vue项目sass中图片路径引用方式说明
Posted JackieDYH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目sass中图片路径引用方式说明相关的知识,希望对你有一定的参考价值。
vue template 中可以使用根路径加载图片
<img :src="require('@/assets/img/logo.svg')" />scss中是不能这样写的

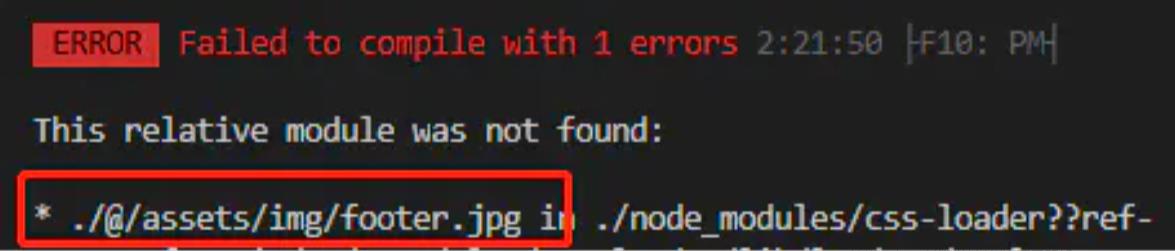
css loader会把非根路径的url解析为相对路径……但是又不能写成根路径/(不转译),因为没有
scss中的图片能不能从根路径加载呢?
也就是说,背景图片的样式可以这么写(
template中同样适用)
background: url("~@/assets/img/footer.jpg") no-repeat;
webpack将以~符号作为前缀的路径视作依赖模块去解析,按照node modules路径进行加载。因为 CSS 和 Sass 文件没有用于导入相关文件的特殊语法。@import "file"与@import "./file";这两种写法是相同的。
为啥是以
~符号作为前缀呢?vue-cli默认配置的publicPath为/src,别名为@,而在scss中@是变量定义的前缀,所以需要加上~以示区分
scss 中引入图片可以有2种方式
- 相对路径
background: url("../../assets/img/footer.jpg") no-repeat;
- 绝对路径
background: url("~@/assets/img/footer.jpg") no-repeat;
ps:还可以在html中通过require的方式引入
:style="
background: 'url(' + require('@/assets/img/footer.jpg') + ') no-repeat',
"
以上是关于vue项目sass中图片路径引用方式说明的主要内容,如果未能解决你的问题,请参考以下文章