用了这么久的PageHelper,你知道原生的分页查询原理和步骤吗
Posted 业余草
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用了这么久的PageHelper,你知道原生的分页查询原理和步骤吗相关的知识,希望对你有一定的参考价值。
你知道的越多,不知道的就越多,业余的像一棵小草!
成功路上并不拥挤,因为坚持的人不多。
编辑:业余草
juejin.cn/post/6987553953156169742
推荐:https://www.xttblog.com/?p=5249
一、分页查询概述
分页查询则是在页面上将本来很多的数据分段显示,每页显示用户自定义的行数。可提高用户体验度,同时减少一次性加载,内存溢出风险。
1.1、分页查询分类
1.1.1、真分页
每次翻页从数据库中查询数据。
优点:不容易造成内存溢出。
缺点:实现复杂,性能相对低。
1.1.2、假分页
一次性查询所有数据存入内存,翻页从内存中获取数据。
优点:实现简单,性能高。
缺点:容易造成内存溢出。
1.2、分页效果
发送请求访问一个带有分页页面的数据,会发现其主要由两部分组成:
当前页的结果集数据,比如这一页有哪些商品信息。
分页条信息,比如包含【首页】【上页】【下页】【末页】等。

二、分页的设计
2.1、分页需要传递的参数
2.1.1、用户需要传入的参数
currentPage:当前页,跳转到第几页,int 类型,设置默认值,比如 1。
pageSize:每页最多多少条数据,int 类型,设置默认值,比如 10。
2.1.2、分页需要展示的数据
start:首页。
prevPage:上一页。
nextPage:下一页。
totalPage:末页页码。
totalCounts:总记录数。
currentPage:当前页。
pageSize:每页记录数。
2.1.3、分页需展示的数据的来源
来源于用户传入:
currentPage:当前页,int 类型。
pageSize:每页显示多少条数据,int 类型。
来源于两条 SQL 查询:
totalCount/rows:数据总条数,int 类型。
data/list:每一页的结果集数据,List 类型。
来源于程序计算:
totalPage:总页数/末页,int 类型。
prevPage:上一页,int 类型。
nextPage:下一页,int 类型。
2.2、分页原理
结果总数(totalCount/rows)和结果集(data/list)是来源于两条 SQL:
第一条SQL:查询总数,返回一个数字(总记录数)。
select count(*) from province查询符合条件的结果集(返回一个结果集)。
# 他有两个参数,一个是起始页的页码,另一个是每页记录数 # start :(currentPage - 1) * pageSize # pageSize:前台给予 select * from province limit #start ,#pageSize计算出其余的参数(总页数、上一页、下一页)
// 分页数据通过这个构造器封装好 public PageResult(int currentPage, int pageSize, int totalCount, List<T> data) this.currentPage = currentPage; this.pageSize = pageSize; this.totalCount = totalCount; this.data = data; // 计算总页数(要先算) this.totalPage = totalCount % pageSize == 0 ? totalCount / pageSize : totalCount / pageSize + 1; // 利用三元运算符来计算上一页,如果已经是第一页的话,那么他就不会有上一页,让他的上一页为第一页,否则就当前页减1为上一页 this.prevPage = currentPage - 1 >= 1 ? currentPage - 1 : 1; // 利用三元运算符计算下一页,如果已经是最后一页的话,那么就没有下一页了,就不让他下一页再增加,否则就当前页自增 this.nextPage = currentPage + 1 <= totalPage ? currentPage + 1 : totalPage;三、分页查询实现
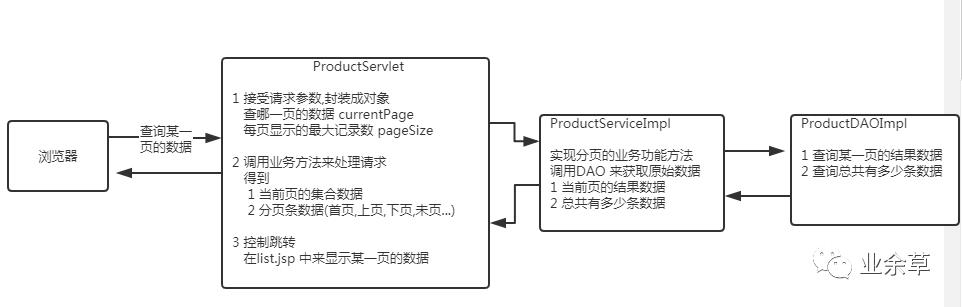
3.1、访问流程

分页访问流程 3.2、分页参数的封装
为了能在页面上显示上述的分页效果,那么我们就得在把页面上的每一个数据封装成到某个对象共享给
JSP。
如果我们不进行封装的话,那么这个七个参数要全部在Session域中去取,比较复杂和恶心。
我们一般会把多个需要共享的数据,封装到一个对象,往后就只需要把数据封装到该对象,再共享该对象即可。
3.3、编写PageResult
package com.qo; import java.util.List; import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor; @Data @AllArgsConstructor @NoArgsConstructor /** 封装结果数据(某一页的数据) * @author Xiao_Lin */ public class PageResult<T> // 用户输入的数据 private int currentPage; // 当前页码 private int pageSize; // 每页显示的条数 //SQL执行后的结果 private int totalCount; // 总条数 private List<T> data; // 当前页数据结果集 // 利用程序计算出来的 private int prevPage; // 上一页 private int nextPage; // 下一页 private int totalPage; // 最后一页 // 分页数据通过这个构造器封装好 public PageResult(int currentPage, int pageSize, int totalCount, List<T> data) this.currentPage = currentPage; this.pageSize = pageSize; this.totalCount = totalCount; this.data = data; // 计算总页数(要先算) this.totalPage = totalCount % pageSize == 0 ? totalCount / pageSize : totalCount / pageSize + 1; // 利用三元运算符来计算上一页,如果已经是第一页的话,那么他就不会有上一页,让他的上一页为第一页,否则就当前页减1为上一页 this.prevPage = currentPage - 1 >= 1 ? currentPage - 1 : 1; // 利用三元运算符计算下一页,如果已经是最后一页的话,那么就没有下一页了,就不让他下一页再增加,否则就当前页自增 this.nextPage = currentPage + 1 <= totalPage ? currentPage + 1 : totalPage;3.4、修改Mapper(Dao)
// 查询总记录数,传入一个封装好的查询对象,里面的参数有当前页、每页记录数(可不传,尽量传,为模糊查询做基础) int queryCount(QueryObject qo); // 查询结果集,传入一个封装好的查询对象,里面封装好的参数有当前页、每页记录数、起始页页码 List<Province> query(QueryObject qo);3.5、修改Service以及ServiceImpl
PageResult<Province> query(ProvinceQueryObject qo);package com.service.impl; /** * @author 业余草 */ public class ProvinceServiceImpl implements ProvinceService ProvinceMapper mapper = ConnUtils.getConnection().getMapper(ProvinceMapper.class); @Override public PageResult<Province> query(ProvinceQueryObject qo) // 获取查询的记录数 int totalCount = mapper.queryCount(qo); // 如果总记录数为0,那么说明没数据就不用下一步查询了,提高效率。 if (totalCount == 0) // 返回一个查询结果集,返回当前页、每页记录数、以及一个空的结果集 return new PageResult<Province>(qo.getCurrentPage(),qo.getPageSize(),totalCount,Collections.EMPTY_LIST); // 记录数不为0,查询出一个结果集 List<Province> provinces = mapper.query(qo); // 返回一个查询结果集,返回当前页、每页记录数、以及结果集 return new PageResult<Province>(qo.getCurrentPage(),qo.getPageSize(),totalCount,provinces);3.6、编写QueryObject
package com.domain; import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor; /** * 封装分页查询需要的两个请求传入的分页参数 * @author 业余草 */ @Data @AllArgsConstructor @NoArgsConstructor public class QueryObject private int currentPage = 1; // 当前页码,要跳转到哪一页的页码(需要给默认值) private int pageSize = 3 ; // 每页显示条数(需要给默认值) //用于 Limit 子句第一个 ? 取值,起始页页码 public int getStart() return (currentPage-1)*pageSize;3.7、编写测试类
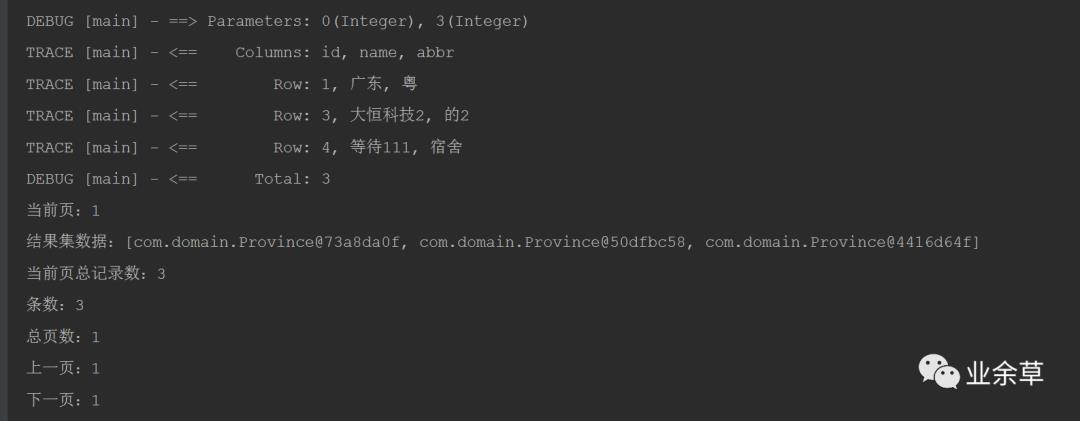
ProvinceService provinceService = new ProvinceServiceImpl(); QueryObject qo = new QueryObject(); PageResult<Province> pageResult = provinceService.query(qo); System.out.println("当前页:"+pageResult.getCurrentPage()); System.out.println("结果集数据:" + pageResult.getData()); System.out.println("当前页总记录数:" + pageResult.getTotalCount()); System.out.println("条数:" + pageResult.getData().size()); System.out.println("总页数:" + pageResult.getTotalPage()); System.out.println("上一页:" + pageResult.getPrePage()); System.out.println("下一页:" + pageResult.getNextPage());
分页测试结果 3.7、编写Servlet
