设置子组件,因此只是简单地输出一下
store.subscribe(()=>
console.log("state已更新");
// 打印更新后的state 会覆盖初始化的状态,如果只有部分字段被更新,其余字段就消失了
console.log(store.getState());// 只显示posts
)
// // 4.action js对象
// const postAction =
// type:"ADD_POST",
// post:"我的第一篇博客"
//
// // 5.派发action
// store.dispatch(postAction);
store.dispatch(type:"ADD_TODO",todo:"打扫卫生");
store.dispatch(type:"ADD_TODO",todo:"学习");
store.dispatch(type:"ADD_POST",post:"我的第二篇博客");
以上是关于React入门之Redux:手动模拟Redux的基本流程的主要内容,如果未能解决你的问题,请参考以下文章