JS面试题面试官问我:遍历一个数组用 for 和 forEach 哪个更快?
Posted 不苒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS面试题面试官问我:遍历一个数组用 for 和 forEach 哪个更快?相关的知识,希望对你有一定的参考价值。
还在担心面试不通过吗?给大家推荐一个超级好用的刷面试题神器:牛客网,里面涵盖了各个领域的面试题库,还有大厂真题哦!
赶快悄悄的努力起来吧,不苒在这里衷心祝愿各位大佬都能顺利通过面试。
面试专栏分享,感觉有用的小伙伴可以点个订阅,不定时更新相关面试题:面试专栏 。
文章目录
⭐ 前言
for语句 和forEach()方法相信学习对于前端的小伙伴们并不陌生,面对面试官这个问题,你能回答的上来吗? 接下来我们一起进行一下验证吧!
🍩 正文
要想知道哪个更快,首先我们需要了解这两个的使用方法
🍖1. for语句
for 语句用于创建一个循环,它包含了三个可选的表达式,三个可选的表达式包围在圆括号中并由分号分隔,后跟一个在循环中执行的语句(通常是一个块语句)。
语法:
for ([initialization]; [condition]; [final-expression])
statement
initialization:一个表达式 (包含赋值语句) 或者变量声明。典型地被用于初始化一个计数器。该表达式可以使用var或let关键字声明新的变量,使用var声明的变量不是该循环的局部变量,而是与for循环处在同样的作用域中。用let声明的变量是语句的局部变量。该表达式的结果无意义。condition:一个条件表达式被用于确定每一次循环是否能被执行。如果该表达式的结果为true,statement将被执行。 这个表达式是可选的。如果被忽略,那么就被认为永远为真。如果计算结果为假,那么执行流程将被跳到for语句结构后面的第一条语句。final-expression:每次循环的最后都要执行的表达式。执行时机是在下一次condition的计算之前。通常被用于更新或者递增计数器变量。statement:只要condition的结果为true就会被执行的语句。 要在循环体内执行多条语句,使用一个块语句( ... )来包含要执行的语句。没有任何语句要执行,使用一个空语句(;)。
for语句的所有的表达式都是可选的
🍗2. forEach() 方法
forEach() 方法对数组的每个元素执行一次提供的函数。
语法:
arr.forEach(callback[, thisArg])
参数:
-
callback:为数组中每个元素执行的函数,该函数接收三个参数:currentValue:数组中正在处理的当前元素。index可选值:数组中正在处理的当前元素的索引。array可选值:forEach()方法正在操作的数组。
-
thisArg:可选参数。当执行回调函数时用作this的值(参考对象)。
返回值: undefined
描述: forEach 方法按升序为数组中含有效值的每一项执行一次callback 函数,那些已删除或者未初始化的项将被跳过(例如在稀疏数组上)。 callback 函数会被依次传入三个参数:
- 数组当前项的值
- 数组当前项的索引
- 数组对象本身
🥩3. for VS forEach (遍历数组谁更块)
话不多说上代码进行比较,到底谁会胜利呢?
const arr = []
// 新建数组包含一百万个元素
for (let i = 0; i < 100 * 10000; i++)
arr.push(i)
const length = arr.length
// 使用for进行数组的遍历并打印时间
console.time('for')
let n1 = 0
for (let o = 0; o < length; o++)
n1++
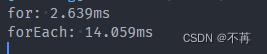
console.timeEnd('for') // for: 2.639ms
// 使用forEach进行遍历并打印时间
console.time('forEach')
let n2 = 0
arr.forEach(() =>
n2++
)
console.timeEnd('forEach') // forEach: 14.059ms
console.time和console.timeEnd这两个方法可以用来让WEB开发人员测量一个javascript脚本程序执行消耗的时间。 注意:console.time()方法是计算器的起始方法,结束方法为console.timeEnd(),该方法执行后会将执行时长显示在控制台上。
控制台输出结果如下图所示:

🍤4. 文末小结:
这场大赛终究还是for语句胜利了,总结一下原因吧:
- for 不会创建函数
- forEach 每次都要创建一个函数来调用
- 函数现需要独立的作用域,会有额外开销
注意:日常开发别只考虑性能,forEach的代码可读性更高
🧁 寄语
⏳ 名 言 警 句 : 说 能 做 的 做 说 过 的 \\textcolorred 名言警句:说能做的做说过的 名言警句:说能做的做说过的
✨ 原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 \\textcolorblue原创不易,还希望各位大佬支持一下 原创不易,还希望各位大佬支持一下
👍 点 赞 , 你 的 认 可 是 我 创 作 的 动 力 ! \\textcolorgreen点赞,你的认可是我创作的动力! 点赞,你的认可是我创作的动力!
⭐️ 收 藏 , 你 的 青 睐 是 我 努 力 的 方 向 ! \\textcolorgreen收藏,你的青睐是我努力的方向! 收藏,你的青睐是我努力的方向!
✏️ 评 论 , 你 的 意 见 是 我 进 步 的 财 富 ! \\textcolorgreen评论,你的意见是我进步的财富! 评论,你的意见是我进步的财富!
以上是关于JS面试题面试官问我:遍历一个数组用 for 和 forEach 哪个更快?的主要内容,如果未能解决你的问题,请参考以下文章
面试官问我 ,try catch 应该在for循环里面还是外面?
面试官又整新活,居然问我for循环用i++和++i哪个效率高?
