一个超简单的 RestFUL API 接口 Mock 工具,建议各位前端同学来使用哦!
Posted FungLeo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个超简单的 RestFUL API 接口 Mock 工具,建议各位前端同学来使用哦!相关的知识,希望对你有一定的参考价值。
一个超简单的 RestFUL API 接口 Mock 工具,建议各位前端同学来使用哦!
在我们前端的开发工作中,如果与后端做好了前后端并行开发的安排,那么我们肯定是少不了使用 Mock 工具的。作为前端同学对于网上流行的各种 Mock 工具应该都有一些了解,但是这些工具要么太过于强大,使用它还得学习一下它是怎么玩儿的,比如著名的 mockjs 工具。要么过于简陋,比如网上各种5分钟开发一个 mock 服务的教程。
针对这样的情况,我个人开发了一款超简单的 RestFUL API 接口 Mock 工具。今天讲解的是初代版本,该版本拥有完整的 RestFUL API 接口模拟功能,使用极其简单。我将其命名为 simple-mock。
当然,因为功能太简单,太易用,因此不能满足一些复杂场景。针对这样的情况,我会尽快开发一个功能更强大的版本,并且会保持易用的特性。但是,我当前发布的
v0.0.1版本已经可以胜任大多数常见使用场景,因此,来讲解这个的使用还是有一定的意义的。如果不满足你的需求,可以稍微等两天。。。
下载与安装
我们在 https://github.com/fengcms/simple-mock/releases 下载 v0.0.1 的 releases 版本。
在命令行中进入项目文件夹后执行如下命令:
# 安装依赖
npm i
# 运行项目
npm start
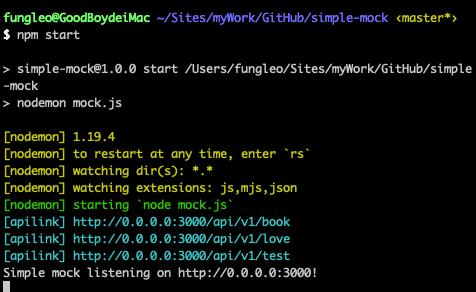
运行后,如下图所示,可以看到我们的 mock 服务已经在 3000 端口上跑起来了。

mock 基础配置
在项目根目录中,我们打开 config.js 文件,这个就是我们的配置文件。
module.exports =
prefix: '/api/v1/',
port: 3000,
host: '0.0.0.0'
prefix 是接口前缀的配置,根据你的实际情况进行调整。
port 是 mock 服务运行的默认端口,如果你的端口被占用了,可以调整一下。
host 是运行IP,默认是 0.0.0.0。这个配置是局域网内可以访问的,你只要知道你的IP地址是多少就可以了。如果只允许本地访问,可以修改为 127.0.0.1 即可。
访问测试接口
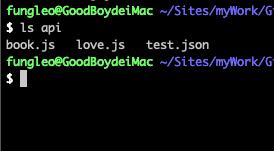
在项目中,我 api 目录放了三个接口演示文件:

这三个文件分别演示了 mock 分别支持 js、json 两种类型的接口模拟文件,并且 js 文件是支持动态计算数据的。
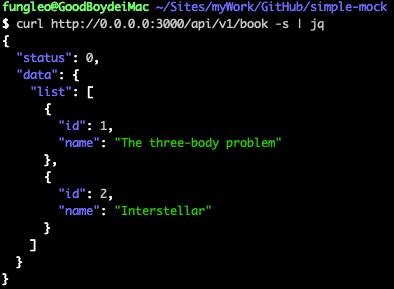
下面以 book 这个接口为例:
GET http://0.0.0.0:3000/api/v1/book