package com.servlet; /** * @author 业余草 */ @WebServlet(urlPatterns = "/listall") public class ProvinceServlet extends HttpServlet @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException ProvinceService provinceService = new ProvinceServiceImpl(); // 创建QueryObject对象 QueryObject qo = new QueryObject(); // 获取参数 String currentPage = req.getParameter("currentPage"); // 利用工具类判断是否传了这个参数 if (StringUtil.hasLength(currentPage)) // 如果传了就赋值 qo.setCurrentPage(Integer.parseInt(currentPage)); String pageSize = req.getParameter("pageSize"); if (StringUtil.hasLength(pageSize)) qo.setPageSize(Integer.parseInt(pageSize)); // 调用业务层方法来处理请求查询某一页数据 PageResult<Province> query = provinceService.query(qo); // 把数据共享给jsp req.setAttribute("pageResult", query); // 控制跳转到 list.jsp 页面 req.getRequestDispatcher("/WEB-INF/views/product/list.jsp").forward(req, resp);3.7、前台实现
包含编写 Servlet 及 JSP,Servlet 处理请求,调用业务方法,把查询到数据共享到 JSP 中,展示给用户。操作步骤:
浏览器发出分页请求参数(去往第几页/每页多少条数据),在 Servlet 中接收这些参数,并封装 到 QueryObject 对象,调用 Service 中分页查询方法(query)。
把得到的分页查询结果对象(PageResult)共享在请求作用域中,跳转到 JSP,显示即可。
修改 JSP 页面,编写出分页条信息(分页条中的信息来源于 PageResult 对象)。
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <html> <head> <title>产品列表</title> <script type="text/javascript"> window.onload = function () var trClzs = document.getElementsByClassName("trClassName"); for(var i = 0; i < trClzs.length; i++) trClzs[i].onmouseover = function () console.log(1); this.style.backgroundColor = "gray"; trClzs[i].onmouseout = function () console.log(2); this.style.backgroundColor = ""; // 分页 JS function changePageSize() document.forms[0].submit(); </script> </head> <body> <form action="/product"> <table border="1" cellspacing="0" cellpadding="0" width="80%"> <tr> <th>编号</th> <th>名称</th> <th>简称</th> </tr> <c:forEach var="province" items="$pageResult.data" varStatus="status"> <tr class="trClassName"> <td>$status.count</td> <td>$province.id</td> <td>$province.name</td> <td>$province.abbr</td> <td> <a href="/listall?cmd=delete&id=$product.id">删除</a> <a href="/listall?cmd=input&id=$product.id">修改</a> </td> </tr> </c:forEach> <tr align="center"> <td colspan="9"> <a href="/listall?currentPage=1">首页</a> <a href="/listall?currentPage=$pageResult.prevPage">上一页 </a> <a href="/listall?currentPage=$pageResult.nextPage">下一页 </a> <a href="/listall?currentPage=$pageResult.totalPage">尾页 </a> 当前第 $pageResult.currentPage / $pageResult.totalPage 页 一共 $pageResult.totalCount 条数据 跳转到<input type="number" onchange="changePageSize()" name="currentPage" value="$pageResult.currentPage" style="width: 60px;">页 每页显示 <select name="pageSize" onchange="changePageSize()"> <option value="3" $pageResult.pageSize == 3 ? 'selected' : ''> 3 </option> <option value="5" $pageResult.pageSize == 5 ? 'selected' : ''> 5 </option> <option value="8" $pageResult.pageSize == 8 ? 'selected' : ''> 8 </option> </select>条数据 </td> </tr> </table> </form> </body> </html>
以上是关于用了这么久的PageHelper,你知道原生的分页查询原理和步骤吗的主要内容,如果未能解决你的问题,请参考以下文章
SqlHelper发布—比Pagehelper更好用的分页插件
SpringBoot集成MyBatis的分页插件PageHelper
SpringBoot集成MyBatis的分页插件PageHelper