一小时入门vue组件(建议收藏)
Posted 安之ccy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一小时入门vue组件(建议收藏)相关的知识,希望对你有一定的参考价值。
本文原创为CSDN博主:安之ccy,博客首页地址:https://blog.csdn.net/qq_43523725
转载请注明出处,谢谢支持和鼓励
先来张柯基的图,给自己点鼓励💕

初识组件应用
实例化多个vue对象
全局组件
定义与使用
data是一个函数
局部组件
父向子传值/传引用:props
静态传值
动态传值:v-bind
子向父:事件传值$emit
使用脚手架创建项目并运用组件and传值
初识组件应用
实例化多个vue对象
用new创建多个vue对象并命名,可以通过变量相互访问
例子:对象2修改对象1的name变量
<!-- 第一个根元素 -->
<div id="vue-app-one">这里是:name</div>
<!-- 第二个根元素 -->
<div id="vue-app-two">
<p>这里是:name</p><br>
<button @click="changeName">change-one-name</button>
<!-- 点击后修改vue-app-one的name值-->
</div>
// 第一个vue对象
var one = new Vue(
el:"#vue-app-one",
data:
"name":"ccy1"
)
// 第二个vue对象
var two = new Vue(
el:"#vue-app-two",
data:
"name":"ccy2"
,
methods:
// 修改vue-app-one的name为'ccy333'
changeName:function()
one.name = 'ccy333'
)
效果:点击后修改”ccy1“为”ccy333“

全局组件
定义与使用
- 定义全局组件,需给组件一个名字,调用时,将组件名当作标签名使用;相当于自定义标签,该标签下可以包含很多子html标签;
- 这些子html标签定义在组件的template属性中,每次调用该组件,都渲染template里的标签
- template里必须只有一个根元素
- 在组件中,data是函数,将数据return回去
- 依然可以用this来调用data中定义的数据
例子:
定义组件:
① 定义一个组件,命名为my-component
② 其中包含数据:name和方法:changeName
③ 渲染出的html效果有一个p标签,包含一个按钮,点击按钮时,修改name
④ 命名规范:camelCase (驼峰命名法) 与kebab-case (短横线分隔命名)
- 当写成标签时,遇到有大写字母的命名,需要改成小写并用横杆链接前后两个部分,如定义组件时命名为myComponent,写成标签时应写成<my-component>;
- 组件定义时也可以用横杆法命名;
- 如果定义时用myComponent,标签用<my-component>是OK的,系统自动识别
// 自定义的全局组件my-component
// template中只有一个根元素p标签,里面包含一个button按钮
Vue.component('my-component',
template:`<p>
我的名字是:name
<button @click='changeName()'>btn</button>
</p>`,
data()
return
name:'ccy'
,
methods:
changeName:function()
this.name = '安之'
)
// vue对象1
new Vue(
el:"#vue-app-one",
)
// vue对象2
new Vue(
el:"#vue-app-two",
)
使用组件:
① 在vue对象对应的根元素(el指定标签)下使用
② 由于定义的是全局组件,所以可以在任意的vue对象下使用
③ 组件可复用,在一个vue对象下可以使用多次,且组件间互相独立
<div id="vue-app-one">
<my-component></my-component>
<my-component></my-component>
</div>
<div id="vue-app-two">
<my-component></my-component>
</div>
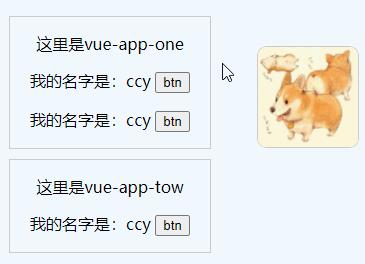
效果:

data是一个函数
在vue对象中,data属性值是一个对象,比如这样的:

