结合d3.js实现气象数据的可视化
Posted 牛老师讲GIS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了结合d3.js实现气象数据的可视化相关的知识,希望对你有一定的参考价值。
概述
本文将结合d3.js实现在mapboxGL中格点气象数据的展示。
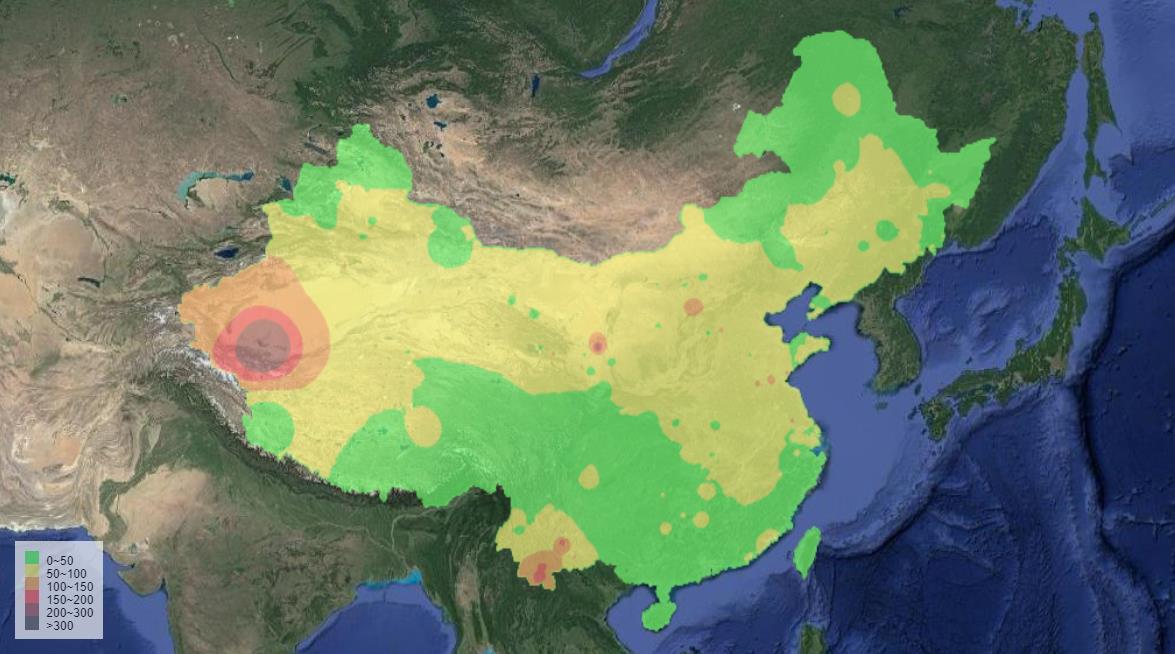
效果

实现
1.数据格式说明
需要将格点气象数据实现前端的展示,数据传输的方式有三种:1、json;2、二进制;3、灰度图。三种方式各有优劣,这个需要在实际的项目中去酌情选择,本文为方便理解,选用json的格式,数据格式如下:
"header":
"la1": 54,
"lo1": 73,
"la2": 18,
"lo2": 136,
"nx": 630,
"ny": 360
,
"data": [
......
]
说明:
header节点为头文件,用以说明数据的信息,其中:la1为左上,lo1为左下,la2为右下,lo2为右上,nx为行数,ny为列数。data节点为数据,数据是从左上开始逐行将格点的气象数据转换为一个一维数组。
2. 实现代码
var url = '../data/aqi.json';
console.time('timer');
$.ajax(
type : "get",
url : url,
async : false,
success : function(res)
res = res[0];
var header = res.header,
data = res.data;
var width = header.nx;
var height = header.ny;
if (!canvas)
canvas = document.createElement('canvas');
canvas.setAttribute('id', 'canvas-layer');
map.getCanvasContainer().appendChild(canvas);
context = canvas.getContext('2d');
//设置canvas透明度
canvas.width = width;
canvas.height = height;
context.clearRect(0, 0, width, height);
canvas.style.display = 'block';
var d3Path = d3.geoPath(null, context); //绘图笔
//绘图登高线图
var contours = d3.contours()
.size([header.nx, header.ny])
.thresholds(d3.range(0, 300, 5))(data);
contours.forEach(function(geometry)
context.beginPath();
d3Path(geometry);
var v = geometry.value;
var acolor = that.getColor(v);
context.fillStyle = acolor;
context.fill();
context.strokeStyle = acolor;
context.stroke();
);
var source = map.getSource('canvas-source');
if(source)
map.removeLayer('canvas-layer');
map.removeSource('canvas-source');
map.addSource('canvas-source',
type: 'canvas',
canvas: 'canvas-layer',
coordinates: [
[header.lo1, header.la1],
[header.lo2, header.la1],
[header.lo2, header.la2],
[header.lo1, header.la2]
],
animate: true
);
map.addLayer(
id: 'canvas-layer',
type: 'raster',
source: 'canvas-source',
'paint':
'raster-opacity': 0.65,
'raster-fade-duration': 0
);
canvas.style.display = 'none';
console.timeEnd('timer');
);
以上是关于结合d3.js实现气象数据的可视化的主要内容,如果未能解决你的问题,请参考以下文章