JavaScript中的变量对象,简约却不简单(系列五)
Posted 余光、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中的变量对象,简约却不简单(系列五)相关的知识,希望对你有一定的参考价值。
javascript内功之变量对象
JavaScript基础提升合集
🚀包含this、call、原型链、作用域等基础经典知识点
☕️每周一篇,打好基础,爬升不累
💬最全知识点解析,易懂的代码示例收藏方便阅读
💻完整版在线阅读,猛戳这里~
目录
前言
JavaScript编程的时候总避免不了声明函数和变量,以成功构建我们的系统,但是解释器是如何并且在什么地方去查找这些函数和变量呢?我们引用这些对象的时候究竟发生了什么?
在上篇《JavaScript中的执行上下文》中我们提到了一部分,当 JavaScript 代码执行一段可执行代码(executable code)时,会创建对应的执行上下文(execution context)。
对于每个执行上下文,都有三个重要属性:
- 变量对象(Variable object,VO)
- 作用域链(Scope chain)
- this

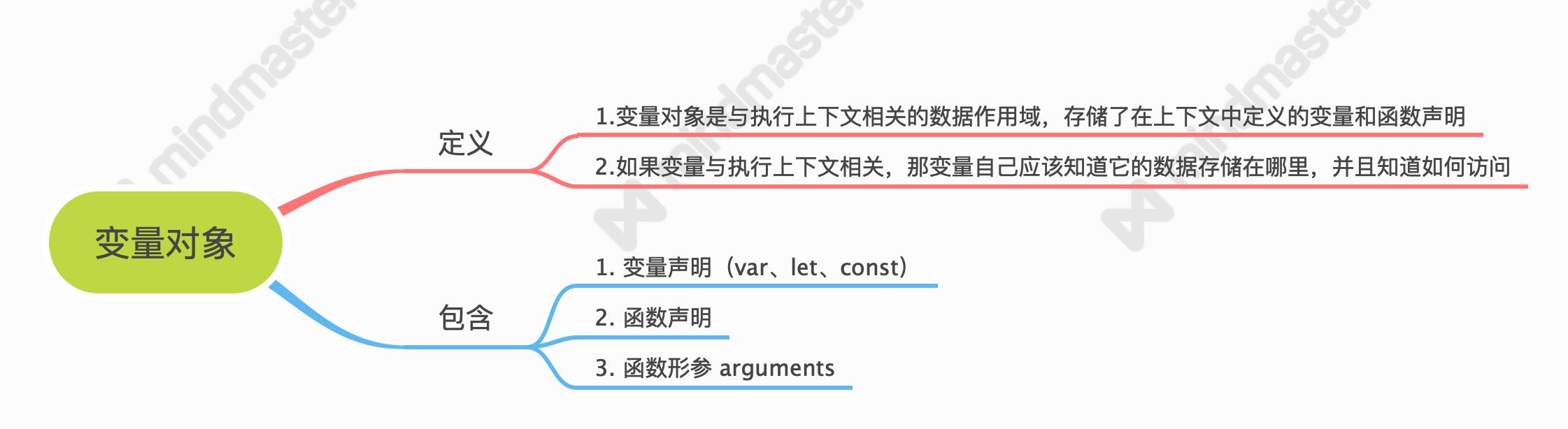
一、变量对象
在函数上下文中,我们用活动对象(activation object, AO)来表示变量对象。
活动对象和变量对象其实是一个东西:
- 变量对象是规范上的或者说是引擎实现上的,不可在 JavaScript 环境中访问
- 只有到当进入一个执行上下文中,这个执行上下文的变量对象才会被激活,所以才叫 activation object 呐,而只有被激活的变量对象,也就是活动对象上的各种属性才能被访问。
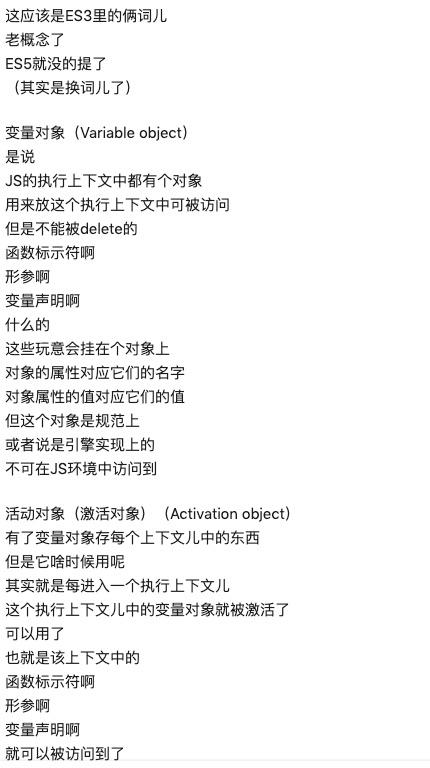
这里附上一张貘大对于两者关系的回答:

我们可以将变量对象的创建过程用代码模拟一下:
1.我们用普通的对象来表示变量对象
var VO = ; // 变量对象
2.而变量对象是执行上下文的一个属性:
activeContext =
VO:
// 上下文数据(var, FD, function arguments)
;
3.当我们遇到下面的代码时:
var a = 10;
function func(x)
var b = 20;
func(30);
4.对应的变量对象应该是:
// 全局变量对象
VO(Global) =
a: 10,
func: reference to function plus()
// func函数上下文的变量对象
VO(func functionContext) =
x: 30,
b: 20
;
因为不同执行上下文下的变量对象稍有不同,所以我们分开来说。

二、全局变量对象
我们先了解一个概念,叫全局对象。在 W3School 中也有介绍:
全局对象是预定义的对象,作为 JavaScript 的全局函数和全局属性的占位符。通过使用全局对象,可以访问所有其他所有预定义的对象、函数和属性。
1.可以通过 this 引用,在客户端 JavaScript 中,全局对象就是 Window 对象。
console.log(this); //Window
2.全局对象是由 Object 构造函数实例化的一个对象。
console.log(this instanceof Object); // true
3.预定义了一堆,嗯,一大堆函数和属性。
// 都能生效
console.log(Math.random()); //随机数
console.log(this.Math.random()); //随机数
4.作为全局变量的宿主(很牛的样子)
var a = 1;
console.log(this.a);// 1
5.客户端 JavaScript 中,全局对象有 window 属性指向自身。
var a = 1;
console.log(window.a); // 1
this.window.b = 2;
console.log(this.b); // 2
而全局上下文中的变量对象就是全局对象!