但是在全局组件中,同一份data可能被多个vue对象使用,每个对象不单独维护一份data时,如果某一个vue对象修改了data中的一个变量,其他vue对象获取data时就会被影响;
如果用上面的例子做案例,若组件中的data是对象(引用),其他地方均不改变,两个vue对象便共享同一个name变量;当我通过其中一个vue对象改变name数据时(即点击任一个btn按钮),另一个对象获得的name也发生了改变(其他按钮处的’ccy’也都被改成了’安之’)
因此,为保证数据的独立性,即每个实例可以维护一份被返回对象的独立的拷贝,data为每个实例都return一份新创建的数据,不同的vue对象获取的data均互不影响
在vscode中不允许组件中的data是对象,会报错:
[Vue warn]: The “data” option should be a function that returns a per-instance value in component definitions.
局部组件
- 局部组件注册在某个vue对象中,
- 只有注册过该局部组件的vue对象才能使用这个局部组件
例子:
局部组件定义:
// template仅一个根元素:ul
var msgComponent =
// 数据是自身提供的 (hobbies)
template:`<ul><li v-for='hobby in hobbies' v-bind:key='hobby.id'>hobby</li></ul>`,
data()
return
hobbies:['看剧','看动漫','吃好吃的']
注册局部组件:
// 仅由注册过该局部组件的vue对象才能使用,此处为div#vue-app-one
// 注意命名规范,components中对象的key将会被作为标签名,多个单词拼接的命名需使用横杆法
// 可以写成msg-component,此处直接简化了命名为msg,
new Vue(
el:"#vue-app-one",
components:
"msg": msgComponent
)
html文件中使用<msg></msg>:
<div id="vue-app-one">
<p>这里是vue-app-one</p>
<mycomponent></mycomponent>
<mycomponent></mycomponent>
<p>我的爱好:</p>
<msg></msg> <!--使用局部组件-->
</div>
效果: 红框圈出的部分就是局部组件渲染出来的

父向子传值/传引用:prop
静态传值
创建子组件:
var titleComponent =
props:["title"],
template:`<p>title</p>`
// 所需要的数据title由父组件提供
在父组件的components属性中注册子组件:
new Vue(
el:"#vue-app-one",
components:
"msg": msgComponent,
"titleComponent":titleComponent
,
)
在父组件上使用子组件:
<!-- div#vue-app-one为父组件 -->
<div id="vue-app-one">
<p>这里是vue-app-one</p>
<mycomponent></mycomponent>
<mycomponent></mycomponent>
<!--使用子组件title-component,并传值"我的爱好:"给子组件-->
<title-component title="我的爱好:"></title-component>
<msg></msg>
</div>
效果:红框标记处就是父向子传值并展示

动态传值:v-bind
定义子组件:
var titleComponent =
props:["title"],
template:`<p>title</p>`
在父组件的components属性中注册子组件:
new Vue(
el:"#vue-app-one",
components:
"msg": msgComponent,
"titleComponent":titleComponent
,
data()
return
title:"my hobbies are ",
)
使用子组件,通过绑定父组件data中的变量title来实现动态传值:
<!-- div#vue-app-one为父组件 -->
<div id="vue-app-one">
<p>这里是vue-app-one</p>
<mycomponent></mycomponent>
<mycomponent></mycomponent>
<!-- 动态绑定title -->
<title-component v-bind:title="title"></title-component>
<msg></msg>
</div>
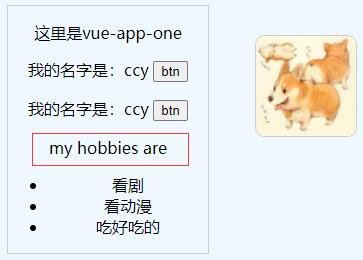
效果:红框处就是动态绑定获取数据的展示

传递数组等复杂数据时,也可以使用v-bind来动态传值,如:
需要向子级传递hobbies数组,在vue实例对象(父)中创建数据hobbies:
new Vue(
el:"#vue-app-one",
components:
"msg": msgComponent,
"titleComponent":titleComponent
,
data:
title:"my hobbies are ",
hobbies:['看剧','看动漫','吃好吃的'], //需要向子组件传递的数据
)
定义子组件:
var msgComponent =
template:`
<p>hobby</p>
`,
props:["hobby"],
data()
return
使用子组件:
<!-- div#vue-app-one为父组件 -->
<div id="vue-app-one">
<p>这里是vue-app-one</p>
<mycomponent name="ccy"></mycomponent>
<mycomponent name="ccy"></mycomponent>
<title-component v-bind:title="title"></title-component>
<!-- 动态传值:hobbies -->
<msg v-for="hobby in hobbies" v-bind:hobby="hobby" v-bind:key="hobby.id"></msg>
</div>
效果:

