js中的DOM事件与对象
Posted 长腿野生璇**
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中的DOM事件与对象相关的知识,希望对你有一定的参考价值。
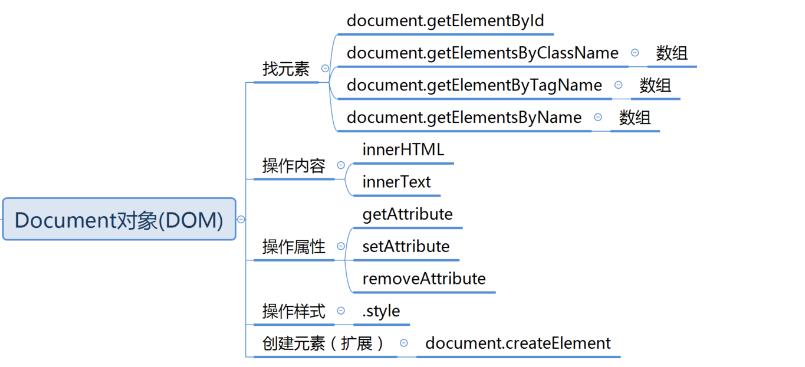
概念图
document.getElementById("bb");
根据id找到bb,只能找一个哦
var aa = document.getElementById("bb");
设一个变量aa,getElemenById,根据id找到bb,并赋值给aa;
var div2 = document.getElementsByClassName("bb")[0];
根据classname寻找到bb,并赋值给变量div2;找到的是一个数组哦;
var o_div3 = document.getElementsByTagName("div")[2];
根据div标签找,找到的是数组哦;
var div3 = document.getElementsByName("bb")[2];
根据name找到bb并赋值给div3,找到的也是数组
浏览器中的事件都是以对象的形式存在的;在获取了事件的对象后就可以通过它的一系列属性和方法处理各种事件,比如鼠标点击时间:
onclick="no()"
点击的时候执行一个方法,他叫no(),
带括号的都是方法,不带括号叫属性;
非表单元素的获取:
div3.innerText ="没错只能是文本"
innerText他只能获取文本,没错,很垃圾;
div3.innerhtml = \'<span style="color: red;">这可不单单是获取了文本哦</span>\'
innerHTML他把标签里的代码和文字都获取了哦~
更改元素:
font.setAttribute("color","red");
没错,他把font标签里的color变成了red。
删除元素:
font.removeAttribute("color");
没错,他把font标签里的颜色给扔了:
制定一个方法
function hh() {
var aa = document.getElementById("go");
aa.removeAttribute("color");
}
我制定了一个叫hh的方法,我让他通过id获取到go,然后把他扔给了aa。aa把里面的颜color扔掉了— — !
以上是关于js中的DOM事件与对象的主要内容,如果未能解决你的问题,请参考以下文章