JS 内置对象 String对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS 内置对象 String对象相关的知识,希望对你有一定的参考价值。
JS内置对象
String对象:字符串对象,提供了对字符串进行操作的属性和方法。
Array对象:数组对象,提供了数组操作方面的属性和方法。
Date对象:日期时间对象,可以获取系统的日期时间信息。
Boolean对象:布尔对象,一个布尔变量就是一个布尔对象。(没有可用的属性和方法)
Number对象:数值对象。一个数值变量就是一个数值对象。
Math对象:数学对象,提供了数学运算方面的属性和方法。
String对象的属性和方法
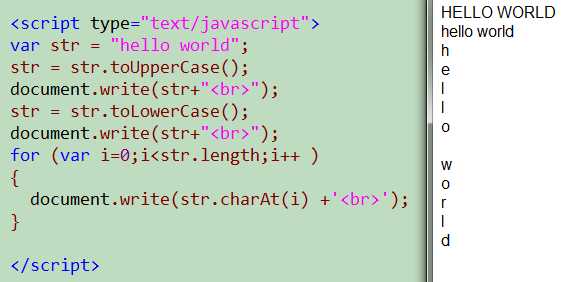
length:获取字符串的长度。如:var len = strObj.length
toLowerCase():将字符串中的字母转成全小写。如:strObj.toLowerCase()
toUpperCase():将字符串中的字母转成全大写。如:strObj.toUpperCase()
charAt(index)
功能:返回指定下标位置的一个字符。如果没有找到,则返回空字符串。
语法:strObj.charAt(index)
参数:index是指定的一个索引号,根据index索引号来返回一个字符。

indexOf()
功能:返回一个子字符串在原始字符串中的索引值(查找顺序从左往右查找)。如果没有找到,则返回-1。
语法:strObj.indexOf(substr)
参数:substr代表要查找的一个子字符串。
lastIndexOf()
功能:在原始字符串,从右往左查找某个子字符串。如果没找到,返回-1。
语法:strObj.lastIndexOf(substr)
参数:substr代表要查找的子字符串。
substr()
功能:在原始字符串,返回一个子字符串。
语法:strObj.substr(startIndex [ , length])
说明:从下标startIndex起,返回length个字符。
参数:
startIndex表示查找的起始索引号;
length可选,返回几个字符。如果省略,一直返回到结尾。
substring()
功能:在原始字符串,返回一个子字符串。
语法:strObj.substring(startIndex [ , endIndex])
说明:返回从startIndex开始索引值到endIndex结束索引值之间的所有字符。
参数:
startIndex:代表开始索引值。
endIndex:可选项,代表结束索引值。如果省略,一般返回到结尾的所有的字符。
提示:如果省略第二个参数,那么substr()和substring()结果一样。
注意:substring()返回的字符包含startIndex处的字符,不包含endIndex处的字符。
举例:
“abcdefgh”.substring(0,5) = “abcde”
“abcdefgh”.substr(0,5) = “abcde”
“abcdefgh”.substring(2,3) = “c”
“abcdefgh”.substr(2,3) = “cde”
split():将一个字符串转成数组
功能:将一个字符串切割成若干段。返回一个数组。
语法:strObj.split(分割号)
参数:参数是一个分割号的字符串。用指定的分割号将字符串切成若干段。
举例: “a,b,c,d”.split(“,”) = arr[“a” , “b” , “c” , “d”]
以上是关于JS 内置对象 String对象的主要内容,如果未能解决你的问题,请参考以下文章