FTXUI基础笔记(botton按钮组件基础)
Posted zhangrelay
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FTXUI基础笔记(botton按钮组件基础)相关的知识,希望对你有一定的参考价值。

先看原版示例程序吧:
#include <memory> // for shared_ptr, __shared_ptr_access
#include <string> // for operator+, to_string
#include "ftxui/component/captured_mouse.hpp" // for ftxui
#include "ftxui/component/component.hpp" // for Button, Horizontal, Renderer
#include "ftxui/component/component_base.hpp" // for ComponentBase
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
#include "ftxui/dom/elements.hpp" // for separator, gauge, text, Element, operator|, vbox, border
using namespace ftxui;
int main(int argc, const char* argv[])
int value = 50;
// The tree of components. This defines how to navigate using the keyboard.
auto buttons = Container::Horizontal(
Button("计数加1", [&] value--; ),
Button("计数减1", [&] value++; ),
);
// Modify the way to render them on screen:
auto component = Renderer(buttons, [&]
return vbox(
text(" 数值 = " + std::to_string(value)),
separator(),
gauge(value * 0.01f),
separator(),
buttons->Render(),
) |
border;
);
auto screen = ScreenInteractive::FitComponent();
screen.Loop(component);
return 0;
// Copyright 2020 Arthur Sonzogni. All rights reserved.
// Use of this source code is governed by the MIT license that can be found in
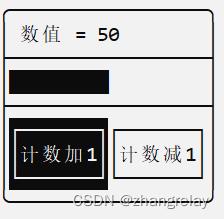
// the LICENSE file.默认数值为50。点击按键实现加减1功能。

简要解释一下:
头文件部分
#include <memory> // for shared_ptr, __shared_ptr_access
#include <string> // for operator+, to_string#include "ftxui/component/captured_mouse.hpp" // for ftxui
#include "ftxui/component/component.hpp" // for Button, Horizontal, Renderer
#include "ftxui/component/component_base.hpp" // for ComponentBase
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
#include "ftxui/dom/elements.hpp" // for separator, gauge, text, Element, operator|, vbox, border
按钮属性,包括点击后功能
// The tree of components. This defines how to navigate using the keyboard.
auto buttons = Container::Horizontal(
Button("计数加1", [&] value--; ),
Button("计数减1", [&] value++; ),
);
整体在终端的显示:
// Modify the way to render them on screen:
auto component = Renderer(buttons, [&]
return vbox(
text(" 数值 = " + std::to_string(value)),
separator(),
gauge(value * 0.01f),
separator(),
buttons->Render(),
) |
border;
);
程序bug,加减写反了:

自行修订即可。
这个功能太简陋了,原版复杂一些的示例如下:
#include <memory> // for shared_ptr, __shared_ptr_access
#include <string> // for operator+, to_string
#include "ftxui/component/captured_mouse.hpp" // for ftxui
#include "ftxui/component/component.hpp" // for Button, Horizontal, Renderer
#include "ftxui/component/component_base.hpp" // for ComponentBase
#include "ftxui/component/component_options.hpp" // for ButtonOption
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
#include "ftxui/dom/elements.hpp" // for gauge, separator, text, vbox, operator|, Element, border
#include "ftxui/screen/color.hpp" // for Color, Color::Blue, Color::Green, Color::Red
using namespace ftxui;
int main(int argc, const char* argv[])
int value = 50;
// The tree of components. This defines how to navigate using the keyboard.
auto buttons = Container::Horizontal(
Button(
"计数减一", [&] value--; , ButtonOption::Animated(Color::Red)),
Button(
"复位(默认50)", [&] value = 50; , ButtonOption::Animated(Color::Green)),
Button(
"计数加一", [&] value++; , ButtonOption::Animated(Color::Blue)),
);
// Modify the way to render them on screen:
auto component = Renderer(buttons, [&]
return vbox(
vbox(
text(" 数值 = " + std::to_string(value)),
separator(),
gauge(value * 0.01f),
) | border,
buttons->Render(),
);
);
auto screen = ScreenInteractive::FitComponent();
screen.Loop(component);
return 0;
// Copyright 2020 Arthur Sonzogni. All rights reserved.
// Use of this source code is governed by the MIT license that can be found in
// the LICENSE file.
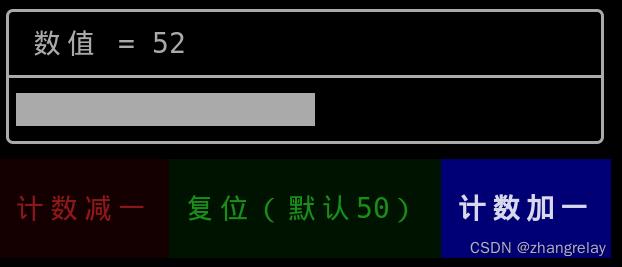
减

复位

加
看起来效果好一些。
改变之处:
// The tree of components. This defines how to navigate using the keyboard.
auto buttons = Container::Horizontal(
Button(
"计数减一", [&] value--; , ButtonOption::Animated(Color::Red)),
Button(
"复位(默认50)", [&] value = 50; , ButtonOption::Animated(Color::Green)),
Button(
"计数加一", [&] value++; , ButtonOption::Animated(Color::Blue)),
);
-End-
以上是关于FTXUI基础笔记(botton按钮组件基础)的主要内容,如果未能解决你的问题,请参考以下文章