跳回“一点想法”处
子向父:事件传值$emit
子组件不能通过prop向父组件传递数据,需要使用事件向父组件抛出一个值,告知父组件我需要实现一个功能,由父组件处理这个事件
例子:点击按钮,改变名称chinesename
(由于data变量名不支持chinese-name形式,花括号里不支持chineseName形式,所以这里我都用了小写,此处记录一下,日后学到了新知再来填坑)
先在父组件的data中定义chinesename的初始值:
new Vue(
el:"#vue-app-one",
data:
chinesename:"anzhi" // chinesename初始值
)
创建子组件,并注册事件change-name(就像click事件一样,需要让系统能够辨认这是一个事件并监听,当事件被触发时,执行某项约定好的操作):
Vue.component('blog-post',
props: ['chinesename'],
template: `
<div class="blog-post">
<h3> chinesename </h3>
<button v-on:click='$emit("change-name","ruosu")'>
修改名字
</button>
</div>
`
// blog-post组件包含一个h3,显示chinesename,和一个按钮
// 点击这个按钮,触发change-name事件,将"ruosu"作为参数传递给指定的处理函数onChangeName
)
在父组件中使用子组件,定义change-name的处理函数为onChangeName:
<div id="vue-app-one">
<p>这里是vue-app-one</p>
<!-- v-bind:通过prop给子组件传递chinesename的初始值 -->
<!-- v-on:子组件通过$emit给父组件传递新的chinesename的值 -->
<div id="blog-posts-events-demo">
<blog-post
v-bind:chinesename='chinesename'
v-on:change-name = "onChangeName"
></blog-post>
</div>
</div>
在父组件处定义事件处理函数onChangeName:
new Vue(
el:"#vue-app-one",
data:
chinesename:"anzhi"
,
methods:
onChangeName:function(value)
// 将chinesename换成传递过来的数据
this.chinesename=value
)
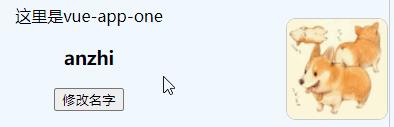
效果:

一点想法
关于父子组件的区分,在此写一点总结,还是日后学了新知识再来填坑 ┗|`O′|┛ 嗷~~
官网中没有很明确指明两者的定义和区别,在网上搜了一圈,觉得比较多人认可并且好理解的是:
- el指定的根元素为父组件(使用之处为父组件)
- vue实例对象也可看做组件
在前面这些父子传值的例子中,我们可以看到,对于局部组件,我们会在某个html根元素中注册并使用,所以此时el指定的根元素在html文件中是这个局部组件的父组件,局部组件在html使用时便是这个父组件的一份子,承担数据传输的责任
跳转到父向子动态传值案例


再用绕口令说一波,即:title-component组件定义处与使用处,两者身份是不一样的,在定义处,它是局部组件,也是子组件,需注册才能使用;在使用处,它是根元素的包含一部分,根元素为父组件,而“它”,承担着父组件与子组件数据沟通的重任
这个总结在全局组件情况下也适用,使用该全局组件的根元素是父组件,如上面的子向父传值的案例,div#vue-app-one是父组件,<blog-post></blog-post>作为父子组件沟通的桥梁,全局组件blog-post为子组件
跳转到子向父案例
图示:

如果是子组件又嵌套了子组件,被嵌套的组件是子子组件,以此类推
使用脚手架创建项目并运用组件and传值
CLI脚手架安装步骤可以看我的这篇文章。使用CLI脚手架创建项目,简单快捷,特别的是,页面内容和数据传递需要写在.vue文件里,每个vue文件为一个模块。
我们通过合理组装各模块(组件)来完成某项具体的功能,组件之间的配合以及父子传值的作用在此处体现得更明显一些。每一个vue文件都可看作一个组件,我们可以把页面按照需求划分成若干个部分,如导航栏,中间内容和底部三个部分。每个部分的实现分散到各子组件中完成,包括页面的展示和数据的获取。
如自定义博客页面:
主页面由vue-app主组件构成,包含导航栏、中间部分、底部栏三部分
导航栏由vue-header子组件完成
中间内容按照功能划分
- 添加博客:addBlob子组件
- 显示博客:showBlob子组件
- 修改博客:modifyBlob子组件
- 点击显示单篇博客内容:singleBlob子组件
底部信息栏由vue-footer完成
除了主页面,其他子部分和组件均根据功能划分,辅助主页面展示
个人博客父向子传值的示意图如下:
- 各个子功能由不同组件构成,拼成一个大一些的功能组件
- 点击展示单篇博客和修改博客两个组件均需要从主页面获取博客id,才能进行相应展示和操作,这便是典型的父向子传值

好啦,本次分享就到这里啦,欢迎点赞、评论、收藏,谢谢支持~

以上是关于一小时入门vue组件(建议收藏)的主要内容,如果未能解决你的问题,请参考以下文章