三、函数上下文中的变量对象
在函数执行上下文中,VO是不能直接访问的,此时由活动对象(activation object,缩写为AO)扮演VO的角色。
VO(functionContext) === AO
活动对象是在进入函数上下文时刻被创建的,它通过函数的arguments属性初始化。arguments属性的值是Arguments对象:
AO =
arguments: <ArgO>
Arguments对象是活动对象的一个属性,它包括如下属性:
- callee — 指向当前函数的引用
- length — 真正传递的参数个数
- properties-indexes (字符串类型的整数) 属性的值就是函数的参数值(按参数列表从左到右排列)。
- properties-indexes内部元素的个数等于arguments.length. properties-indexes 的值和实际传递进来的参数之间是共享的。
我们来看下面代码:
function foo(x, y, z)
// 声明的函数参数数量arguments (x, y, z)
alert(foo.length); // 3
// 真正传进来的参数个数(only x, y)
alert(arguments.length); // 2
// 参数的callee是函数自身
alert(arguments.callee === foo); // true
// 参数共享
alert(x === arguments[0]); // true
alert(x); // 10
arguments[0] = 20;
alert(x); // 20
x = 30;
alert(arguments[0]); // 30
// 不过,没有传进来的参数z,和参数的第3个索引值是不共享的
z = 40;
alert(arguments[2]); // undefined
arguments[2] = 50;
alert(z); // 40
foo(10, 20);
3.1 执行过程
执行上下文的代码会分成两个阶段进行处理:分析和执行,我们也可以叫做:
- 进入执行上下文
- 代码执行
3.2 进入执行上下文
当进入执行上下文时,这时候还没有执行代码,
变量对象会包括:
-
函数的所有形参 (如果是函数上下文)
- 由名称和对应值组成的一个变量对象的属性被创建
- 没有实参,属性值设为 undefined
-
函数声明
- 由名称和对应值(函数对象(function-object))组成一个变量对象的属性被创建
- 如果变量对象已经存在相同名称的属性,则完全替换这个属性
-
变量声明
- 由名称和对应值(undefined)组成一个变量对象的属性被创建;
- 如果变量名称跟已经声明的形式参数或函数相同,则变量声明不会干扰已经存在的这类属性
举个例子:
function foo(a)
var b = 2;
function c()
var d = function() ;
b = 3;
foo(1);
在进入执行上下文后,这时候的 AO 是:
AO =
arguments:
0: 1,
length: 1
,
a: 1,
b: undefined,
c: reference to function c(),
d: undefined
3.3 代码执行
在代码执行阶段,会顺序执行代码,根据代码,修改变量对象的值
还是上面的例子,当代码执行完后,这时候的 AO 是:
AO =
arguments:
0: 1,
length: 1
,
a: 1,
b: 3,
c: reference to function c(),
d: reference to FunctionExpression "d"
到这里变量对象的创建过程就介绍完了,让我们简洁的总结我们上述所说:
- 全局上下文的变量对象初始化是全局对象;
- 函数上下文的变量对象初始化只包括 Arguments 对象;
- 在进入执行上下文时会给变量对象添加形参、函数声明、变量声明等初始的属性值;
- 在代码执行阶段,会再次修改变量对象的属性值;
思考题
最后让我们看几个例子:
1.第一题
function foo()
console.log(a);
a = 1;
foo(); // ???
function bar()
a = 1;
console.log(a);
bar(); // ???
第一段会报错:Uncaught ReferenceError: a is not defined。
第二段会打印:1。
这是因为函数中的 “a” 并没有通过 var 关键字声明,所有不会被存放在 AO 中。
第一段执行 console 的时候, AO 的值是:
AO =
arguments:
length: 0
没有 a 的值,然后就会到全局去找,全局也没有,所以会报错。
当第二段执行 console 的时候,全局对象已经被赋予了 a 属性,这时候就可以从全局找到 a 的值,所以会打印 1。
2.第二题
console.log(foo);
function foo()
console.log("foo");
var foo = 1;
会打印函数,而不是 undefined 。
这是因为在进入执行上下文时,首先会处理函数声明,其次会处理变量声明,如果如果变量名称跟已经声明的形式参数或函数相同,则变量声明不会干扰已经存在的这类属性。
参考
- 《你不知道的JavaScript》
- 深入理解变量对象
写在最后
JavaScript内功基础部分已经总结到第四篇了,本系列大约会有10篇文章,都是我们在面试最高频的,但工作中常常被忽略的知识点。
热门开源-欢迎star支持
关于我
- 花名:余光
- Writing Vue and JavaScript
- Working at GaoDing Design
- A console log tester
如果您看到了最后,不妨收藏、点赞、评论一下吧!!!
持续更新,您的三连就是我最大的动力,虚心接受大佬们的批评和指点,共勉!

以上是关于JavaScript中的变量对象,简约却不简单(系列五)的主要内容,如果未能解决你的问题,请参考以下文章