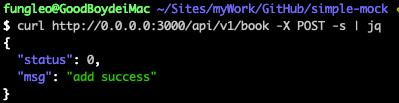
POST http://0.0.0.0:3000/api/v1/book

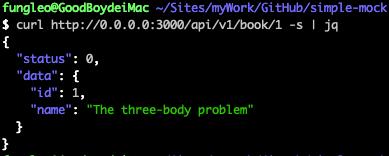
GET http://0.0.0.0:3000/api/v1/book/1

DELETE http://0.0.0.0:3000/api/v1/book/1

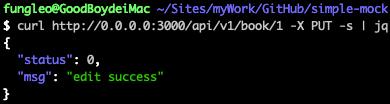
PUT http://0.0.0.0:3000/api/v1/book/1

如上图多图所示,一个接口模拟文件,可以完整的支持 RestFUL 风格的所有模拟数据。
接口模拟文件解读
我们还是以 book 接口为例,来看一下我们的接口模拟文件是怎么撰写的:
module.exports =
list:
get:
status: 0,
data:
list: [
id: 1,
name: 'The three-body problem'
,
id: 2,
name: 'Interstellar'
]
,
post:
status: 0,
msg: 'add success'
,
item:
get:
status: 0,
data:
id: 1,
name: 'The three-body problem'
,
put:
status: 0,
msg: 'edit success'
,
delete:
status: 0,
msg: 'delete success'
如上,我们可以按到,模拟文件导出了一个对象,其中 list 节点是服务于 /api/v1/book 接口,而 item 节点服务于 /api/v1/book/:id 这样的接口。
而这其中的子节点就是各个支持的方法名的小写,再其中的,就是我们的模拟数据了。
因为这是 js 文件,所以它也是支持动态方法的。我们来看一下 love.js 文件源码:
function makeList ()
let o = []
for (let i = 0; i < 10; i++)
o.push(
id: i,
name: 'fungleo',
old: 30
)
return o
module.exports =
list:
get:
status: 0,
data:
list: makeList()
,
post:
status: 0,
msg: '添加成功'
,
item:
get:
status: 0,
data:
name: 'fungleo',
old: 30
,
put:
status: 0,
msg: '修改成功'
,
delete:
status: 0,
msg: '删除成功'
相信各位一看就一目了然了。
好,到此,该 mock 服务的主要内容就讲解完成了。如果你需要添加某个接口,只需要在 api 目录新建一个接口名的 js 文件,然后自己去编写该接口的 mock 数据即可了。
我们的接口风格不是 RestFul 怎么办?
当然,有部分朋友可能会有这个疑问。比如,在很多公司,都只采用 post 方法,而弃用其他的接口请求方法的。其实,这是很简单的。举个例子,比如你要模拟一个 getBook 的接口,可以搞:
- 新建一个
getBook.js的文件。 - 在其中录入以下内容即可
const data =
// 你要模拟的数据放在这里
module.exports =
list:
post: data
,
这样就好啦!是不是巨简单呢?
下一版本功能提前预报
当前发布的这个版本,可以满足绝大多数的使用场景了,但是还是有很多场景是无法模拟的。为了更真实的模拟数据,下一版本我会增加如下功能:
- 接口请求延迟时间设定,方便我们模拟服务器慢的情况。
- 支持接收前端请求参数,可以根据请求参数动态返回不同的内容。
- 增加图片上传接口模拟,(现在也可以,不过很多人不知道怎么写)。
- 增加校验登录功能,通过判断
header或者cookies是否包含指定字段来判断是否登录。 - 更简洁的接口返回格式设置(不用每个地方都写一些固定的返回参数)。
- 内置一些便于模拟接口的方法,让大家可以更简单更快的模拟接口数据。
- 如果你还有其他需求,可以在评论中或者我的github项目中给我留言,我会考虑加入的哦!
本项目 github 地址: https://github.com/fengcms/simple-mock ,喜欢的话,去给我点个赞,关注一下吧!
本文允许转载,转载需注明文章首发地址,并不得去除我正文中的 github 地址,谢谢!
以上是关于一个超简单的 RestFUL API 接口 Mock 工具,建议各位前端同学来使用哦!的主要内容,如果未能解决你的问题,请参考以下文章