关于angularjs的$state.go()与ui-sref传参问题
Posted 糖粑粑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于angularjs的$state.go()与ui-sref传参问题相关的知识,希望对你有一定的参考价值。
上次转发过关于angularjs回退的文章,回退用到的还是js的回退功能,直接用history.back();实现功能,当时顺便提了下$state.go()有关路由跳转。 那这回就全面解析下$state.go();的功能.
下面是简写的步骤:
1.在目标页面规定接受的参数:$stateProvider.state(\'page2\', {params: {\'data\': null}});
2.传参:$state.go(\'page2\', {data: \'aaa\'});
3.目标页面接受参数:控制器注入$stateParams之后可以通过$stateParams.data来获取‘aaa’;
1. ui-sref、$state.go 的区别
ui-sref 一般使用在 <a>...</a>;
<a ui-sref="message-list">消息中心</a>
$state.go(\'someState\')一般使用在 controller里面;
.controller(\'firstCtrl\', function($scope, $state) {
$state.go(\'login\');
});
这两个本质上是一样的东西,我们看ui-sref的源码:
...
element.bind("click", function(e) {
var button = e.which || e.button;
if ( !(button > 1 || e.ctrlKey || e.metaKey || e.shiftKey || element.attr(\'target\')) ) {
var transition = $timeout(function() {
// HERE we call $state.go inside of ui-sref
$state.go(ref.state, params, options);
});
ui-sref最后调用的还是$state.go()方法
2. 如何传递参数
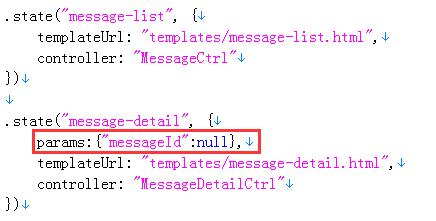
首先,要在目标页面定义接受的参数:

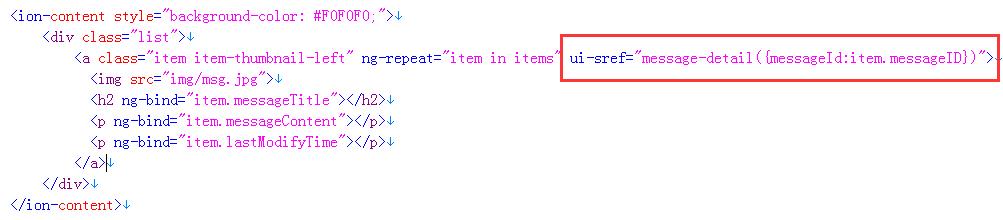
传参,ui-sref:

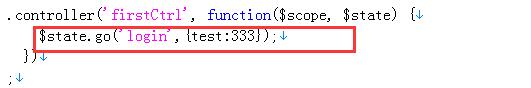
$state.go:

接收参数,
在目标页面的controller里注入$stateParams,然后 "$stateParams.参数名" 获取

文章转自:http://www.cnblogs.com/jager/p/5293225.html
以上是关于关于angularjs的$state.go()与ui-sref传参问题的主要内容,如果未能解决你的问题,请参考以下文章
