setTimeout(function () { while (true) { } }, 1000);
setTimeout(function () { alert(\'end 2\'); }, 2000);
setTimeout(function () { alert(\'end 1\'); }, 100);
alert(\'end\');
执行的结果是弹出‘end’‘end 1’,然后浏览器假死,就是不弹出‘end 2’。也就是说第一个settimeout里执行的时候是一个死循环,这个直接导致了理论上比它晚一秒执行的第二个settimeout里的函数被阻塞,这个和我们平时所理解的异步函数多线程互不干扰是不符的。
setTimeout 和 setInterval 在执行异步代码的时候有着根本的不同: 如果一个计时器setTimeout被阻塞而不能立即执行,它将延迟执行直到下一次可能执行的时间点才被执行(比期望的时间间隔要长些) 如果setInterval回调函数的执行时间将足够长(比指定的时间间隔长),它们将连续执行并且彼此之间没有时间间隔
引用的网页:
例子:
http://www.cnblogs.com/jeffwongishandsome/archive/2011/06/13/2080145.html
w3c给出的SetTimeout/SetInternal的函数介绍及使用示例
http://www.w3school.com.cn/htmldom/met_win_settimeout.asp
http://www.w3school.com.cn/htmldom/met_win_setinterval.asp
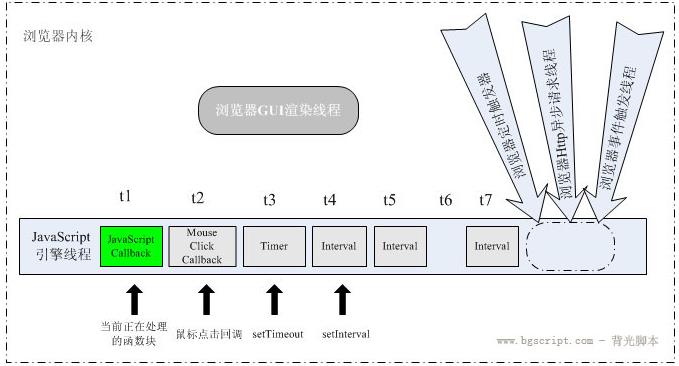
JS的多线程介绍(里面画了一张介绍任务队列机制的原理图,图画的清楚,解释的也很清楚)