前端面试,备考第 21 天—— React 怎么做数据管理,原理是什么
Posted 前端修罗场
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面试,备考第 21 天—— React 怎么做数据管理,原理是什么相关的知识,希望对你有一定的参考价值。

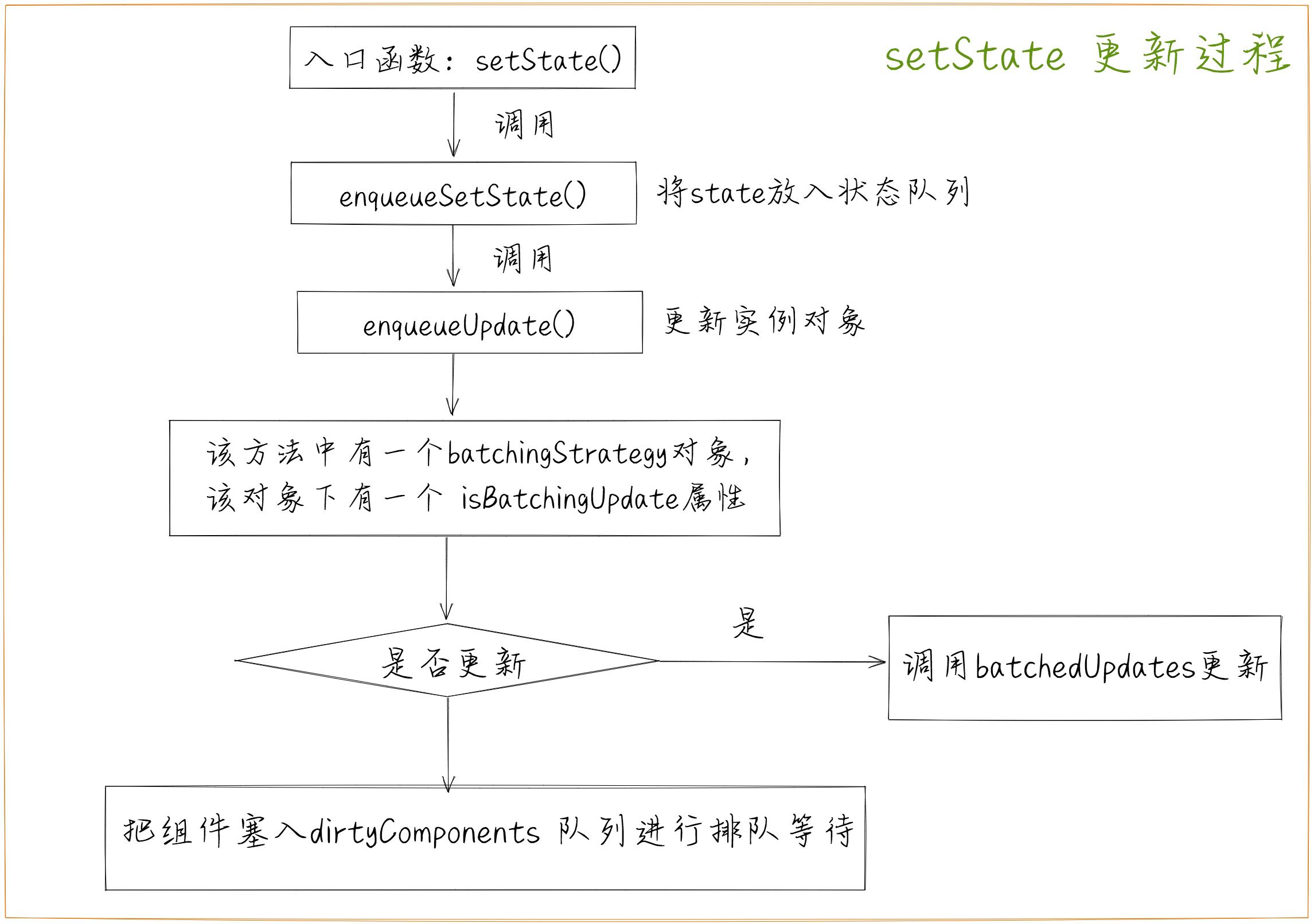
1. React setState 调用的原理

具体的执行过程如下(源码级解析):
- 首先调用了
setState入口函数,入口函数在这里就是充当一个分发器的角色,根据入参的不同,将其分发到不同的功能函数中去;
ReactComponent.prototype.setState = function (partialState, callback以上是关于前端面试,备考第 21 天—— React 怎么做数据管理,原理是什么的主要内容,如果未能解决你的问题,请参考以下文章
前端面试,备考第 18 天—— 怎么对项目做性能优化: Webpack 优化策略